React 通过第三方 UI 组件库提供表组件。React 社区提供了大量的 UI/UX 组件,很难为我们的需求选择合适的库。
Bootstrap UI 库是开发人员的热门选择之一,它被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 已将几乎所有的 Bootstrap UI 组件移植到 React 库中,并且它对 Table 组件也有最好的支持。
在本章中,让我们学习如何使用 react-bootstrap 库中的 Table 组件。
表组件
Table 组件允许开发人员在 Web 应用程序中使用 Bootstrap UI 设计创建简单的表格。表组件接受表标签,如下所示 -
- thead
- tbody
- tfoot
Table 组件接受一小组 props 来自定义 table 组件,它们如下 -
- bordered (boolean) - 为表格和单元格的所有侧面添加边框。
- borderless (boolean) - 删除表格和单元格所有侧面的边框。
- hover (boolean) - 为表中的每一行启用悬停状态 (tbody)。
- responsive (boolean | string) - 为小型设备启用垂直滚动。SM公司 |医学博士 |LG公司 |XL 选项启用对相关设备的响应。例如,只有当设备分辨率非常小时,sm 才会启用。
- size (string) - 启用表格的紧凑呈现。可能的选项是 sm、md 等,
- striped (boolean | string) - 启用斑马线剥离到所有表行。Columns 选项还会将 Zebra 剥离添加到列中。
- variant (dark) - 使用暗值时启用暗值。
- bsPrefix (string) - 用于自定义底层CSS类的前缀。
应用表格组件
首先,创建一个新的 react 应用程序并使用以下命令启动它。
cd myapp
npm start
接下来,使用以下命令安装 bootstrap 和 react-bootstrap 库,
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
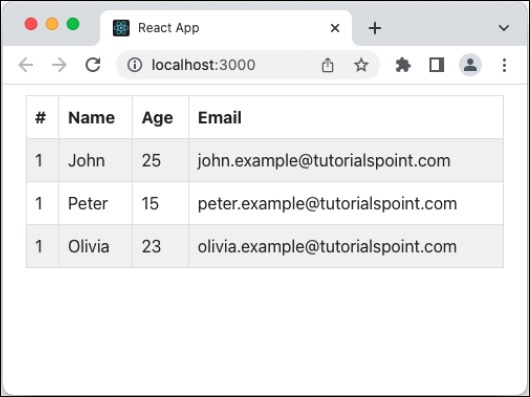
接下来,创建一个简单的表组件 SimpleTable (src/Components/SimpleTable.js) 并渲染一个表,如下所示 -
在这里,我们有,
- 使用 striped 属性创建斑马表。
- 使用 bordered 属性来启用表格和单元格周围的边框。
- 使用 hover 属性来启用悬停状态。
接下来,打开 App 组件(src/App.js),导入 bootstrap css 并使用 bootstrap 按钮更新内容,如下图所示 -
在这里,我们有,
- 使用 import 语句导入了 bootstrap 类。
- 渲染了我们的新 SimpleTable 组件。
- 包括App.css风格。
最后,在浏览器中打开应用程序并检查最终结果。表组件将如下图所示 -

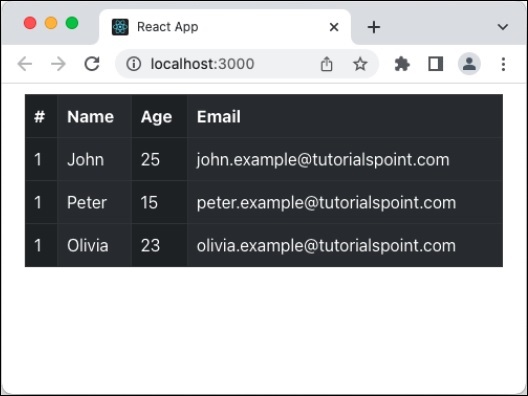
添加深色变体和柱条
让我们在表格组件中应用深色变体和列条选项,看看它如何更新表格设计。
首先,打开我们的旋转木马应用程序并更新 SimpleCarousel 组件,如下所示 -
在这里,我们有,
- 使用带有列的条纹属性来启用基于列的斑马剥离。
- 使用带有深色选项的变体道具来启用桌子设计的深色变体。
接下来,在浏览器中打开应用程序并检查最终结果。表格组件将用列条和深色变体呈现,如下所示 -

总结
Bootstrap 表格组件提供了以简单、直观和灵活的方式设计表格所需的所有选项。



