使用 JavaScript 删除 cookie 会删除网站存储在用户计算机上的少量数据。Cookie 用于跟踪用户的浏览活动和偏好。
请务必注意,删除 cookie 可能会产生意想不到的后果。例如,如果您删除了用于验证网站身份验证的 Cookie,您将从该网站注销。只有在您确定要删除 cookie 时,您才应该删除 cookie。
删除 Cookie 的不同方法
有三种不同的方法可以删除 cookie -
- 将过去的到期日期设置为 'expires' 属性。
- 使用 'max-age' 属性。
- 从浏览器中显式删除 Cookie。
使用 'expires' 属性删除 Cookie
当您将过去的到期日期设置为“expires”属性的值时,浏览器会自动删除 Cookie。
语法
按照以下语法,通过将过去的到期日期设置为“expires”属性的值来删除 Cookie。
在上面的语法中,我们将过去的日期设置为 'expires' 属性的值。您可以设置任何过去的日期。
例在下面的代码中,您可以单击设置 cookie 按钮来设置 cookie。之后,单击获取 cookie 按钮以观察 cookie。
接下来,单击 删除 cookie 按钮,然后再次获取 cookie 以检查是否已删除 cookie。
在这里,我们只删除 data1 Cookie。
使用 'max-age' 属性删除 Cookie
当您为 'maxAge' 属性分配 0 或负值时,浏览器会自动删除 Cookie。
语法
按照以下语法使用 max-age 属性删除 Cookie。
在上述语法中,我们为 'max-age' 属性设置了一个负值以删除 Cookie。
例在下面的代码中,我们仅在 deleteCookies() 函数中删除 user1 Cookie。
从浏览器中显式删除 Cookie
您可以按照以下步骤从浏览器中手动删除 cookie。
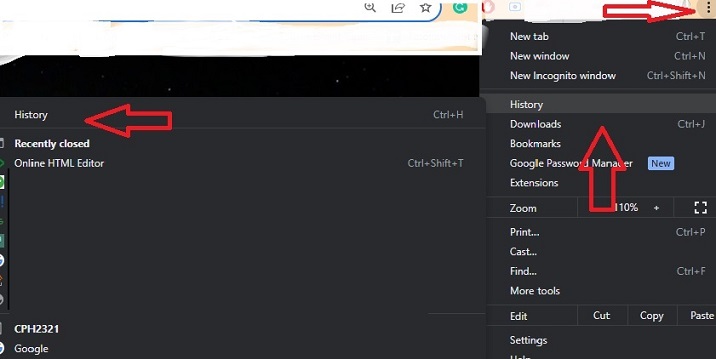
第 1 步 - 在浏览器中,单击右上角的三个垂直点。之后,将鼠标悬停在 “history” 上,它将打开菜单。在菜单中,单击 'history'。

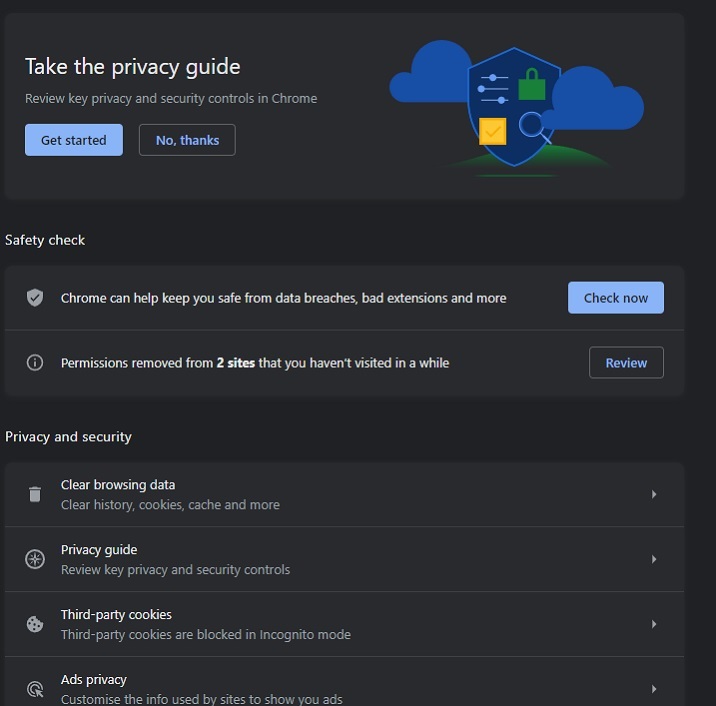
第 2 步 - 在这里,单击“清除浏览数据”选项卡。

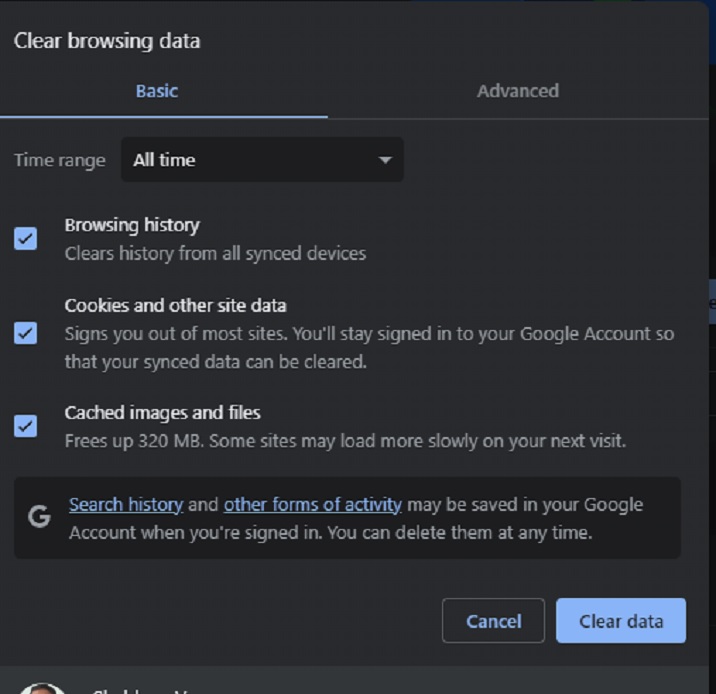
第 3 步 - 在此处选中 cookie 和其他站点数据复选框。之后,单击“清除数据”按钮。

但是,这些步骤可能会因您使用的浏览器而异。
这样,您可以使用三者中的任何方式来清除浏览器的 cookie。



