StartTransition 是一个 React 函数,允许开发人员在不中断用户界面的情况下更新应用程序的状态。换句话说,它允许我们进行状态更新,同时防止我们的 Web 应用程序变得缓慢或无响应。
startTransition 函数用于将状态更新标记为“过渡”。当我们需要同时进行多个状态更新时,这非常有用。React 通过将这些更新识别为过渡来确保这些更新是非阻塞的,这意味着它们不会产生不需要的加载指示器或使我们的应用程序感觉很慢。
语法
参数
- scope - 它是一个函数,它调用一个或多个设置函数来更新某些状态。React 直接调用不带参数的作用域,在作用域函数调用期间调度的所有同步状态更新都被标记为过渡。它们不会阻塞交通,也不会显示不需要的加载信号。
返回值
此函数不返回任何内容。
例子
示例 - 基本示例
在这个示例应用中,我们将有一个简单的计数器,当单击按钮时,该计数器会递增。startTransition 函数用于使更新更顺畅。所以这个应用程序的代码如下 -
输出

示例 - 列表渲染
在此示例中,我们在向列表添加项目时使用 startTransition 函数,以确保流畅的用户体验。因此,我们还将有一个按钮可以在列表中添加项目,通过单击该项目,新项目将被添加到列表中。所以这个应用程序的代码如下 -
输出

示例 - 在选项卡之间切换
要使用startTransition,我们需要遵循某些步骤 -
- 首先,我们必须在代码中导入 React 的 startTransition 方法。
- 现在,在 useState 的帮助下,我们可以定义要在组件或方法中更新的状态。
- 现在,我们可以编写一个执行状态更新的函数,然后将其包装在 startTransition 调用中。
- 因此,当我们调用 startTransition 时,React 被指示将状态更新视为过渡,这使得它不阻塞。
该应用程序包括 -
第 1 步 - 我们将导入 useState 和 startTransition 方法。
第 2 步 - 我们将在 TabSwitcher 组件中定义 currentTab 状态变量,该组件跟踪当前选定的选项卡。
第 3 步 - 我们将定义 switchTab 函数,该函数将选项卡名称作为输入。若要更新 currentTab 状态,此函数将调用 startTransition。我们确保选项卡切换是非阻塞的,并且通过将此状态更新包含在 startTransition 中来导致 UI 无响应。
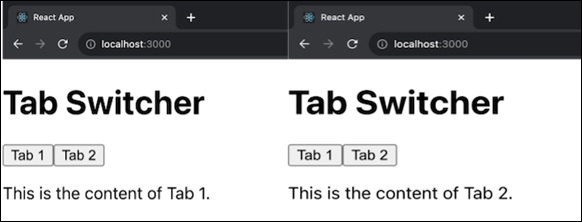
第 4步 - render方法显示两个选项卡及其关联内容。当我们单击选项卡按钮时,将调用 switchTab 函数,该函数以非阻塞方式刷新所选选项卡。
输出

局限性
- startTransition 无助于跟踪挂起的过渡。要在过渡期间显示加载指示器,请使用 useTransition。
- 只有当我们可以访问状态的 set 函数时,我们才能使用 startTransition。
- 赋予 startTransition 的函数应该是同步的。它立即运行,并在执行期间将状态更新标记为过渡。
- 标记为过渡的状态更新可能会被其他更新中断。
总结
通过提供非阻塞状态更新,React 的 startTransition 方法帮助我们创建高度响应的 UI。我们通过选择特定的状态更改作为过渡,确保我们的应用程序即使在重新渲染期间也能保持响应。



