HTML DOM 允许 JavaScript 访问和修改 HTML 元素的内容。JavaScript 可以更改页面中的所有 HTML 元素、属性、CSS 样式。JavaScript 还可以添加、删除 HTML 元素和属性。使用 JavaScript,我们甚至可以在页面中创建新事件。
每个网页都驻留在浏览器窗口内,该窗口可以被视为一个对象。
Document 对象表示该窗口中显示的 HTML 文档。Document 对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
什么是 DOM?
DOM 是 Document Object Model 的首字母缩写词。它是 Core、XML 和 HTML DOM 的编程接口。
它是 W3C(万维网联盟)标准。
DOM 定义网页或文档的逻辑或树状结构。在树中,每个分支都以一个节点结尾,每个节点都包含对象。DOM 方法允许我们以编程方式访问树。使用 DOM 方法,您可以更改文档的结构、内容或样式。
什么是 HTML DOM?
HTML 创建网页的结构,而 JavaScript 通过操作 HTML 元素向网页添加交互。
JavaScript 不能直接与 HTML 元素交互。因此,每当网页在浏览器中加载时,它都会创建一个 DOM。
因此,document 对象表示该窗口中显示的 HTML 文档。此外,网页中的每个 iframe 都会创建一个新的 DOM。Document 对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
访问和修改文档内容的方式称为文档对象模型 (DOM)。对象按层次结构进行组织。此层次结构适用于 Web 文档中对象的组织。
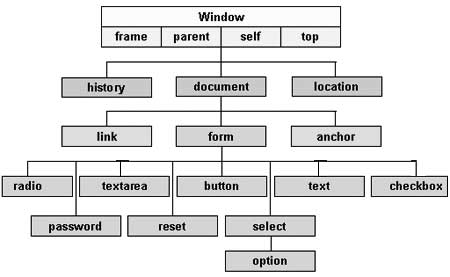
- Window 对象 − 它表示浏览器的当前窗口。它还用作浏览器窗口的全局对象。它位于层次结构的顶部。它是对象层次结构的最外层元素。
- Document 对象 - 加载到窗口中的每个 HTML 文档都成为一个文档对象。文档包含页面的内容。它用于访问和修改网页的元素。
- form 对象 − 包含在 <form>... 中的所有内容</form> 标记设置表单对象。
- 表单控件元素 − 表单对象包含为该对象定义的所有元素,例如文本字段、按钮、单选按钮和复选框。
以下是一些重要对象的简单层次结构 -

存在多个 DOM。以下各节详细介绍了这些 DOM,并介绍了如何使用它们来访问和修改文档内容。
- Legacy DOM - 这是 JavaScript 语言早期版本中引入的模型。所有浏览器都很好地支持它,但只允许访问文档的某些关键部分,例如表单、表单元素和图像。
- W3C DOM - 此文档对象模型允许访问和修改所有文档内容,并由万维网联合会 (W3C) 进行标准化。几乎所有现代浏览器都支持此模型。
根据 W3C,有三种不同类型的 DOM。
- Core DOM − 它是所有文档类型的标准模型。
- HTML DOM − 它是 HTML 文档的标准模型。
- XML DOM - 它是 XML 文档的标准模型。
为什么需要 DOM?
如上所述,当网页加载到浏览器窗口中时,它将成为文档对象。
之后,JavaScript 可以访问 HTML 元素并对其执行其他操作。这意味着 JavaScript 可以使用 HTML DOM 与网页交互。
例如,JavaScript 可以使用 document 对象对 HTML 元素执行以下操作。
- 访问 HTML 元素
- 替换 HTML 元素
- 添加新的 HTML 元素
- 删除 HTML 元素
- 更改 HTML 元素的 CSS
- 更改 HTML 元素的属性
- 向 HTML 元素添加动画
- 向 HTML 元素添加事件
但是,document 对象还有其他用途,我们将在接下来的章节中介绍。



