在 React JS 中,WheelEvent 处理函数用于响应鼠标滚轮运动。这是一种使我们的 React 应用程序在用户使用鼠标滚动时具有交互性的方法。
鼠标滚轮交互在在线应用程序中很常见,主要是在滚动内容时。因此,我们将看到 WheelEvent 接口以及如何使用它来处理 React 应用程序中的鼠标滚轮事件。WheelEvent 接口显示当用户移动鼠标滚轮或类似输入设备时发生的事件。它提供有关滚动操作的有用信息。
语法
请记住将 onWheel 事件附加到我们想要使其可滚动的元素。这只是一个基本的介绍,我们可以根据自己的具体需求来定制处理函数。
参数
- e − 它是一个 React 事件对象。我们可以将它与 WheelEvent 属性一起使用。
WheelEvent 的属性
| 属性 | 描述 | 数据类型 |
|---|---|---|
| deltaX |
水平滚动量 |
Double |
| deltaY |
垂直滚动量 |
Double |
| deltaZ |
z 轴的滚动量 |
Double |
| deltaMode |
delta* 值滚动量的单位 |
Unsigned Long |
例子
示例 - 带有 Wheel 事件处理程序的简单应用程序
现在,让我们创建一个小型的 React 应用程序来展示如何在应用程序中使用 WheelEvent。使用 WheelEvent 接口,我们将创建一个跟踪滚动事件的组件。所以代码在下面给出 -
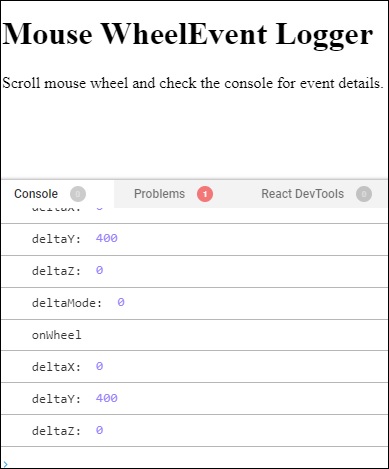
输出

在此组件中,我们创建了一个 onWheel 事件处理程序,该处理程序记录有关 wheel 事件的信息,如 deltaX、deltaY、deltaZ 和 deltaMode,正如我们在输出中看到的那样。
示例 - 滚动组件应用程序
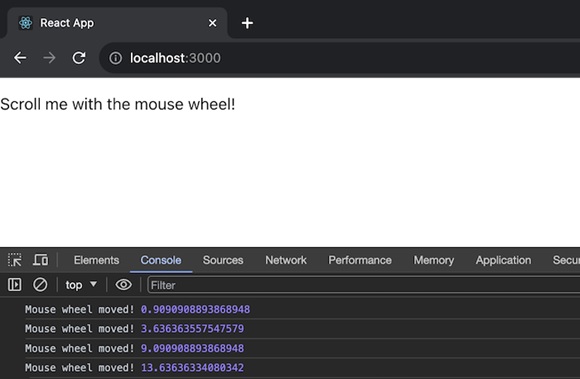
在此示例中,当用户使用鼠标滚轮滚动时,将触发 handleScroll 函数。event.deltaY 为我们提供了有关滚动方向和强度的信息。
输出

示例 - 更改背景颜色 onScroll
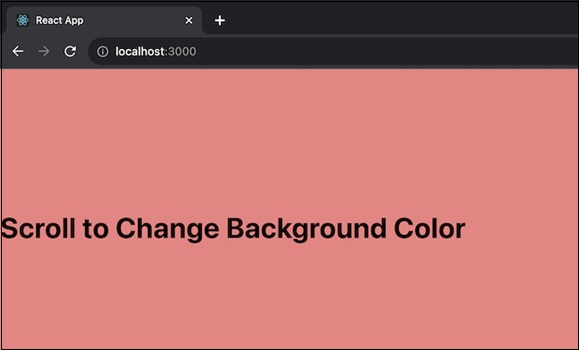
这是另一个使用 WheelEvent 处理函数的简单 React 应用程序。这一次,我们将创建一个应用程序,其中背景颜色会根据鼠标滚轮滚动的方向而变化 -
输出

总结
WheelEvent 接口在 React 应用程序中用于处理鼠标滚轮事件很有帮助。它提供有关用户滚动行为的有用信息,例如滚动方向和强度。我们可以创建更具动态性和响应式的 Web 应用程序,通过使用 WheelEvent 界面来改善用户体验。



