程序中耗时的过程之一是找到错误的根本原因。在 react 中,props 被广泛使用。一个组件的 props 将具有不同的来源。某些组件将具有静态属性,而某些组件将具有来自直接父组件的动态属性。bug 的来源之一是 props 的值与开发人员设计的 props 类型不匹配。这种不匹配会产生很多错误。React 提供了很多选项来解决这个问题,其中一个特性是 PropTypes 及其验证。
在本章中,我们将学习什么是 PropTypes 以及如何使用它来创建无 bug 的 react 应用程序。
属性类型
React 社区提供了一个特殊的包,prop-types 来解决属性类型不匹配的问题。prop-types 允许通过组件内部的自定义设置 (propTypes) 使用 type 指定组件的属性。例如,可以使用 PropTypes.number 选项指定具有数字类型的属性,如下所示。
一旦指定了属性的类型,那么 React 将在应用程序的开发阶段抛出警告。
让我们在应用程序中包含 propTypes,看看它如何帮助捕获属性类型不匹配问题。
首先,创建一个新的 react 应用程序并使用以下命令启动它。
cd myapp
npm start
接下来,使用节点包管理器(npm)安装prop-types包,如下所示 -
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。然后,创建一个简单的组件 Sum (src/Components/Sum.js),如下所示 -
这里
- 该组件的目的是找到给定属性(num1 和 num2)的和值,并将其显示在前端。
- 使用 propTypes 将 num1 和 num2 的数据类型设置为数字 (PropTypes.number)。
接下来,打开 App 组件(src/App.js),导入 bootstrap css 并渲染日期选择器,如下所示 -
在这里,我们渲染了 Sum 组件,其中 10 和 John 作为属性
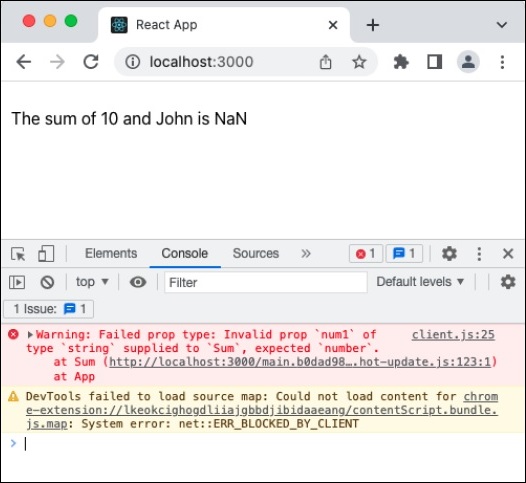
最后,在您最喜欢的浏览器中打开应用程序,并通过开发人员工具打开 JavaScript 控制台。JavaScript 会抛出警告,指出提供了意外类型,如下所示。

propTypes 仅在开发阶段工作,以消除由于对 props 类型的额外检查而导致的应用程序性能降低。这不会影响应用程序在生产/实时设置中的性能。
可用的验证器
prop-types 提供了一个很好的现成验证器集合。它们如下 -
- PropTypes.array
- PropTypes.bigint
- PropTypes.bool
- PropTypes.func
- PropTypes.number
- PropTypes.object
- PropTypes.string
- PropTypes.symbol
- PropTypes.node - 任何可以渲染的东西
- PropTypes.element - React 组件
- PropTypes.elementType - React 组件的类型
- PropTypes.instanceOf() - 指定类的实例
- propTypes.oneOf(['Value1', 'valueN']) - Value 和 ValueN 之一
- PropTypes.oneOfType([]) - 示例, PropTypes.oneOfType([PropTypes.number, PropTypes.bigint])
- PropTypes.arrayOf() - 示例,PropTypes.arrayOf(PropTypes.number)
- PropTypes.objectOf() - 示例,PropTypes.objectOf(PropTypes.number)
- PropTypes.func.is - 必需的
- propTypes.element.is - 必需的
- PropTypes.any.is - 必需
自定义验证器
还可以创建自定义验证器,并使用它来验证属性的值。让我们考虑一下该组件有一个 email 属性,并且值应该是一个有效的电子邮件地址。然后,可以编写一个验证函数并将其附加到 email 属性,如下所示 -
这里
- /^[^\s@]+@[^\s@]+\.[^\s@]+$/ 是一个简单的正则表达式电子邮件模式。
- myProps 表示所有属性。
- myPropName 表示正在验证的当前属性。
- myComponentName 表示要验证的组件的名称。
同样,可以使用以下函数签名创建自定义验证器并将其用于数组和对象属性 -
这里
- propValue 表示数组/对象值。
- key 表示当前项的键。
- componentName 表示组件的名称。
- propFullName 表示要验证的属性的名称。
总结
Props types 是开发人员编写无错误软件的好工具之一。它肯定会帮助开发人员更快、更安全地编写代码。



