JavaScript 中的 break 语句终止 loop 或 switch case 语句。当您将 break 语句与循环一起使用时,控制流将跳出循环并继续执行其他代码。
break 语句还可用于在 labeled 语句中使用时跳转该 labeled 语句。它是控制 JavaScript 代码中执行流程的有用工具。
语法
JavaScript 中 break 语句的语法如下 -
标签(label)对于 break 语句是可选的。
下面,我们将学习如何在循环中使用带有标签的 break 语句。
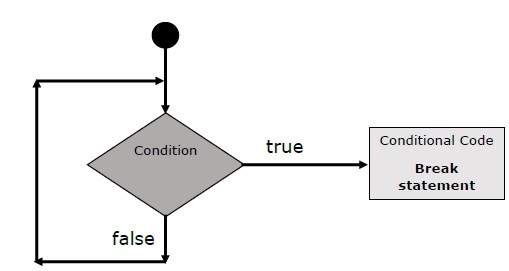
流程图
break 语句的流程图如下所示 -

示例(带有 for 循环的 break 语句)
在下面的示例中,我们使用 for 循环进行迭代。我们使用 'if' 语句在循环中添加条件表达式。当 'x' 的值为 5 时,它将使用 break 语句 'break' 循环。
下面的代码在输出中仅打印 1 到 4 个值。
输出
1
2
3
4
Exiting the loop!
示例(带有 while 循环的 break 语句)
下面的代码演示了带有 'break' 语句的 while 循环。在 while 循环中,每当 x 的值为 3 或 7 时,它将使用 'break' 语句终止循环。
在代码中,我们在检查条件后更新值。因此,它将首先打印 3,然后在下一次迭代中终止循环。
输出
2
3
Exiting the loop!
带有嵌套循环的 Break 语句
当你有嵌套循环时,你可以使用 'break' 语句跳出任何循环。例如,如果对父循环使用 'break' 语句,则代码还将终止嵌套循环的所有迭代。将 'break' 语句与嵌套循环一起使用将仅终止嵌套循环。
例在下面的示例中,x 是父循环的循环变量,y 是子循环的循环变量。
在嵌套循环中,每当 y 变为 3 时,它就会中断循环;在外循环中,每当 x 变为 3 时,它就会中断循环。您不会在输出中看到 x > 3 或 y > 2。
输出
1 1
1 2
2 1
2 2
3 1
3 2
Exiting the loop!
带有 switch case 语句的 break 语句
switch case 语句根据条件表达式执行多个代码块中的一个。'break' 语句在将一个或多个 case 与条件表达式的值匹配后终止 switch case 语句。
例在下面的代码中,我们对每种情况都使用了 'break' 语句。在这里,变量 p 的值用作 switch case 语句的条件表达式。它与 'case 10' 匹配。因此,代码将执行该特定代码块并使用 'break' 语句终止 switch case 语句。
输出



