列表和键
在前面的章节中,我们学习了如何在 React 中使用集合、使用 for 循环和 map 函数。如果我们运行该应用程序,它会按预期输出。如果我们在浏览器中打开开发者控制台,那么它将显示如下图所示的警告 -
Check the render method of `ExpenseListUsingForLoop`. See https://reactjs.org/link/warning-keys for more information.
tr
ExpenseListUsingForLoop@
div
App
那么,这意味着什么,以及它如何影响我们的 React 应用程序。正如我们所知,React 试图通过各种机制在 DOM 中仅呈现更新的值。当 React 渲染一个集合时,它试图通过仅更新列表中的更新项来优化渲染。
但是,React 没有提示来查找哪些项目是新的、更新的或已删除的。为了获取信息,React 允许所有组件的关键属性。唯一的要求是键的值在当前集合中应该是唯一的。
让我们重新创建一个早期的应用程序,并应用关键属性。
cd myapp
npm start
接下来,在组件文件夹 (src/components/ExpenseListUsingForLoop.js) 下创建一个组件 ExpenseListUsingForLoop。
在这里,我们创建了一个带有页眉和页脚的基本表格结构。然后,创建一个函数来查找总支出金额。我们稍后将在 render 方法中使用它。
在这里,getTotalExpenses 循环访问费用属性并汇总总费用。然后,在渲染方法中添加费用项目和总金额。
这里
- 使用map函数导航expense数组中的每个项目,使用transform函数为每个条目创建表行(tr),最后在expenses变量中设置返回的数组。
- 使用项目的索引值为每一行设置键属性。
- 在 JSX 表达式中使用 expenses 数组来包含生成的行。
- 使用 getTotalExpenses 方法查找总费用金额,并将其添加到 render 方法中。
ExpenseListUsingForLoop组件的完整源代码如下:
接下来,使用 ExpenseListUsingForLoop 组件更新 App 组件 (App.js)。
接下来,在App.css中添加包含基本样式。
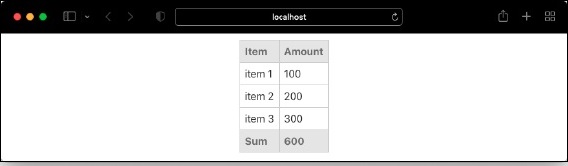
接下来,在浏览器中检查应用程序。它将显示如下所示的费用 -

最后,打开开发者控制台,发现没有显示关于密钥的警告。
键和索引
我们了解到,键应该是唯一的,以优化组件的呈现。我们使用了索引值,错误消失了。为列表提供价值的方式仍然是正确的吗?答案是肯定的和否定的。在大多数情况下,设置索引键都可以工作,但是如果我们在应用程序中使用不受控制的组件,它将以意想不到的方式运行。
让我们更新我们的应用程序并添加两个新功能,如下所示:
- 向与支出金额相邻的每一行添加一个输入元素。
- 添加一个按钮以删除列表中的第一个元素。
首先,添加一个构造函数并设置应用程序的初始状态。由于我们要在应用程序运行时删除某些项目,因此我们应该使用 state 而不是 props。
接下来,添加一个函数来删除列表的第一个元素。
接下来,在构造函数中绑定remove函数,如下所示:
接下来,在表格下方添加一个按钮,并在其 onClick 操作中设置删除函数。
接下来,在与金额相邻的所有行中添加一个输入元素,如下所示 -
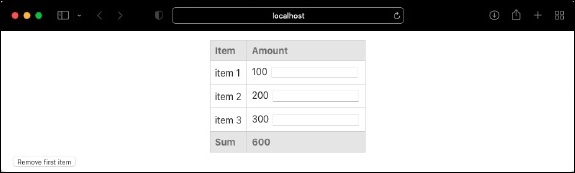
接下来,在浏览器中打开该应用程序。应用程序将如下所示 -

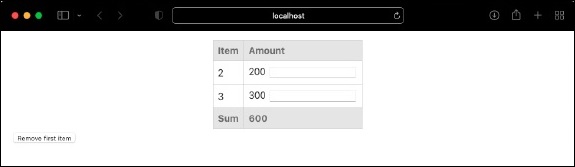
接下来,在第一个输入框中输入金额(例如,100),然后单击“删除第一项”按钮。这将删除第一个元素,但输入的金额将填充在第二个元素(金额:200)旁边的输入中,如下所示 -

为了解决这个问题,我们应该删除索引作为键的使用。相反,我们可以使用代表项目的唯一 ID。让我们将项目从数字数组更改为对象数组,如下所示 (App.js),
接下来,通过将 item.id 设置为键来更新渲染逻辑,如下所示 -
接下来,更新 getTotalExpenses 逻辑,如下所示 -
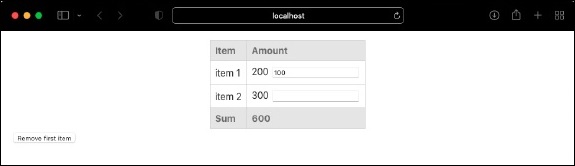
在这里,我们更改了从对象 (item[i].amount) 获取金额的逻辑。最后,在浏览器中打开应用程序并尝试复制之前的问题。在第一个输入框中添加一个数字(例如 100),然后单击“删除第一项”。现在,第一个元素被删除,并且输入的输入值不会保留在下一个输入框中,如下所示 &minuss;