JavaScript if...else 语句在指定条件为 true 时执行代码块。当条件为 false 时,将执行 else 块。 if...else 语句可用于根据不同的条件控制程序的执行流程。
在编写程序时,可能需要从一组给定的路径中采用一个。在这种情况下,您需要使用条件语句,让您的程序能够做出正确的决策并执行正确的操作。
JavaScript 支持用于根据不同条件执行不同操作的条件语句。在这里,我们将解释 if...else 语句。
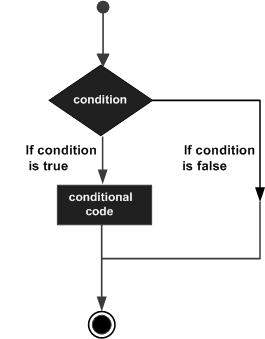
if-else 流程图
以程图显示了 if-else 语句的工作原理。

JavaScript 支持以下形式的 if...else 语句 -
- if 语句
- if...else 语句
- if...else if... 陈述。
JavaScript if 语句
if 语句是允许 JavaScript 有条件地做出决策和执行语句的基本控制语句。
语法
基本 if 语句的语法如下 -
if (expression) {
Statement(s) to be executed if expression is true
}
这里计算一个 JavaScript 表达式。如果结果值为 true,则执行给定的语句。如果表达式为 false,则不会执行任何语句。大多数时候,您在做决定时会使用比较运算符。
例请尝试以下示例来了解 if 语句的工作原理。
<html>
<body>
<div id ='output'> </div>
<script type = "text/javascript">
let result;
let age = 20;
if( age > 18 ) {
result = "Qualifies for driving";
}
document.getElementById("output").innerHTML = result;
</script>
<p> Set the variable to a different value and then try... </p>
</body>
</html>
输出
Set the variable to different value and then try...
JavaScript if...else 语句
“ if...else ' 语句是 control 语句的下一种形式,它允许 JavaScript 以更可控的方式执行语句。
语法
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
这里评估 JavaScript 表达式。如果结果值为 true,则执行 'if' 块中的给定语句。如果表达式为 false,则执行 else 块中的给定语句。
例尝试以下代码,了解如何在 JavaScript 中实现 if-else 语句。
<html>
<body>
<div id ='output'> </div>
<script type = "text/javascript">
let result;
let age = 15;
if( age > 18 ) {
result = "Qualifies for driving";
} else {
result = "Does not qualify for driving";
}
document.getElementById("output").innerHTML = result;
</script>
<p> Set the variable to a different value and then try... </p>
</body>
</html>
输出
Set the variable to different value and then try...
JavaScript if...else if... 陈述
if...else if... 语句(也称为 If...else ladder)是 if...else 允许 JavaScript 从多个条件中做出正确的决定。
语法
if-else-if 语句的语法如下 -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
此代码并没有什么特别之处。它只是一系列 if 语句,其中每个 if 都是前一个语句的 else 子句的一部分。语句根据 true 条件执行,如果没有任何条件为 true,则执行 else 块。
例尝试以下代码,了解如何在 JavaScript 中实现 if-else-if 语句。
<html>
<body>
<div id ="demo"></div>
<script type="text/javascript">
const output = document.getElementById("demo")
let book = "maths";
if (book == "history") {
output.innerHTML="<b>History Book</b>";
} else if (book == "maths") {
output.innerHTML="<b>Maths Book</b>";
} else if (book == "economics") {
output.innerHTML="<b>Economics Book</b>";
} else {
output.innerHTML="<b>Unknown Book</b>";
}
</script>
<p> Set the variable to a different value and then try... </p>
</body>
<html>
输出
Set the variable to different value and then try...



