正如我们之前所了解到的,不受控制的组件不支持基于 React 的表单编程。如果不使用 React api,则无法获取 React DOM 元素(表单元素)的值。获取 react 组件内容的一种方法是使用 React ref 功能。
React 为其所有 DOM 元素提供了一个 ref 属性和相应的 api React.createRef() 来创建新的引用 (this.ref)。可以将新创建的引用附加到表单元素,并且可以在需要时(在验证和提交期间)使用 this.ref.current.value 访问附加的表单元素的值。
在不受控制的组件中进行表单编程
让我们看看在不受控制的组件中进行表单编程的分步过程。
第 1 步 - 创建引用。
第 2 步 - 创建表单元素。
第 3 步 - 在表单元素中附加已创建的引用。
要设置输入元素的 defalut 值,请使用 defaultValue 属性而不是 value 属性。如果使用 value,它将在组件的渲染阶段进行更新。
最后,在验证和提交期间使用 this.inputRef.current.value 获取输入值。
创建简单表单
在本章中,让我们创建一个简单的表单来使用不受控制的组件添加费用条目。
第 1 步 - 首先,按照创建 React 应用程序一章中的说明,使用 Create React App 或 Rollup bundler 创建一个新的 react 应用程序 react-form-uncontrolled-app。
第 2 步 - 在您最喜欢的编辑器中打开应用程序。
在应用程序的根目录下创建 src 文件夹。
在 src 文件夹下创建 components 文件夹。
第 3 步 - 创建一个文件,ExpenseForm.css src文件夹下以设置组件的样式。
第 4 步 - 创建一个文件,ExpenseForm.js src / components文件夹下并开始编辑。
第 5 步 - 导入 React 库。
导入ExpenseForm.css文件。
创建一个类 ExpenseForm 并使用 props 调用构造函数。
为所有输入字段创建 React 引用。
创建 render() 方法并添加一个带有输入字段的表单以添加费用项目。
为提交操作添加事件处理程序。
将事件处理程序附加到窗体。
最后,导出组件。
下面给出了 ExpenseForm 组件的完整代码
index.js
接下来,创建一个文件,index.js src 文件夹下并使用 ExpenseForm 组件。
index.html
最后,在根文件夹下创建一个公共文件夹,并创建index.html文件。
接下来,使用 npm 命令为应用程序提供服务。
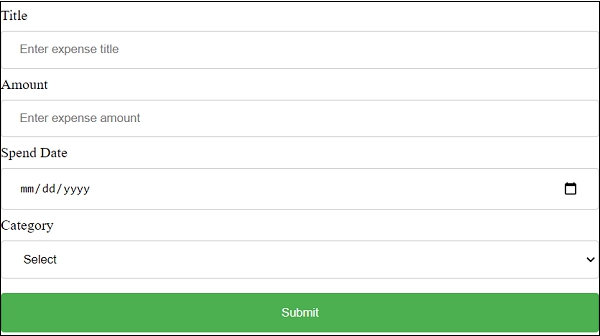
接下来,打开浏览器并在地址栏中输入 http://localhost:3000,然后按回车键。

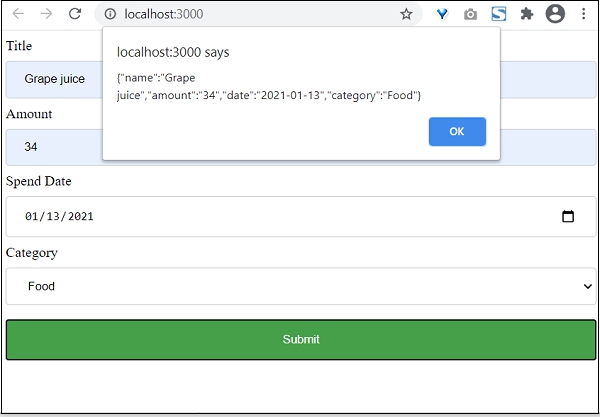
最后,输入示例费用详细信息,然后单击提交。提交的数据将被收集并显示在弹出消息框中。