Cookie 属性
JavaScript Cookie 属性用于设置有关 Cookie 的其他信息,例如路径、域、到期日期等。在 JavaScript 中,您可以在设置新 Cookie 或更新 Cookie 时指定 Cookie 属性。例如,您可以使用 'expires' 属性设置 cookie 的到期日期。
简单来说,cookie 属性用于控制 cookie 的行为以及 cookie 在浏览器中的使用方式。
在这里,我们在下表中列出了所有 cookie 属性及其描述。
| 属性 | 描述 | 默认值 |
|---|---|---|
| Name/Value | 用于在浏览器中存储 cookie。 | |
| Domain | 指定其 Cookie 有效的域。 | 网站域名. For example, qikepu.com |
| Path | 设置 Cookie 的目录或网页的路径。 | / (整个域) |
| Expires | 用于指定 Cookie 过期的日期和时间。 | 当前 session |
| Max-Age | 用于指定 cookie 过期后的时间限制。 | 当前 session |
| Secure | 如果此字段包含“secure”一词,则只能使用安全服务器检索 cookie。如果此字段为空,则不存在此类限制。 | false |
| HttpOnly | 阻止通过 JavaScript 访问 cookie,以确保 cookie 安全。 | false |
| SameSite | 用于指定应如何处理第三方 Cookie。 | Lax |
| Priority | 定义了 Cookie 的优先级。 | 1000 |
| Site/Service | 获取有关 Cookie 的源站点的信息。 | |
| SourcePort | 获取 Cookie 源的端口。 | |
| StoragePartition | 定义用于存储 Cookie 的存储分区。 | |
| Size | 表示 Cookie 的大小。 | 大小取决于文本长度。 |
但是,最重要的是,属性是可选的。
此外,您无法操作 Cookie 的所有属性。浏览器设置一些属性。
在浏览器中检查属性值
您可以设置 Cookie 的属性,但无法访问这些属性。要检查是否设置了该属性,您可以使用浏览器控制台。
请按照以下步骤在浏览器控制台中检查 Cookie。
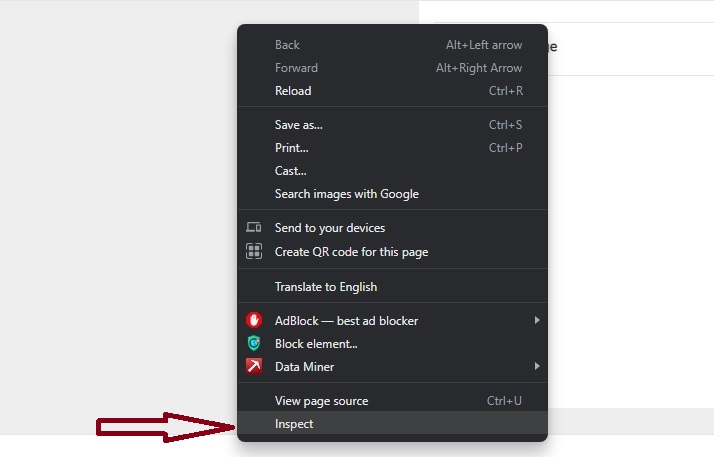
第 1 步 - 在浏览器中右键单击。它将打开菜单。您需要选择 'inspect' 选项。它将打开开发人员工具。

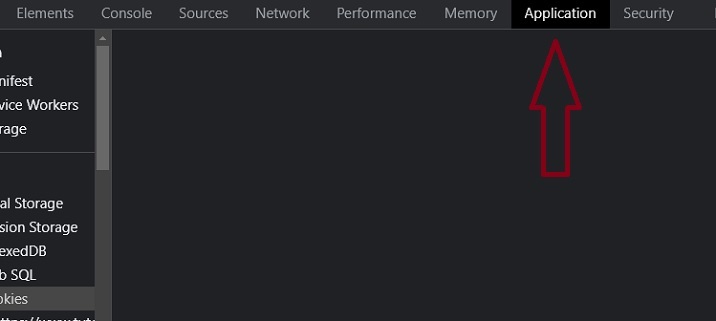
第 2 步 - 之后,您需要转到 应用程序/存储 标签。

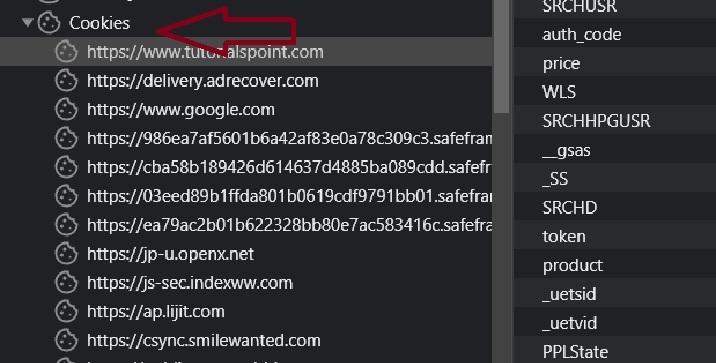
第 3 步 - 在侧边栏中,选择“cookie”。

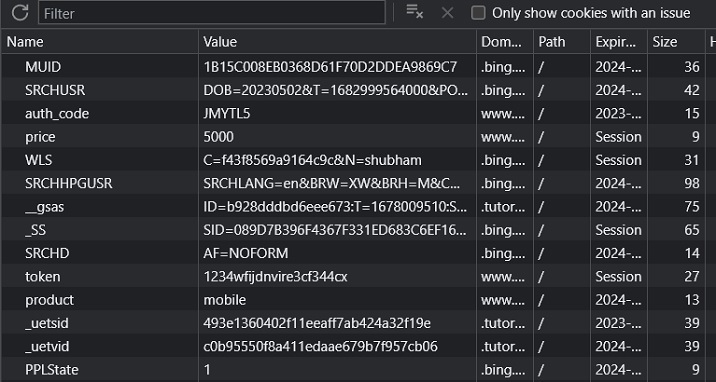
第 4 步 - 现在,单击任何 cookie 以检查其名称、值和其他属性值。

以上步骤仅适用于 Chrome Web 浏览器。该步骤可能因您使用的浏览器而异。
在这里,您将通过示例一一学习每个属性。
Cookie 的 name/value 属性
Name 属性用于存储 Cookie 数据。它将数据作为值。如果要在 'Name' 属性的值中使用特殊字符,则需要使用 encodeURIComponent() 方法对文本进行编码。
语法
按照以下语法设置 Cookie 的 Name 属性。
在上面的语法中,我们使用 encodeURIComponent() 方法对 'cookieValue' 进行编码,并将编码后的值用作 name 属性值。
例在下面的代码中,我们将 'subscribed' cookie 设置为 'false' 值。您可以单击读取 cookie 按钮来获取 cookie。
Cookie 的 path 属性
该 Path 属性用于设置 Cookie 的范围。它定义了在网站上应访问 Cookie 的位置。您可以将相对路径或绝对路径设置为 Path 属性值。
如果设置了相对路径,则所有 cookie 都可以在 particular 或 sub-directory 中的任何位置访问。
语法
按照以下语法在 Cookie 中设置 Path 属性。
在上面的语法中,你需要将 'pathStr' 替换为实际的 path string。
例在下面的代码中,我们设置了 cookie 的路径。在这里,我们设置 '/' (home route)。因此,可以在网站的每个网页上访问 cookie。您可以尝试在网站的不同网页上获取 cookie。
Cookie Expires 属性
'expires' 属性用于设置 cookie 的到期日期。它将日期字符串作为值。
语法
按照以下语法在 Cookie 中设置 expires 属性。
在上面的语法中,你需要将 'dateStr' 替换为日期字符串。
例在下面的代码中,我们设置了产品 Cookie。此外,我们将到期日期设置为 2050 年。
您可以尝试设置过去的到期日期并尝试访问 cookie。您将无法找到 Cookie。
Cookie 的 maxAge 属性
'maxAge' 属性是 'expires' 属性的替代项。它用于指定 Cookie 的生命周期。它将秒数作为值。
当 cookie 的生命周期结束时,它将自动被删除。
语法
按照以下语法将 'maxAge' 属性传递给 Cookie。
在上面的语法中,您需要将 'age' 替换为秒数。
例在下面的代码中,我们将等于 10 天的总秒数设置为 maxAge 属性的值。您可以为 Cookie 设置 1 秒的生命周期,并在 1 秒后尝试访问 Cookie。
Cookie 域属性
domain 属性用于指定 Cookie 有效的域。要从中发出请求的域的默认值。您可以设置 domain 属性来设置子域。
语法
按照以下语法在 Cookie 中设置 domain 属性的值。
在上述语法中,将 'domain_name' 替换为实际的域,例如 example.com。
例在下面的代码中,我们为 cookie 设置了 'qikepu.com' 域。
同样,您也可以更新属性值。例如,您可以延长 Cookie 的有效期。



