列表和用于
React 中最常见的模式是将项目集合转换为 to React 元素。JavaScript 有很多选项来操作集合。在本章中,让我们看看如何使用 collection using for 循环。
for 循环
简单易用的解决方案是经过时间测试的循环遍历集合并使用 JSX 表达式创建最终的 React 元素。让我们创建一个 React 应用程序并尝试应用 for 循环。
使用 create-react-app 创建一个新应用程序并启动该应用程序。
create-react-app myapp
cd myapp
npm start
cd myapp
npm start
接下来,在组件文件夹 (src/components/ExpenseListUsingForLoop.js) 下创建一个组件 ExpenseListUsingForLoop
在这里,我们创建了一个带有页眉和页脚的基本表格结构。
接下来,创建一个函数来查找总支出金额。我们稍后将在 render() 方法中使用它。
在这里,getTotalExpenses 循环访问费用属性并汇总总费用。然后,在渲染方法中添加费用项目和总金额。
这里
- 使用 for 循环导航 expense 数组中的每个项目,使用 JSX 生成表行 (tr),最后将其推送到 expenses 数组中。
- 我们在 JSX 表达式中使用了 expenses 数组来包含生成的行。
- 使用 getTotalExpenses 方法查找总费用金额并将其添加到 render 方法中。
ExpenseListUsingForLoop组件的完整源代码如下:
接下来,使用 ExpenseListUsingForLoop 组件更新 App 组件 (App.js)。
接下来,在App.css中添加包含基本样式
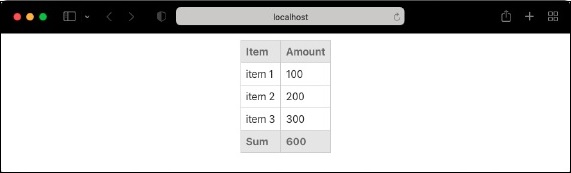
最后,在浏览器中检查应用程序。它将显示如下所示的费用 -

ECMASCript 6 for 循环
让我们更改应用程序并使用 ECMAScript 6 中引入的 for .. of 循环。
这里
- idx 引用数组的索引。
- item 是指数组的每个位置的费用项目。
- Entries 方法解析数组并将其作为键值对的数组返回。key 是指数组的索引,value 是指数组在相应键中的值。
如果我们不需要索引,那么我们可以跳过 entries() 方法,如下所示:



