构建易于使用的网站和应用程序,并且可以在我们与它们交互时进行更改,这在 Web 开发中是一件大事。想象一下,当我们点击一个按钮,向下滚动一个网页,或在键盘上输入一些东西时,这些动作就是我们所说的用户界面事件。它们就像让我们在网站上做事的基石。因此,我们将在本教程中查看 UIEvent 处理程序。
首先,让我们定义一个 UIEvent。它是一个术语,用于描述网页上的简单用户界面事件,例如单击链接、向下滚动页面或移动鼠标。UIEvent 是事件类型族树的成员,该族树包括 MouseEvent、TouchEvent、FocusEvent 等。它们中的每一个都显示了用户可以在网站上进行的不同活动。
语法
参数
- e − 它是一个 React 事件对象。
UIEvent 属性
| 属性 | 描述 |
|---|---|
| UIEvent.detail |
一个数字,根据事件类型而变化,提供有关事件的特定详细信息。 |
| UIEvent.sourceCapabilities |
提供有关负责生成触摸事件的物理设备的信息。 |
| UIEvent.view |
返回对生成事件的浏览器窗口或框架的引用。 |
例子
例
我们可以在 React 组件中的 div 元素上使用 onScroll 事件来确定用户何时在该 div 内滚动。当滚动事件发生时,事件处理程序将变为活动状态,从而帮助我们执行某些操作。这是我们App.js文件的代码 -
我们已经导入了 React 并创建了 App 功能组件。我们定义了 onScroll 函数,它是 onScroll 事件处理程序。在此示例中滚动 div 时,它会将“I am onScroll”记录到控制台。
我们在 return 语句中插入一个 div 元素,并将 onScroll 属性设置为 onScroll 方法。我们还向 div 添加了额外的 CSS 样式,使其可滚动。
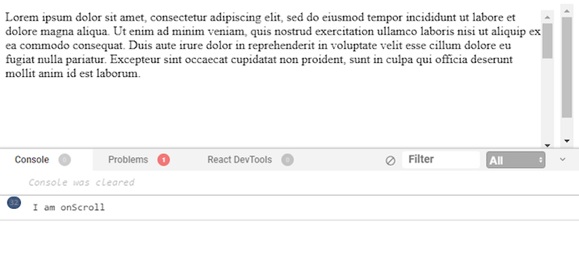
输出

当我们启动 React 应用程序并在 div 中滚动时,每次发生滚动事件时,控制台都会显示“我正在滚动”。这是一个简单的示例,说明如何使用 onScroll 事件处理程序在 React 组件中响应用户滚动操作。
示例 - Scroll Tracker App
当我们向下滚动时,此应用程序会跟踪并显示页面的当前垂直滚动位置。它使用 onScroll 事件更新滚动位置并将其显示在页面上。代码如下 -
输出
![]()
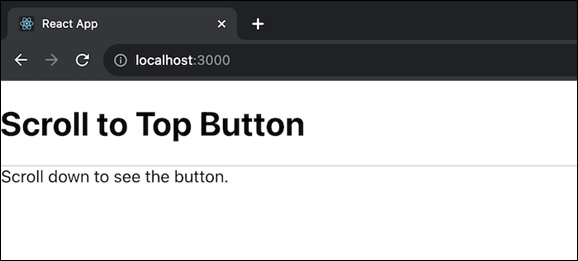
示例 - 滚动到顶部按钮
在此应用程序中,我们将有一个“滚动到顶部”按钮,当我们向下滚动页面时,该按钮将变得可见。当我们单击该按钮时,会顺利地将页面滚动到顶部。它利用 onScroll 事件来确定何时显示按钮,并在单击按钮时触发 scrollTo 函数。
输出

总结
UIEvent 处理程序允许我们响应 Web 用户活动。这些属性描述交互,例如单击了哪些内容或某人滚动了多远。Web 开发人员可以使用处理程序和这些特征创建流畅且引人入胜的用户体验。



