React 库建立在坚实的基础之上。它简单、灵活且可扩展。正如我们之前所了解到的,React 是一个用于在 Web 应用程序中创建用户界面的库。React 的主要目的是使开发人员能够使用纯 JavaScript 创建用户界面。通常,每个用户界面库都会引入一种新的模板语言(我们需要学习)来设计用户界面,并提供编写逻辑的选项,无论是在模板内部还是单独编写。
React 没有引入新的模板语言,而是引入了三个简单的概念,如下所示:
React 元素
React 提供了一个 API,React.createElement 来创建 React Element。
JSX公司
用于设计用户界面的 JavaScript 扩展。JSX 是一种基于 XML 的可扩展语言,支持 HTML 语法,只需稍作修改。JSX 可以编译为 React Elements 并用于创建用户界面。
React 组件
React 组件是 React 应用程序的主要构建块。它使用 React 元素和 JSX 来设计其用户界面。React 组件基本上是一个 JavaScript 类(扩展了 React.component 类)或纯 JavaScript 函数。React 组件具有属性、状态管理、生命周期和事件处理程序。React 组件可以做简单和高级的逻辑。
让我们在 React 组件一章中了解更多关于组件的信息。
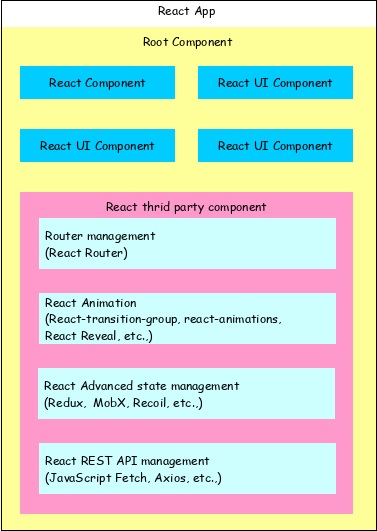
React 应用程序的架构
React 库只是 UI 库,它不会强制执行任何特定的模式来编写复杂的应用程序。开发人员可以自由选择他们喜欢的设计模式。React 社区崇尚一定的设计模式。其中一种模式是 Flux 模式。React 库还提供了很多概念,如高阶组件、上下文、渲染属性、引用等,以编写更好的代码。React Hooks 正在发展概念,用于在大型项目中进行状态管理。让我们试着理解 React 应用程序的高级架构。

- React 应用从单个根组件开始。
- 根组件是使用一个或多个组件构建的。
- 每个组件都可以与其他组件嵌套到任何级别。
- 组合是 React 库的核心概念之一。因此,每个组件都是通过组合较小的组件来构建的,而不是从另一个组件继承一个组件。
- 大多数组件都是用户界面组件。
- React 应用程序可以包含用于特定目的的第三方组件,例如路由、动画、状态管理等。
React 应用程序的工作流
在本章中,让我们通过创建和分析一个简单的 React 应用程序来了解 React 应用程序的工作流程。
打开命令提示符,然后转到工作区。
接下来,创建一个文件夹,static_site并将目录更改为新创建的文件夹。
cd static_site
例
接下来,创建一个文件 你好.html 并编写一个简单的 React 应用程序。
接下来,使用 serve web 服务器为应用程序提供服务。
输出
接下来,打开您最喜欢的浏览器。在地址栏中输入 http://localhost:5000,然后按 Enter。

让我们分析一下代码,并做一些修改来更好地理解 React 应用程序。
在这里,我们使用了 React 库提供的两个 API。
React.createElement(反应.create元素)
用于创建 React 元素。它需要三个参数 -
- 元素标签
- 作为对象的元素属性
- 元素内容 - 它也可以包含嵌套的 React 元素
ReactDOM.render
用于将元素呈现到容器中。它需要两个参数 -
- React 元素或 JSX
- 网页的根元素
嵌套的 React 元素
由于 React.createElement 允许嵌套 React 元素,因此让我们添加嵌套元素,如下所示 -
例
输出
它将生成以下内容 -
使用 JSX
接下来,让我们完全删除 React 元素并引入 JSX 语法,如下所示 -
在这里,我们包含了 babel 来将 JSX 转换为 JavaScript,并在 script 标签中添加了 type=“text/babel”。
接下来,运行应用程序并打开浏览器。应用程序的输出如下 -

接下来,让我们创建一个新的 React 组件 Greeting,然后尝试在网页中使用它。
结果是相同的,如下所示 -

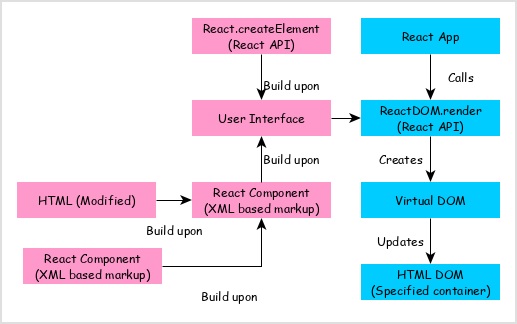
通过分析应用程序,我们可以可视化 React 应用程序的工作流程,如下图所示。

React 应用通过传递使用 React 组件(以 JSX 或 React 元素格式编码)创建的用户界面和容器来调用 ReactDOM.render 方法以呈现用户界面。
ReactDOM.render 处理 JSX 或 React 元素并发出虚拟 DOM。
虚拟 DOM 将被合并并渲染到容器中。
React 应用程序的架构
React 库只是 UI 库,它不会强制执行任何特定的模式来编写复杂的应用程序。开发人员可以自由选择他们喜欢的设计模式。React 社区崇尚一定的设计模式。其中一种模式是 Flux 模式。React 库还提供了很多概念,如高阶组件、上下文、渲染属性、引用等,以编写更好的代码。React Hooks 正在发展概念,用于在大型项目中进行状态管理。让我们试着理解 React 应用程序的高级架构。



