原生原型(Native Prototypes)
JavaScript 中的原生原型是 Object.prototype 对象的属性。原型是对象相互继承特征的机制。
在 JavaScript 中,每个对象都包含 prototype 属性。每个对象的原型都包含与对象相关的方法和属性。因此,它也被称为原生原型。
但是,您可以更新或添加新的方法和属性到本机原型对象,但不能删除任何已存在的方法和属性。
JavaScript 对象和 对象构造函数 是了解 JavaScript 原生原型的主要先决条件。
语法
您可以按照以下语法访问对象的本机原型。
在上面的语法中,对象可以是任何 JavaScript 对象。
示例:访问数组的原型
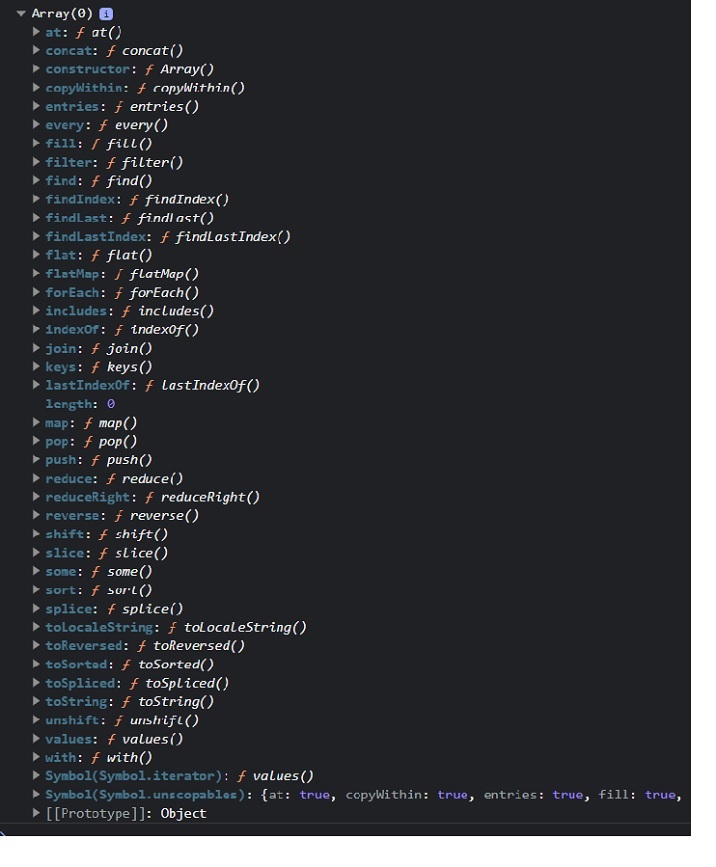
每当你在浏览器中执行下面的代码时,它都会在浏览器控制台中打印数组的原型。以同样的方式,您可以检查其他对象的原型。
在控制台中,您可以看到 prototype 对象包含可与数组方法一起使用的方法。
输出
运行上述程序时,您将在 Web 控制台中看到类似于以下屏幕截图的结果 -

更新本机原型
您可以更新本机原型对象的现有方法或属性,或者向本机原型对象添加新方法或属性。
语法
您可以按照以下语法更新 prototype 对象或向 prototype 对象添加新属性或方法。
在上面的语法中,objName 是需要更新其原型的对象。
'name' 是一个方法或属性名称。您可以为 'name' 分配新值或函数表达式。
示例:更新字符串对象原型的 toLowerCase() 方法
String 对象的原型包含 toLowerCase() 方法。在这里,我们更新 toLowerCase() 方法。
更新的 toLowerCase() 方法返回大写的字符串。在输出中,您可以观察大写的字符串。
通过这种方式,您可以更新对象的内置方法的功能。
输出
您不应更新本机原型对象的方法和属性。但是,您可以添加新的,如以下示例所示。
示例:向 prototype 对象添加新方法
您还可以向 Object 原型添加新方法。在这里,我们在对象原型中添加了 firstCase() 方法。
firstCase() 方法在将字符串的第一个字符转换为大写后返回一个字符串。
输出
向 constructor 函数添加方法
无论何时使用 constructor 函数定义对象,都不能使用其实例向 constructor 函数添加方法或属性。因此,您需要将方法添加到构造函数原型中。因此,它可以通过对象的所有实例进行访问。
例在下面的示例中,Person() 是初始化对象属性的构造函数。
之后,我们将 display() 方法添加到 person() 函数的原型中。
接下来,我们创建了 Person() 函数的两个实例,并将 display() 方法与它们一起使用。因此,可以通过 constructor 函数的所有实例访问对象构造函数原型中添加的方法和属性。
输出
2, Nayan
对象的所有实例都从其父级的原型继承属性和方法。
JavaScript 原型链接
简单地说,原型存储了属性的默认值。如果对象构造函数及其原型包含相同的属性,则代码将覆盖 prototype 属性值。
例在下面的代码中,Person() 函数包含 name 属性。我们在函数的原型中添加了 name 和 age 属性。
我们使用 Person() 构造函数创建了 p1 对象。p1 对象的 name 属性的值为 'Nayan',因为该名称已存在于构造函数中。age 属性的值为 20,与原型中的 age 属性值相同。
输出



