事件管理是 Web 应用程序中的重要功能之一。它使用户能够与应用程序进行交互。React 支持 Web 应用程序中可用的所有事件。React 事件处理与 DOM 事件非常相似,只是几乎没有什么变化。例如,点击一个组件是人们在基于 React 的网站中可以观察到的常见事件之一。
React 中的事件感知组件只不过是一个包含事件处理程序方法的组件。组件可以是类组件,也可以是功能组件。在本章中,我们将学习如何使用 React 创建这样的事件感知组件。
如何创建事件感知组件?
以下是创建新的事件感知组件的步骤 -
让我们创建一个新组件 MessageWithEvent 并在组件中处理事件,以更好地理解 React 应用程序中的事件管理。
第 1 步 - 在您最喜欢的编辑器中打开费用管理器应用程序。
接下来,创建一个文件,MessageWithEvent.js src/components 文件夹中以创建 MessageWithEvent 组件。
导入 React 库。
第 2 步 - 创建一个类 MessageWithEvent 并使用 props 调用构造函数。
第 3 步 - 创建一个事件处理程序方法 logEventToConsole,该方法会将事件详细信息记录到控制台。
第 4 步 - 创建渲染函数。
在 render() 函数中,创建一个问候消息并返回它。
第 5 步 - 然后,将logEventToConsole方法设置为根容器(div)的点击事件的事件处理程序。
第 6 步 - 通过绑定事件处理程序来更新构造函数。
最后,导出组件。
下面给出了MessageWithEvent组件的完整代码 -
index.js
接下来,打开 index.js 并导入 MessageWithEvent。
使用 MessageWithEvent 组件生成应用程序的用户界面。
使用 npm 命令为应用程序提供服务。
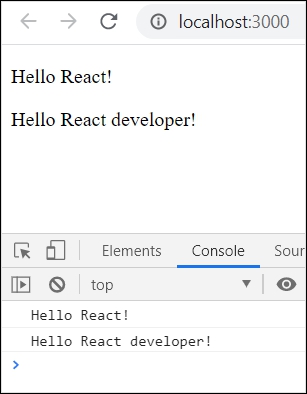
打开浏览器,在地址栏中输入 http://localhost:3000,然后按回车键。
现在,单击 MessageWithEvent 组件,应用程序将在控制台中发出消息,如下所示。

将额外信息传递给事件处理程序
让我们尝试将额外的信息(例如,msgid)传递给事件处理程序。
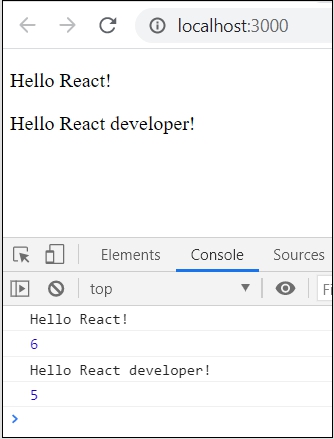
第 1 步 - 首先,更新 logEventToConsole 以接受额外的参数 msgid。
第 2 步 - 接下来,通过在 render 方法中绑定消息 ID,将消息 ID 传递给事件处理程序。
第 3 步 - 完整和更新的代码如下 -
运行应用程序,您会发现该事件在控制台中发出消息 ID。