一般来说,在不影响应用程序的 UI 的情况下捕获错误并处理错误是相当具有挑战性的。React 引入了一个称为错误边界的概念,用于在 UI 渲染过程中捕获错误,在后台处理它,并在前端应用程序中显示回退 UI。这不会影响 UI 应用程序,因为它是使用备用 UI (如警告消息)而不是损坏的页面进行处理的。
在本章中,让我们了解什么是误差边界以及如何在我们的应用程序中应用它。
误差边界的概念
错误边界是具有特殊功能的正常反应组件,可以捕获组件树中任何地方发生的所有错误。在此过程中捕获的错误可以被记录下来,然后可以向用户显示指定错误的替代用户界面。
一个普通的基于react类的组件可以通过实现两个函数升级到支持错误边界的组件。
静态getDerivedStateFromError() - 这是一个静态函数,当应用程序中发生错误时将调用。
在这里,hasError 是一个自定义状态变量,指定应用程序存在一些错误,并且可以在后续渲染中使用它来显示回退 UI 而不是普通 UI。
componentDidCatch() − 这是一个组件生命周期事件,当组件树中发生错误时,会使用错误信息调用该事件
一旦升级了组件以处理错误,就可以将其作为普通组件在应用程序中的任何地方使用。让我们考虑一下组件的名称是 SimpleErrorBoundary,那么它可以如下图所示使用:
这里
React 将捕获 MyComponent 组件中任何地方发生的错误,并将其发送到 SimpleErrorBoundary 组件进行进一步处理。
React 不会捕获所有错误,除了在以下情况下发生的错误,
- 事件处理程序 - 事件处理程序是普通的javascript函数,可以使用try / catch并渲染回退UI本身,可能不需要错误边界提示。
- 异步代码,如 setTimeout。
- 服务器端渲染。错误边界专门用于前端应用程序。
- 错误边界组件本身发生错误。
应用误差边界
让我们创建一个新的 react 应用程序来学习如何在本节中应用错误边界。
首先,创建一个新的 react 应用程序并使用以下命令启动它。
cd myapp
npm start
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。然后,创建一个简单的组件 SimpleErrorBoundary (src/Components/SimpleErrorBoundary.js) 并在出错时渲染回退 UI 或子组件,如下所示 -
这里
- hasError 是用 false 值初始化的状态变量。
- getDerivedStateFromError 在出现错误时更新错误状态
- componentDidCatch 将错误记录到控制台中。
- render 将根据应用程序中的错误呈现错误的 UI 或子项。
接下来,创建一个简单的组件 Hello (src/Components/Hello.js) 并呈现一条简单的文本消息,如下所示 -
在这里,我们有,
- 使用 name 属性来显示问候语。
- 如果给定名称为 error,则引发错误。
接下来,打开 App 组件(src/App.js),并使用 SimpleErrorBoundary 组件,如下图所示 -
在这里,我们有,
- 从 react 包中导入了 SimpleErrorBoundary 组件。
- 使用 SimpleErrorBoundary 组件,将 error 作为 name props 的值。
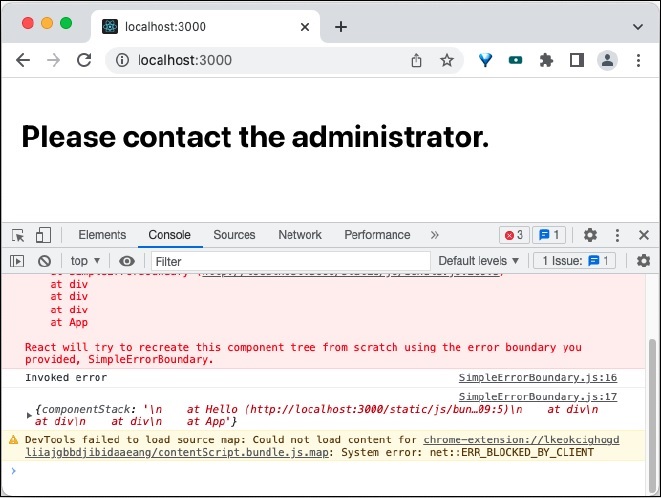
最后,在浏览器中打开应用程序并检查最终结果。

在开发工具中打开控制台,可以看到如下图所示的错误信息:
SimpleErrorBoundary.js:17 {
componentStack: '\n at Hello (http://localhost:3000/static/js/bun…09:5)\n at
div\n at div\n at div\n at App'
}
总结
错误边界是处理前端应用程序中意外错误的安全且有价值的组件。如果没有错误边界,就很难隐藏错误并获取有关所发生错误的有价值的调试信息。



