React 通过第三方 UI 组件库提供表单组件。React 社区提供了大量的 UI/UX 组件,很难为我们的需求选择合适的库。Bootstrap UI 库是开发人员的热门选择之一,它被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 已将几乎所有的 Bootstrap UI 组件移植到 React 库中,并且它对表单组件也有最好的支持。
在本章中,让我们学习如何使用 react-bootstrap 库中的 Form 组件。
什么是表单组件?
表单编程是 Web 应用程序的亮点功能之一。它用于从前端的用户那里收集信息,然后将其传递给服务器端进行进一步处理。收集的信息将在前端进行验证,然后再将其发送到服务器。HTML 具有不同的输入标签,如文本、复选框、广播等,以从用户那里收集不同类型的信息。
React Bootstrap 提供了几乎所有基于 Bootstrap 的表单组件。它们如下 -
形式
表单组件用于渲染基本的html表单(form)。它是最顶层的表单组件。Form 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as (elementType) - 启用此选项可指定除 *<form>* 以外的元素。
- validated (boolean) - 指定正在验证表单。将值切换为 true 将显示表单中设置的验证样式。
可以使用一个简单的表单组件,如下所示 -
Form.Control (表单控制)
Form.Control 组件用于通过其类型属性渲染各种输入元素。Form.Control 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as (elementType) − 启用此选项可指定除 *<input>* 以外的元素。
- disabled (boolean) - 启用/禁用控制元素。
- htmlSize (number) - 底层控制元素的大小。
- id (string) - 控制元素的 ID。使用父 *Form.Group* 组件的 *controlId*(如果此处未指定)。
- IsInValid (boolean) - 启用/禁用与无效数据关联的样式。
- IsValid (boolean) - 启用/禁用与有效数据关联的样式。
- plaintext (boolean) - 启用/禁用输入并将其呈现为纯文本。与 *readonly* 属性一起使用。
- readOnly (boolean) −启用/禁用控件的readonly属性。
- size (sm | lg) − 输入元素的大小。
- type (string) − 要呈现的输入元素的类型。
- value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* props
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
- onChange (boolean) - 触发 *onChange* 事件时要调用的回调函数。
可以使用一个简单的表单控制组件,如下所示 -

Form.Label
Form.Label 组件用于渲染 html 标签组件 。Form.Label 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as (elementType) − 启用此选项可指定除 *<label>* 以外的元素。
- htmlFor (string) - 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
- column (boolean | sm | lg) - 使用 *<Col>* 组件渲染标签以进行布局。
- visuallyHidden (boolean) - 在视觉上隐藏标签,但允许辅助技术使用。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
Form.Group (表格组)
Form.Group 组件用于对表单控件和标签进行分组。它将用于根据其标签对控件进行布局。Form.Group 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as (elementType) - 启用此选项可指定除 *<form>* 以外的元素。
- controlId (string) - Id 引用控件和标签组。如果控件没有 *Id* 属性,它将被用作组内表单控件的 id。
可以使用一个简单的表单组和表单标签,如下所示 -

Form.Text
Form.Text 组件用于显示表单控件 (*) 的有用消息。Form* 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as (elementType) - 启用此选项可指定除 *<form>* 以外的元素。
- muted (boolean) - 应用 *text-muted* 类。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
一个简单的表单文本组件可以按如下方式使用:

Form.Select
Form.Select 组件用于渲染 select 元素(select)。Form.Select组件的一些有用属性如下 -
- disabled (boolean) - 启用/禁用控制元素。
- htmlSize (number) - 底层控制元素的大小。
- IsInValid (boolean) - 启用/禁用与无效数据关联的样式。
- IsValid (boolean) - 启用/禁用与有效数据关联的样式。
- size (sm | lg) − 输入元素的大小。
- value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* props。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
- onChange (boolean) - 触发 *onChange* 事件时要调用的回调函数。
可以使用一个简单的表单选择组件,如下所示 -

Form.Check
Form.Check 组件用于在 html 表单中呈现复选框 () 和单选按钮 ()。Form 组件的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点。
- as(elementType) − 启用以指定除 *<input>* 以外的元素
- disabled(boolean) - 启用/禁用控制元素。
- id (string) - 控制元素的 ID。使用父 *Form.Group* 组件的 *controlId*(如果此处未指定)。
- children (node) −自定义 *FormCheck* 内容的呈现。
- title (string) − 底层 *FormCheckLabel* 的标题属性
- type (radio | checkbox | switch) − 要渲染的输入元素的类型。
- value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* props。
- label (node) - 控件的标签。
- feedback (node) - 在验证过程中要呈现的反馈消息。
- feedbackTooltip (boolean) − 启用/禁用反馈消息以显示为工具提示。
- IsInValid (boolean) - 启用/禁用与无效数据关联的样式。
- IsValid (boolean) - 启用/禁用与有效数据关联的样式。
- inline (boolean) - 启用/禁用以水平方式布局的控件。
- reverse (boolean) - 启用/禁用子项的反向布局。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
- bsSwitchPrefix (string) - 前缀,用于自定义开关控制的底层CSS类。
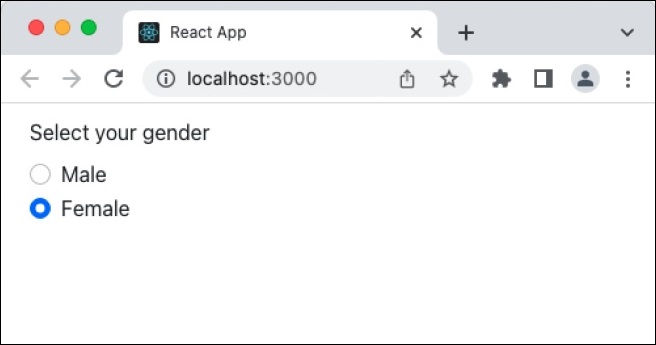
可以使用一个简单的表单检查组件,如下所示 -
在这里,Form.Check 被分组到 Form.Group 组件下。

Form.Check.Label
Form.Check.Label 组件用于呈现 Form.Check 组件的底层输入的标签。它将作为 Form.Check 组件的子组件包含在内。Form.Check.Input组件的一些有用属性如下 -
- htmlFor (string) - 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
- bsPrefix (string) - 用于自定义底层CSS类的前缀
Form.Check.Input
Form.Check.Input 组件用于呈现 Form.Check 组件的底层输入。它将作为 Form.Check 组件的子组件包含在内。Form.Check.Input组件的一些有用属性如下 -
- as (elementType) − 启用此选项可指定除 *<input>* 以外的元素。
- id (string) - 控制元素的 ID。使用父 .*Form.Group* 组件的 *controlId*(如果此处未指定)。
- type (radio | checkbox | switch) − 要渲染的输入元素的类型。
- IsInValid (boolean) - 启用/禁用与无效数据关联的样式。
- IsValid (boolean) - 启用/禁用与有效数据关联的样式。
- type(radio | checkbox) − 要呈现的输入元素的类型。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
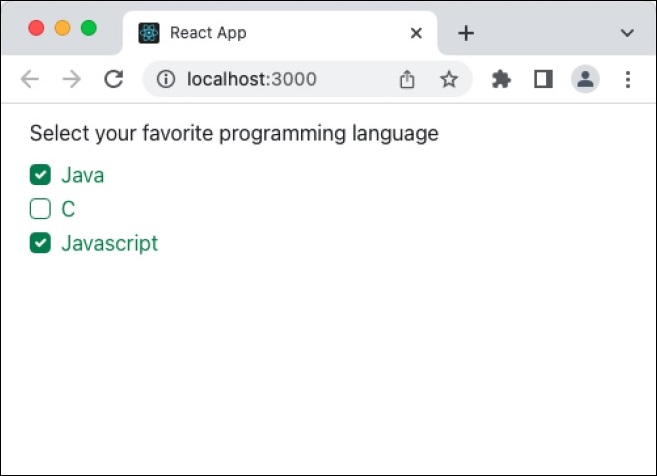
可以使用一个简单的表单检查输入和标签组件,如下所示 -

Form.Range
Form.Range 组件用于在 html 表单中呈现范围输入控件。Form.Range 组件的一些有用属性如下 -
- disabled (boolean) - 启用/禁用控制元素。
- id (string) - 控制元素的 ID。使用父 *Form.Group* 组件的 *controlId*(如果此处未指定)。
- value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* props。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
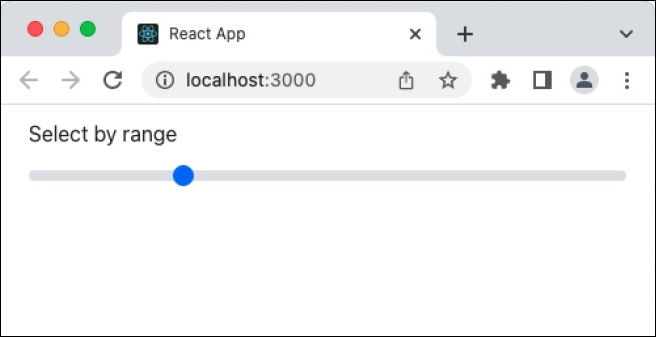
可以使用一个简单的表单范围组件,如下所示 -

输入组
InputGroup组件用于对多个输入和文本组件进行分组,并以简单易行的方式生成新的高级组件。InputGroup 组件的一些有用属性如下 -
- as (elementType) - 启用此选项可指定除 *<div>* 以外的元素。
- hasValidation (boolean) - 当输入组同时包含输入和反馈元素时使用。
- size (sm | lg) − 控件的大小。它将由组件在内部处理。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
InputGroup.Text (输入组文本)
InputGroup.Text 组件用于在 InputGroup.Text 组件内呈现文本。Form 组件的一些有用属性如下 -
- id (string) - 节点的ID。
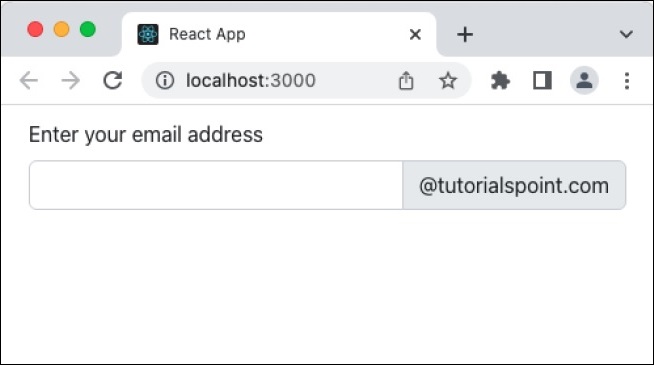
可以使用一个简单的输入组和文本组件,如下所示 -

应用表单组件
首先,创建一个新的 react 应用程序并使用以下命令启动它。
cd myapp
npm start
接下来,使用以下命令安装 bootstrap 和 react-bootstrap 库,
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
接下来,创建一个简单的表单组件 SimpleForm (src/Components/SimpleForm.js) 并渲染一个表单,如下所示 -
这里
- 使用 Form.Control 键入文本和密码分别获取用户名和密码。
- 使用 Button 组件提交表单
- 使用 Form.Group 对表单控件组件及其相关的标签组件进行分组
接下来,打开 App 组件(src/App.js),导入 bootstrap css 并使用 bootstrap 按钮更新内容,如下图所示 -
这里
- 使用 import 语句导入了 bootstrap 类
- 渲染了我们的新 SimpleForm 组件。
- 包括App.css风格
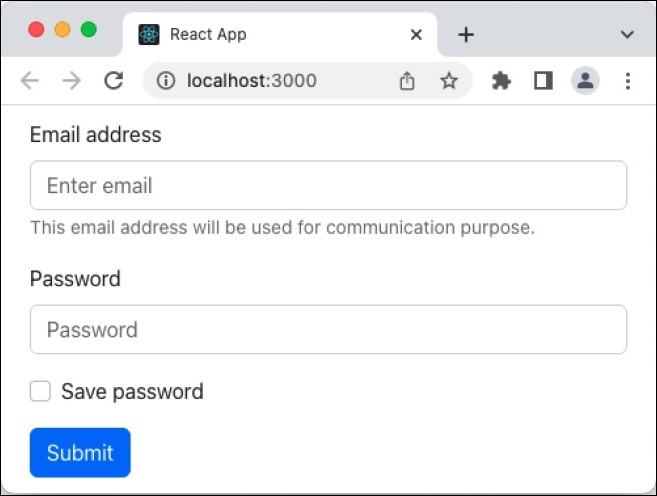
最后,在浏览器中打开应用程序并检查最终结果。表单将如下所示 -

总结
Bootstrap 表单组件提供了设计美观表单所需的所有选项。它利用了 bootstrap CSS 框架,并提供了易于使用的 props 来对表单进行大量定制。



