分析是一种重要的技术,用于收集和显示特定功能在实时环境中执行所花费的时间。分析通常用于查找应用程序中的性能瓶颈。React 提供了两个选项来分析 React 应用程序
- Profiler 组件
- 探查器 DevTools
Profiler 组件
React profiler 组件只是另一个 react 组件,用于记录 react 组件的 profile 信息。Profiler 组件可以在 react 元素树中的任何地方使用。React 接受多个分析器和分析器的多级嵌套。在本章中,让我们检查一下签名以及如何在 react 应用程序中应用分析器。
Profiler 组件的签名
Profiler 组件可以嵌套任何 react 组件,并且需要两个 props,
- 同上
- 探查器组件的标识符
- onRender 回调函数
- 在组件渲染的每个阶段调用的回调函数
回调函数的签名如下:
在控制台中记录分析数据的回调函数实现示例如下:
应用 Profiler
让我们创建一个新的 react 应用程序,以学习如何在本节中应用 Profiler 组件。
首先,创建一个新的 react 应用程序并使用以下命令启动它。
create-react-app myapp
cd myapp
npm start
cd myapp
npm start
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
接下来,创建一个简单的你好组件 Hello (src/Components/Hello.js) 并呈现一条简单的消息,如下所示 -
这里
- 使用 name 属性来呈现具有给定名称的你好消息
接下来,打开 App 组件(src/App.js),并使用 profiler 组件,如下图 -
这里
- 从 react 包中导入的 Profiler 组件
- 通过使用 Hello 组件与 Profiler 组件包装它来使用它
- 创建了一个回调函数 logProfilerData,并将所有分析器数据发送到控制台
- 在 Profiler 组件的 onRender 属性中设置 logProfilerData 回调函数
最后,在浏览器中打开应用程序并检查最终结果。它将呈现你好组件,如下所示 -

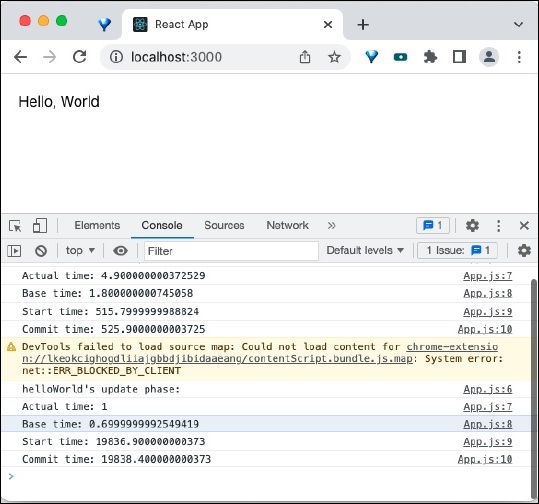
打开控制台,您可以看到如下所示的分析器信息:
helloWorld's mount phase:
App.js:7 Actual time: 4.900000000372529
App.js:8 Base time: 1.800000000745058
App.js:9 Start time: 515.7999999988824
App.js:10 Commit time: 525.9000000003725
...
App.js:6 helloWorld's update phase:
App.js:7 Actual time: 1
App.js:8 Base time: 0.6999999992549419
App.js:9 Start time: 19836.900000000373
App.js:10 Commit time: 19838.400000000373
App.js:7 Actual time: 4.900000000372529
App.js:8 Base time: 1.800000000745058
App.js:9 Start time: 515.7999999988824
App.js:10 Commit time: 525.9000000003725
...
App.js:6 helloWorld's update phase:
App.js:7 Actual time: 1
App.js:8 Base time: 0.6999999992549419
App.js:9 Start time: 19836.900000000373
App.js:10 Commit time: 19838.400000000373
Profiler React DevTools
React DevTools 插件为分析器引入了一个单独的部分。开发人员可以打开 Profiler 选项卡,并获得有关应用程序的大量有用见解。分析器DevTools中可用的一些功能如下 -
- 浏览提交
- 筛选提交
- 火焰图
- 排行榜
- 组件图
结论
React 分析器组件和分析器开发工具是分析和优化 React 应用程序不可或缺的强大工具。



