React 通过第三方 UI 组件库提供表单组件。React 社区提供了大量的 UI/UX 组件,很难为我们的需求选择合适的库。
Bootstrap UI 库是开发人员的热门选择之一,它被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 已将几乎所有的 Bootstrap UI 组件移植到 React 库中,并且它还对日期选择器组件提供了最好的支持。
在本章中,让我们学习如何使用 react-bootstrap 库中的日期选择器组件。
什么是日期选择器?
日期选择器允许开发人员轻松选择日期,而不是通过具有正确格式详细信息的文本框输入日期。HTML 输入元素具有 type 属性,用于引用要输入到元素中的数据类型。其中一种类型是日期。在输入元素中设置类型将启用日期选取器。
React bootstrap 提供了 Form.Control 组件来创建各种输入元素。开发人员可以使用它来创建日期选择器控件。Form.Control 的一些有用属性如下 -
- ref (ReactRef) − Ref 元素来访问底层 DOM 节点
- as (elementType) − 启用以指定除 *<input>* 以外的元素
- disabled (boolean) − 启用/禁用控制元素
- htmlSize (number) − 底层控制元素的大小
- id (string) - 控制元素的 ID。使用父 *Form.Group* 组件的 *controlId*(如果此处未指定)。
- IsInValid (boolean) − 启用/禁用与无效数据关联的样式
- IsValid (boolean) - 启用/禁用与有效数据关联的样式
- plaintext (boolean) - 启用/禁用输入并将其呈现为纯文本。与 *readonly* 属性一起使用
- readOnly (boolean) - 启用/禁用控件的readonly属性
- size (sm | lg) − 输入元素的大小
- type (string) - 要渲染的输入元素的类型
- value (string | arrayOf | number) − 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* props
- bsPrefix (string) - 用于自定义底层CSS类的前缀
- onChange (boolean) - 触发 *onChange* 事件时要调用的回调函数
可以使用一个简单的日期控制组件,如下所示 -
应用日期选择器组件
首先,创建一个新的 react 应用程序并使用以下命令启动它。
cd myapp
npm start
接下来,使用以下命令安装 bootstrap 库,
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
接下来,创建一个简单的日期组件 SimpleDatePicker (src/Components/SimpleDatePicker.js) 并呈现一个表单,如下所示 -
在这里,我们有,
- 使用类型为 date 的 Form.Control 创建日期选取器控件。
- 使用表单组件创建基本表单组件。
- 使用 Form.Group 对表单控件和标签进行分组。
接下来,打开 App 组件(src/App.js),导入 bootstrap css 并渲染日期选择器,如下所示 -
这里
- 使用 import 语句导入了 bootstrap 类
- 渲染了我们的新 SimpleDatePicker 组件。
- 包括App.css风格
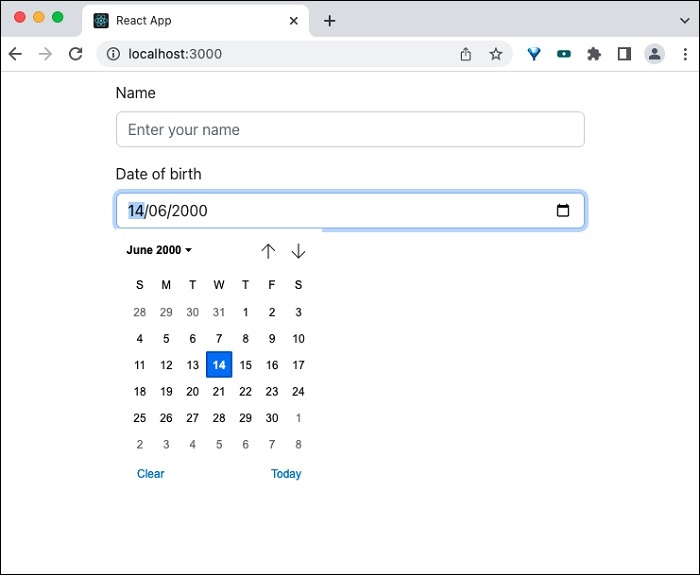
最后,在浏览器中打开应用程序并检查最终结果。日期选择器将如下所示 -

总结
React Bootstrap 日期选择器组件提供了创建日期选择器表单控件所需的选项。



