JavaScript Switch Case 是一个条件语句,用于根据表达式的值执行不同的代码块。计算表达式,如果它与其中一个 case 标签的值匹配,则执行与该 case 关联的代码块。如果没有任何 case 标签与表达式的值匹配,则执行与 default 标签关联的代码块。
您可以使用多个 if...else…if 语句来执行多向分支。但是,这并不总是最佳解决方案,尤其是当所有分支都依赖于单个变量的值时。
从 JavaScript 1.2 开始,你可以使用 switch 语句来处理这种情况,并且它比重复 if...else…if 语句更有效率。
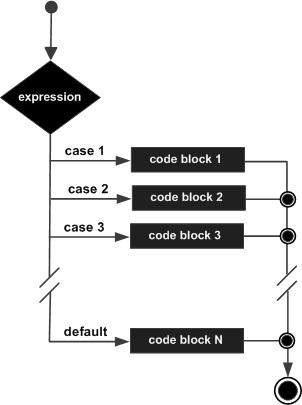
流程图
以程图说明了 switch-case 语句的工作原理。

语法
switch 语句的目标是给出一个要评估的表达式,并根据表达式的值执行几个不同的语句。解释器根据表达式的值检查每个大小写,直到找到匹配项。如果没有匹配项,将使用默认条件。
-
break − statement 关键字指示特定情况的结束。如果省略 'break' 语句,则解释器将在以下每种情况下继续执行每个语句。
-
default − default 关键字用于定义 default 表达式。当任何 case 与 switch-case 语句的表达式不匹配时,它将执行默认代码块。
让我们借助一些示例来详细了解 switch case 语句。
例在下面的示例中,我们有一个 grade 变量,并将其用作 switch case 语句的表达式。switch case 语句用于根据 grade 变量的值执行不同的代码块。
对于等级 'A',它会在输出中打印 'Good job' 并在我们使用 break 语句时终止 switch case 语句。
输出
Good job
Exiting switch block
break 语句在 switch-case 语句中起着重要作用。请尝试以下示例,该示例使用不带任何 break 语句的 switch-case 语句。
示例:不带 break 语句
当我们不将 'break' 语句与 switch case 语句的任何 case 一起使用时,它会继续执行下一个 case 而不终止它。
在下面的代码中,我们没有使用大小写为 'A' 和 'B' 的 break 语句。因此,对于等级 'A',它将执行 case A、B 和 C 的语句,然后终止 switch case 语句的执行。
输出
Good job
Passed
Failed
Unknown grade
Exiting switch block
示例:常见代码块
有时,开发人员需要为表达式的多个值执行公共代码块。它与 if-else 语句中的 OR 条件非常相似。
在下面的代码中,我们对情况 A 和 B,以及 C 和 D 执行相同的代码块。您可以尝试更改 grade 变量的值并观察输出。
输出
Failed!
Exiting switch block
示例:严格比较
switch case 语句使用严格相等运算符将 expression 值与 case 值进行比较。
'num' 变量包含以下代码中的整数值。在 switch case 语句中,所有 case 都在字符串中。因此,代码执行 default 语句。
输出



