JavaScript 循环控制
JavaScript 提供对处理循环和 switch 语句的完全控制。可能存在您需要走出循环而没有到达其底部的情况。在某些情况下,您可能希望跳过代码块的一部分并开始循环的下一次迭代。
为了处理所有这些情况,JavaScript 提供了 break 和 continue 语句。这些语句分别用于立即从任何循环中出来或开始任何循环的下一次迭代。此外,JavaScript 允许开发人员使用标签来命名循环。
我们已经解释了下表中的关键字,这些关键字可用于控制循环。
| 关键词 | 解释 |
|---|---|
| break | 'break' 关键字用于从循环中出来。 |
| continue | 'continue' 关键字用于跳过循环的当前迭代。 |
| label | 'label' 不是关键字,但你可以使用任何标识符后跟冒号 (:) 来为循环提供标签。之后,您可以使用标签通过 break 和 continue 关键字来定位特定循环。 |
在接下来的章节中,我们将详细学习 break、continue 和 label 语句。
break 语句
JavaScript break 语句(在 switch 语句中简要介绍)用于提前退出循环,从封闭的大括号中跳出。
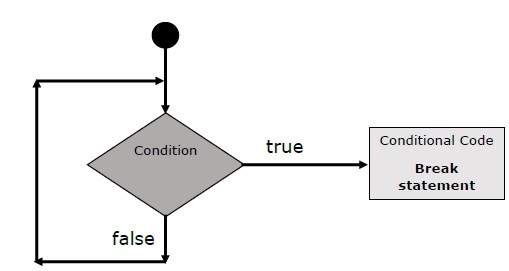
流程图
break 语句的流程图如下所示 -

例
以下示例说明了如何将 break 语句与 while 循环一起使用。请注意,一旦 x 达到 5 并达到 - ,循环是如何提前中断的
输出
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
continue 语句
JavaScript continue 语句告诉解释器立即开始循环的下一次迭代并跳过剩余的代码块。当遇到 continue 语句时,程序流会立即移动到循环检查表达式,如果条件保持为真,则开始下一次迭代,否则控件退出循环。
例此示例说明了如何将 continue 语句与 while 循环一起使用。请注意,当变量 x 中保存的索引达到 5 时,如何使用 continue 语句跳过打印 -
输出
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...
使用标签控制流
从 JavaScript 1.2 开始,标签可以与 break 一起使用,并继续更精确地控制流。标签只是一个标识符,后跟一个冒号 (:) 应用于语句或代码块。我们将看到两个不同的示例,以了解如何使用 break 和 continue 的标签。
请尝试以下两个示例,以便更好地了解 Labels。
示例 1
以下示例说明如何使用 break 语句实现 Label。
在下面的示例中,我们为循环提供了 'outerloop' 和 'innerloop' 标签。
我们在带有标签的嵌套循环中使用了 'break' 语句。在输出中,你可以看到它从内部循环中断开了外部循环。
输出
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
示例 2
在下面的代码中,我们使用嵌套循环内带有标签的 continue 语句来跳过外部循环的当前迭代。当 q 的值变为 3 时,它会跳过当前迭代的剩余代码的执行,并开始新的迭代。
输出
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!



