JavaScript for 循环用于重复执行代码块,直到指定条件的计算结果为 false。如果迭代次数是固定的并且已知,则可以将其用于迭代。
JavaScript 循环用于重复执行特定的代码块。'for' 循环是最紧凑的循环形式。它包括以下三个重要部分 -
- 初始化 - 循环初始化表达式是我们将计数器初始化为起始值的地方。初始化语句在循环开始之前执行。
- 条件 - 条件表达式,它将测试给定条件是否为 true。如果条件为 true,则将执行循环内给出的代码。否则,控件将退出循环。
- 迭代 - 迭代表达式是您可以增加或减少计数器的位置。
您可以将所有三个部分放在一行中,用分号分隔。
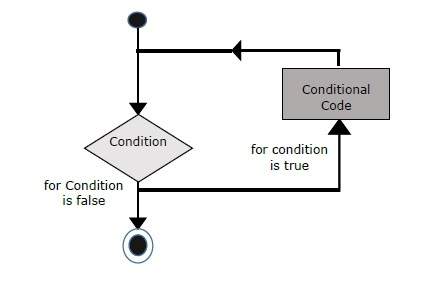
流程图
JavaScript 中 for 循环的流程图如下 -

语法
for 循环的语法是 JavaScript,如下所示 -
以上 3 个语句都是可选的。
例子
尝试以下示例以了解 for 循环在 JavaScript 中的工作原理。
示例:重复执行代码块
在下面的示例中,我们使用 for 循环来打印 'count' 变量的输出更新值。在循环的每次迭代中,我们将 'count' 的值增加 1 并在输出中打印。
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
示例:初始化是可选的
下面的代码演示了第一个语句在 for 循环中是可选的。您还可以在循环外部初始化变量并将其与循环一起使用。
每当你需要使用循环变量时,即使在循环执行完成后,你也可以在循环的父作用域中初始化一个变量,就像我们在下面的代码中所做的那样。我们还在循环外打印 p 的值。
输出
P -> 0
P -> 1
P -> 2
P -> 3
P -> 4
Outside the loop!
P -> 5
P -> 1
P -> 2
P -> 3
P -> 4
Outside the loop!
P -> 5
示例:条件语句是可选的
下面的代码演示了 for 循环中的 conditional 语句是可选的。但是,如果您不编写任何条件,它将进行无限迭代。因此,您可以将 'break' 关键字与 for 循环一起使用来停止循环的执行,就像我们在下面的代码中所做的那样。
输出
arr[0] -> 10
arr[1] -> 3
arr[2] -> 76
arr[3] -> 23
arr[4] -> 890
arr[5] -> 123
arr[6] -> 54
arr[1] -> 3
arr[2] -> 76
arr[3] -> 23
arr[4] -> 890
arr[5] -> 123
arr[6] -> 54
示例:迭代语句是可选的
在 for 循环中,第三个语句也是可选的,用于递增迭代变量。另一种解决方案是我们可以更新 loop body 内的迭代变量。
输出
str[0] -> q
str[1] -> i
str[2] -> k
str[3] -> e
str[4] -> p
str[5] -> u
str[6] -> c
str[7] -> o
str[8] -> m
str[1] -> i
str[2] -> k
str[3] -> e
str[4] -> p
str[5] -> u
str[6] -> c
str[7] -> o
str[8] -> m



