JavaScript 中的 while 语句会创建一个循环,只要指定的条件为 true,该循环就会重复执行代码块。在执行代码块之前评估条件。
在编写程序时,您可能会遇到需要一遍又一遍地执行操作的情况。在这种情况下,您需要编写 loop 语句来减少行数。
JavaScript 支持所有必要的循环,以减轻编程的压力。在本章中,我们将讨论 while 循环。
JavaScript 中有 2 种 while 循环,如下所示。
- 入口控制循环 − 循环首先检查循环条件是否有效,然后进入循环体以执行循环语句。
- 退出控制循环 − 循环进入主体并执行循环语句,而不检查条件。完成迭代后,它会检查条件。
JavaScript while 循环
JavaScript 最基本的循环是 while 循环,本章将对此进行讨论。while 循环是一个入口控制的循环。
while 循环的目的是只要表达式为 true,就可以重复执行语句或代码块。一旦表达式变为 false,循环就会终止。
流程图
while 循环的流程图如下所示 -

语法
JavaScript 中 while 循环的语法如下 -
例
在下面的示例中,我们定义了 'count' 变量并将其初始化为 0。之后,我们使用 while 循环进行迭代,直到 count 的值小于 10。
输出
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
JavaScript do...while 循环
do...while 循环与 while 循环类似,不同之处在于条件检查发生在循环结束时。这意味着即使条件为 false,循环也将始终至少执行一次。
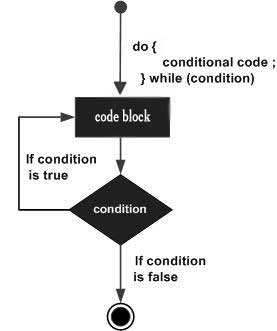
流程图
do-while 循环的流程图如下 -

语法
JavaScript 中 do-while 循环的语法如下 -
例
在下面的示例中,我们使用了 do...while 循环并将结果打印在输出中,直到 count 变量的值小于 5。在输出中,我们可以观察到它总是执行一次,即使条件为 false。
输出
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...
JavaScript while 与 for 循环
JavaScript while 循环类似于 for 循环,但省略了第一个和第三个表达式。当迭代次数固定且已知时,通常使用 for 循环,但在迭代次数未知时,我们使用 while 循环。
例让我们举一个使用 for 循环打印前五个自然数的例子 -
它将产生以下输出 -
1
2
3
4
5
例
我们现在可以将上面的 for 循环修改如下 -
输出
1
2
3
4
5
例
在上面的示例中,我们在 for 循环语句中省略了第一个和第三个表达式。这类似于 while 循环语句。看看下面的例子 -
输出
1
2
3
4
5
您注意到,没有第一个表达式 (initialization) 和第三个表达式 (iteration) 的 for 循环类似于 while 循环。



