JavaScript Array 数据类型提供了一系列易于使用的函数来操作数组及其值。map() 就是这样一个函数,它接受一个转换函数,并通过应用转换函数来转换给定数组中的每个项目,从而创建一个新数组,并返回新创建的数组。
map函数的签名如下 -
这里
- currentValue 是指当前元素的值
- index 是指当前元素的索引值
- items 引用当前元素的数组
- thisValue 是可选的 this 值,可以在调用 map 函数时传递
让我们考虑我们有一个数字列表,并希望将数组中的每个值加倍。我们可以使用map函数在一行中完成它,如下所示:
在这里,输出将如下所示 -
4
8
12
8
12
例
让我们使用 create-react-app 创建一个新应用程序并启动该应用程序。
接下来,在组件文件夹 (src/components/ExpenseListUsingForLoop.js) 下创建一个组件 ExpenseListUsingForLoop。
在这里,我们创建了一个带有页眉和页脚的基本表格结构。
接下来,创建一个函数来查找总支出金额。我们稍后将在 render 方法中使用它。
在这里,getTotalExpenses 循环访问费用属性并汇总总费用。
接下来,在 render 方法中添加费用项目和总金额。
在这里,我们有,
- 使用map函数导航expense数组中的每个项目,使用transform函数为每个条目创建表行(tr),最后在expenses变量中设置返回的数组。
- 在 JSX 表达式中使用 expenses 数组来包含生成的行。
- 使用 getTotalExpenses 方法查找总费用金额,并将其添加到 render 方法中。
ExpenseListUsingForLoop组件的完整源代码如下:
接下来,使用 ExpenseListUsingForLoop 组件更新 App 组件 (App.js)。
接下来,在App.css中添加包含基本样式
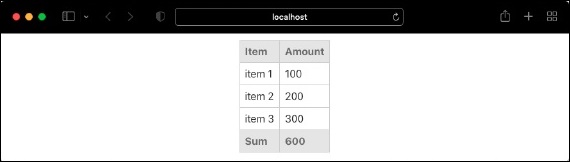
最后,在浏览器中检查应用程序。它将显示如下所示的费用 -

JSX 中的地图
JSX 允许在其中包含任何 JavaScript 表达式。由于 map 只是 JavaScript 中的一个表达式,我们可以直接在 JSX 中使用它,如下所示 :



