指令在某种程度上类似于详细的说明。它们是使用 React 服务器组件或开发使用它们的东西(例如库)所必需的。
React 中存在两种类型的指令:use client 和 use server。
- “use client”定义了代码的哪些部分在客户端执行,这类似于我们的Web浏览器的工作方式。
- “use server”定义了服务器端进程,客户端代码可以访问这些进程,这些代码在我们的 Web 浏览器中执行。这些指令确保 React 服务器组件中的所有内容都运行良好。
因此,在本教程中,我们将介绍“use server”一词。
什么是“use server”?
“use server”是我们在开发 Web 应用程序时使用的 React 中的一个特定命令。它帮助我们创建在服务器上运行并且可以从客户端调用的函数。这对于保存数据或更新我们的网站等任务非常有帮助。
语法
要使异步函数可由客户端调用,请在其主体顶部添加“use server”。这些操作称为服务器操作。
例子
示例 1
假设我们想要创建一个按钮,该按钮可以增加特定帖子的点赞数。当用户点击该按钮时,我们需要更新服务器上的点赞数,然后向用户显示新的计数。
为此,我们创建了一个名为“incrementLike”的函数,并在顶部添加“use server”一词。这会通知 React 它是一个可以从客户端调用的函数。因此,我们将创建一个名为 actions.js 的文件并使用下面的代码 -
actions.js
在此代码中,“likeCount”从 0 开始。当有人点击“like”按钮时,将调用“incrementLike”函数,并且“likeCount”将增加一。然后返回更新的计数。
现在在客户端,当点击点赞按钮时,它将调用“incrementLike”函数。这是它的代码 -
输出

当有人点击点赞按钮时,将调用函数“incrementLike”,并更新服务器的点赞计数。然后,向用户显示更新的计数。
示例 2
这是使用“use-server”方法的应用程序的另一个示例。在此示例中,应用包含一个用于从服务器检索数据的按钮。然后,该页面将显示检索到的数据或错误消息(如果在获取数据时出现问题)。所以让我们看看下面的代码 -
App.js
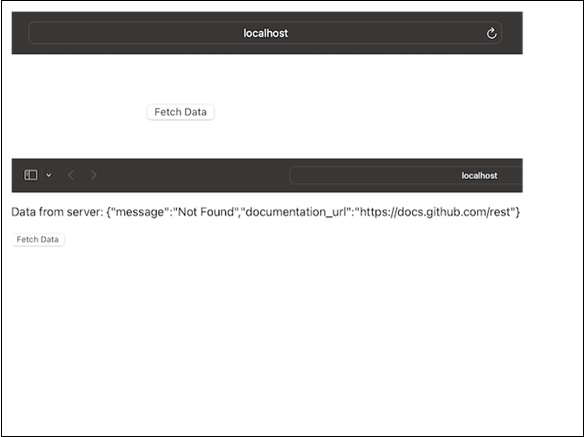
输出

因此,我们可以在上面的输出图像中看到,当我们单击“获取数据”按钮时,获取的数据将显示在按钮上方。请记住,我们可以修改代码以满足个人需求,并将占位符 URL 替换为您要从中检索数据的实际终结点。
示例 3
这是另一个使用“use-server”方法的应用程序,这次我们将处理异步操作。该应用程序将包含一个按钮,用于执行异步操作(有延迟)。它将在操作过程中显示一条加载消息。然后它会在成功后显示获取的数据,如果有错误,则显示错误消息。所以同样的代码如下 -
asyncApp.js
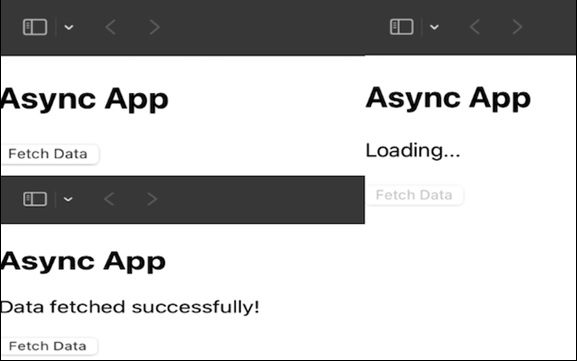
输出

在上面的输出图像中,我们可以看到异步应用程序。因此,当我们单击“获取数据”按钮时,它将显示“正在加载”消息,然后将显示“数据已成功获取”的消息。
局限性
- 如果我们想在客户端代码中使用“服务器操作”,我们必须在定义该操作的文件顶部包含术语“使用服务器”。
- “use server”只能与异步方法一起使用,这可能需要一些时间才能完成。
- 请务必小心我们提供给“服务器操作”的信息。假设我们正在邮寄一个包裹;确保它是安全和值得信赖的。检查并保护我们发送的信息。
总结
“use server”是一个神奇的咒语,它使我们能够创建可以从我们的网站在服务器上进行更改的功能,并使事情保持同步。它对于更新计数和保留数据等操作非常有用。



