指令类似于详细说明。在使用 React 服务器组件或创建与它们一起工作的东西(例如库)时,它们是必需的。
一种形式的指令称为“use client ”。这表明代码的哪些部分在客户端执行,这类似于我们的 Web 浏览器。
另一个选项是“use server”。它定义了可以从客户端代码中调用的服务器端函数,这些代码在我们的 Web 浏览器中运行。这些指令确保 React 服务器组件中的所有内容都能顺利运行。
因此,我们将在本教程中讨论“use client ”。
什么是use client ?
术语“use client ”是指在 React 服务器组件中使用的特定指令,或者在创建与它们交互的东西时使用的特定指令。它有助于弄清楚代码的哪些部分在客户端执行,类似于我们的 Web 浏览器。
用法
要使用“use client”,只需将其放在文件的开头,在任何其他代码或导入之前。应使用单引号或双引号,但不能使用反引号。
什么时候应该使用“use client”?
在处理 React 服务器组件时,使用“use client”来区分在服务器上运行的代码和在客户端上运行的代码。
例子
示例 - 交互性和状态构建
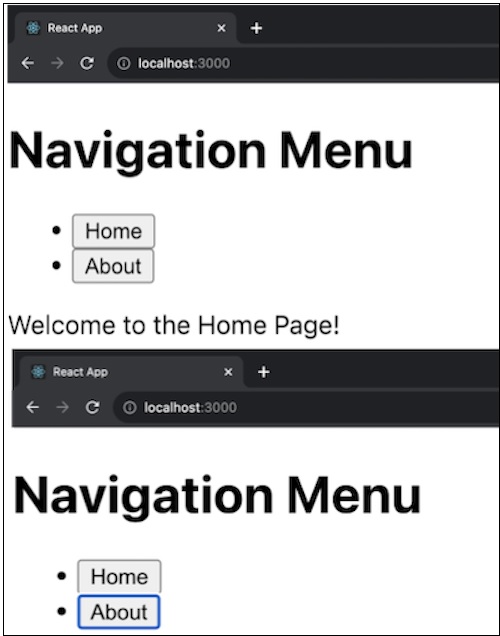
因此,我们将创建一个简单的导航菜单组件,其中包含两个页面:“主页”和“关于”。
为了确保它在客户端运行,我们将创建一个使用 'use client' 的 NavigationMenu 组件。该组件将具有两个页面的导航按钮:“主页”和“关于”。它将根据用户的选择显示特定于所选页面的内容。这将是一个简单的导航菜单,允许用户在网站的不同区域之间导航。
输出

示例 - use client API
这是另一个示例代码,它使用“use client”指令来创建只能在浏览器中运行的简单功能 -
输出

示例 - 使用第三方库
在我们的 React 应用程序中,我们经常使用来自其他人的预制代码片段(称为第三方库)来帮助完成常见任务或使我们的应用程序看起来和运行得更好。
有时,这些库使用 React 的特定部分。如果他们这样做,他们需要在客户端运行。这对于使用诸如创建上下文、某些 React 函数或需要使用浏览器功能之类的东西的库来说很重要。
如果一个库被更新为与React Server Components一起工作,它将已经有了“use client ”标记,这意味着它很好。但是,如果它没有被更新,或者我们需要添加我们自己的特殊设置才能使库正常工作,我们可能需要在库和我们的主代码之间创建一个客户端组件文件,以确保它在React服务器组件中正确运行。这样,库就可以使用它需要的所有浏览器功能。
我们将展示如何在 React 项目中使用第三方库,以及为什么如果库尚未针对 React 服务器组件进行更新,我们需要创建一个客户端组件文件 -
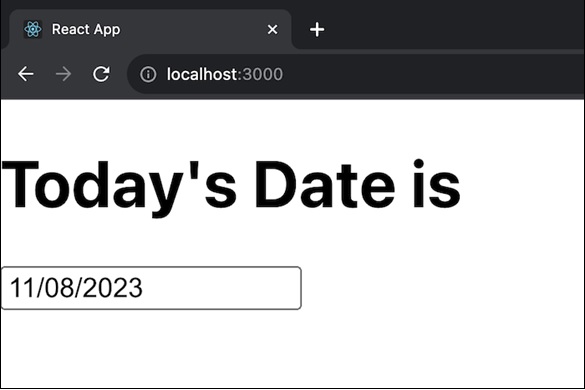
假设我们想将第三方日期选择器库放入我们的 React 应用程序中。由于此库依赖于浏览器功能来显示和选择日期,因此它需要在客户端上运行。
创建一个名为“DatePickerClient.js”的客户端组件文件,并在其中使用“use client”指令。
我们将在名为 App.js 的主 React 组件中导入并使用 DatePickerClient 组件,我们希望在其中使用日期选择器。这允许第三方日期选取器库在使用浏览器功能时正常运行。
输出

“DatePickerClient”客户端组件充当第三方日期选择器库和 React 服务器组件环境之间的中介。它确保库可以使用浏览器的日期选择功能。
局限性
- 如果从另一个要在客户端上运行的文件导入了标记为“use client”的文件,则“use client”不会执行任何操作。只有当我们在主文件中使用它时,它才计算在内。
- 如果组件文件具有“use client ”,则无论何时我们使用该组件,都可以保证它是客户端组件。但是,即使没有“use client ”,组件仍然可以在客户端运行。
- 某物是客户端组件还是服务器组件取决于它的使用位置。如果它用于带有“use client”的文件或链接到带有“use client”的文件,则它是客户端组件。否则,它是一个服务器组件。
- “use client ”不仅适用于组件。客户端模块中的任何代码都将发送到客户端并在客户端运行。它不限于组件。
- 如果一个用于服务器端的文件从“use client ”文件导入某些内容,那么它导入的内容必须是 React 组件或可以传递给客户端组件的支持数据。任何其他内容都会导致错误。
总结
因此,“use client ”是管理 React 服务器组件中代码的有用工具。它确保在客户端执行正确的代码,从而提高我们 Web 应用程序的性能和交互性。只需将其保留在文件的开头,我们就可以为我们的 React 应用程序构建高效的客户端代码。



