React 社区提供了大量的高级 UI 组件框架。Material UI 是流行的 React UI 框架之一。在本章中,让我们学习如何使用材质UI库。
安装
Material UI 可以使用 npm 包进行安装。
npm install @material-ui/core
Material UI 建议使用 roboto 字体作为 UI。要使用 Roboto 字体,请使用 Gooogleapi 链接将其包含在内。
要使用字体图标,请使用googleapis的图标链接 -
要使用SVG图标,请安装@material-ui/icons包 -
npm install @material-ui/icons
工作示例
让我们重新创建费用列表应用程序,并使用 Material UI 组件而不是 html 表格。
步骤1 - 首先,按照创建React应用程序一章中的说明,使用Create React App或Rollup打包器创建一个新的react应用程序react-materialui-app。
步骤2 - 安装React Transition Group库 -
cd /go/to/project npm install @material-ui/core @material-ui/icons --save
在您最喜欢的编辑器中打开应用程序。
在应用程序的根目录下创建 src 文件夹。
在 src 文件夹下创建 components 文件夹。
创建一个文件,ExpenseEntryItemList.js src/components 文件夹中以创建 ExpenseEntryItemList 组件
导入 React 库和样式表。
步骤2 - 接下来,导入Material-UI库。
import { withStyles } from '@material-ui/core/styles';
import Table from '@material-ui/core/Table';
import TableBody from '@material-ui/core/TableBody';
import TableCell from '@material-ui/core/TableCell';
import TableContainer from '@material-ui/core/TableContainer';
import TableHead from '@material-ui/core/TableHead';
import TableRow from '@material-ui/core/TableRow';
import Paper from '@material-ui/core/Paper';
创建 ExpenseEntryItemList 类并调用构造函数。
创建一个 render() 函数。
在 render 方法中为表格行和表格单元格应用样式。
使用 map 方法生成 Material UI StyledTableRow 的集合,每个集合代表列表中的单个费用分录项。
在这里,key 标识每一行,并且它在列表中必须是唯一的。
步骤3 - 在render()方法中,创建一个Material UI表,并在行部分包含列表表达式并返回它。
最后,导出组件。
export default ExpenseEntryItemList;
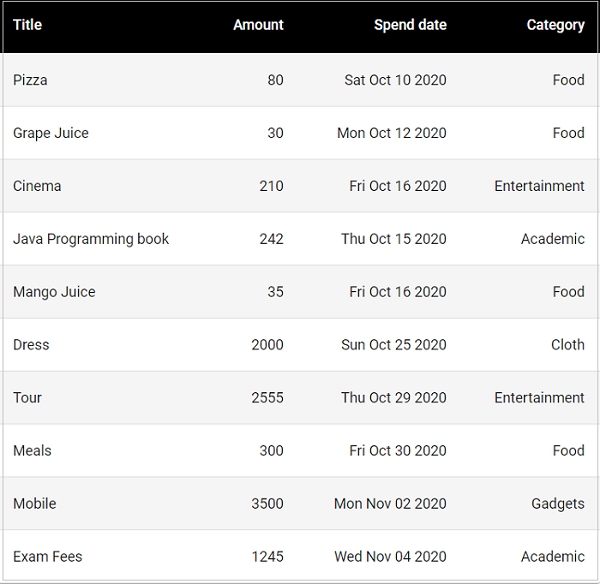
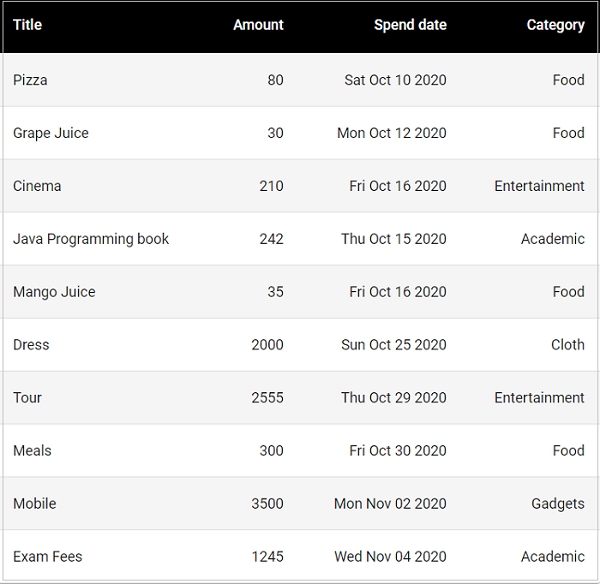
现在,我们已经成功创建了组件,以使用材料 ui 组件渲染费用项目。
该组件的完整源代码如下 -
index.js:
打开 index.js 并导入 react 库和我们新创建的 ExpenseEntryItemList 组件。
声明一个列表(费用分录项目),并在文件中用一些随机值填充index.js。
const items = [
{ id: 1, name: "Pizza", amount: 80, spendDate: "2020-10-10", category: "Food" },
{ id: 1, name: "Grape Juice", amount: 30, spendDate: "2020-10-12", category: "Food" },
{ id: 1, name: "Cinema", amount: 210, spendDate: "2020-10-16", category: "Entertainment" },
{ id: 1, name: "Java Programming book", amount: 242, spendDate: "2020-10-15", category: "Academic" },
{ id: 1, name: "Mango Juice", amount: 35, spendDate: "2020-10-16", category: "Food" },
{ id: 1, name: "Dress", amount: 2000, spendDate: "2020-10-25", category: "Cloth" },
{ id: 1, name: "Tour", amount: 2555, spendDate: "2020-10-29", category: "Entertainment" },
{ id: 1, name: "Meals", amount: 300, spendDate: "2020-10-30", category: "Food" },
{ id: 1, name: "Mobile", amount: 3500, spendDate: "2020-11-02", category: "Gadgets" },
{ id: 1, name: "Exam Fees", amount: 1245, spendDate: "2020-11-04", category: "Academic" }
]
通过使用 ExpenseEntryItemList 组件,将项目传递给项目属性。
index.js的完整代码如下:
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseEntryItemList from './components/ExpenseEntryItemList';
const items = [
{ id: 1, name: "Pizza", amount: 80, spendDate: "2020-10-10", category: "Food" },
{ id: 1, name: "Grape Juice", amount: 30, spendDate: "2020-10-12", category: "Food" },
{ id: 1, name: "Cinema", amount: 210, spendDate: "2020-10-16", category: "Entertainment" },
{ id: 1, name: "Java Programming book", amount: 242, spendDate: "2020-10-15", category: "Academic" },
{ id: 1, name: "Mango Juice", amount: 35, spendDate: "2020-10-16", category: "Food" },
{ id: 1, name: "Dress", amount: 2000, spendDate: "2020-10-25", category: "Cloth" },
{ id: 1, name: "Tour", amount: 2555, spendDate: "2020-10-29", category: "Entertainment" },
{ id: 1, name: "Meals", amount: 300, spendDate: "2020-10-30", category: "Food" },
{ id: 1, name: "Mobile", amount: 3500, spendDate: "2020-11-02", category: "Gadgets" },
{ id: 1, name: "Exam Fees", amount: 1245, spendDate: "2020-11-04", category: "Academic" }
]
ReactDOM.render(
<React.StrictMode>
<ExpenseEntryItemList items={items} />
</React.StrictMode>,
document.getElementById('root')
);
使用 npm 命令为应用程序提供服务。
npm start
index.html
打开公用文件夹中index.html文件,并包含材质 UI 字体和图标。
打开浏览器,在地址栏中输入 http://localhost:3000,然后 按 Enter 键。