具有内部状态的 React 组件称为 Stateful 组件,没有任何内部状态管理的 React 组件称为 Stateless 组件。React 建议创建和使用尽可能多的无状态组件,并且仅在绝对必要时创建有状态组件。此外,React 不与子组件共享状态。数据需要通过子组件的属性传递给子组件。
将日期传递给 FormattedDate 组件的示例如下 -
总体思路是不要使应用程序逻辑过于复杂,只在必要时才使用高级功能。
创建有状态组件
让我们创建一个 React 应用程序来显示当前日期和时间。
第 1 步 - 首先,按照创建React应用程序一章中的说明,使用Create React App或Rollup打包器创建一个新的react应用程序react-clock-app。
在您最喜欢的编辑器中打开应用程序。
第 2 步 - 在应用程序的根目录下创建src文件夹。
在 src 文件夹下创建 components 文件夹。
创建一个文件,Clock.js src/components 文件夹下并开始编辑。
导入 React 库。
接下来,创建 Clock 组件。
第 3 步 - 使用当前日期和时间初始化状态。
第 4 步 - 添加方法setTime()以更新当前时间 -
第 5 步 - 使用 JavaScript 方法,setInterval 并每秒调用 setTime() 方法,以确保组件的状态每秒更新一次。
第 6 步 - 创建渲染函数。
最后,导出组件。
Clock组件的完整源代码如下:
index.js
接下来,创建一个文件,index.js src 文件夹下并使用 Clock 组件。
index.html
最后,在根文件夹下创建一个公共文件夹,并创建index.html文件。
使用 npm 命令为应用程序提供服务。
打开浏览器,在地址栏中输入 http://localhost:3000,然后按回车键。该应用程序将显示时间并每秒更新一次。
上述应用程序运行良好,但在控制台中抛出错误。
错误消息指示只有在挂载组件后才必须调用 setState。
什么是安装?
React 组件有一个生命周期,挂载是生命周期中的一个阶段。让我们在接下来的章节中更多地了解生命周期。
在费用管理器应用程序中引入状态
让我们通过添加一个简单的功能来删除费用项目,从而在费用管理器应用程序中引入状态管理。
第 1 步 - 在您最喜欢的编辑器中打开费用管理器应用程序。
打开ExpenseEntryItemList.js文件。
使用通过属性传递到组件中的费用项目初始化组件的状态。
第 2 步 - 在 render() 方法中添加 Remove 标签。
第 3 步 - 更新 render() 方法中的列表以包含删除链接。此外,使用状态中的项 (this.state.items) 而不是属性 (this.props.items) 中的项。
第 4 步 - 实施 handleDelete 方法,该方法将从状态中删除相关的费用项目。
这里
- 支出项目是从组件的当前状态中获取的。
- 将循环访问当前支出项目,以查找用户使用项目 ID 引用的项目。
- 创建一个新项目列表,其中包含除用户推荐的项目以外的所有支出项目
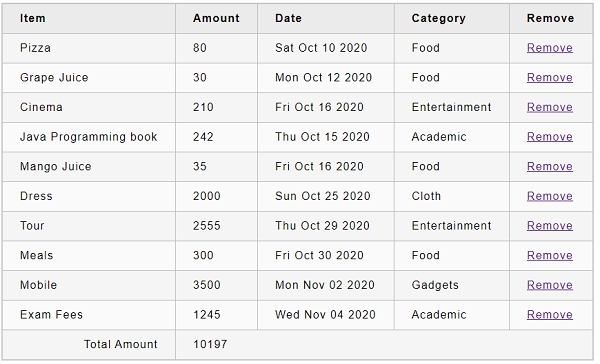
第 5 步 - 添加新行以显示总费用金额。
第 6 步 - 实施 getTotal() 方法以计算总费用金额。
render()方法的完整代码如下:
最后,ExpenseEntryItemList的更新代码如下:
index.js
更新index.js并包含 ExpenseEntyItemList 组件。
使用 npm 命令为应用程序提供服务。
接下来,打开浏览器并在地址栏中输入 http://localhost:3000,然后按回车键。
最后,要删除支出项目,请单击相应的删除链接。它将删除相应的项目并刷新用户界面,如动画 gif 中所示。