在使用 React 时,我们可能会遇到一个名为 testRenderer.update() 的函数。因此,我们将用简单的术语介绍这个函数的作用,以便即使任何人是 React 的新手,也能理解它。
要使用新的根节点重新渲染或刷新内存中树,请使用 testRenderer.update() 函数。想象一下,我们的 React 应用程序就像一棵树,每个组件都像一个分支一样工作。当我们使用此函数时,它表示对树根的更新。
这就像在我们调用 testRenderer.update() 时告诉 React 重绘整个树。新的根元素用作刷新的起点。可以把它看作是表示 React 如何处理更新的一种方式。如果新元素的类型和键与前一个元素相同,React 会更新树。如果没有,它将创建一棵新树。
语法
参数
元素 - 这是更新内存树时要使用的新根元素。这相当于给 React 一个新的起点来刷新我们的应用程序。
返回值
函数 testRenderer.update(element) 不会显式返回任何内容。相反,它通过根据给定元素重新呈现内存中树来执行操作。如果新元素与旧元素具有相同的类型和键,则树将更新。否则,将装载新树。
例子
让我们看一些简单的应用程序来实际理解 testRenderer.update() 方法。
示例 - 基本更新
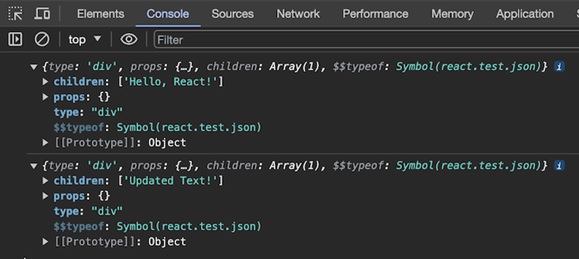
在这个应用程序中,我们将定义一个简单的 App 组件,该组件接收文本属性并将其显示在 <div> 中。最初,它使用文本“Hello, React!”进行渲染,并记录输出。然后,它使用新的文本属性(“Updated Text!”)更新元素,并记录更新的输出。
输出

初始渲染显示一个 div 元素,里面有文本“Hello, React!”。更新后,div 仍然存在,但里面的文本已更改为“更新的文本!
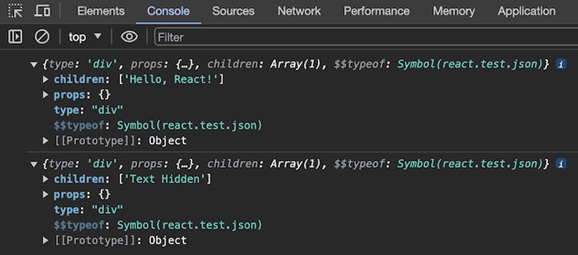
例在这个应用程序中,我们将有一个 App 组件,该组件根据 showText 属性显示不同的文本。最初,它使用 showText={true} 进行渲染,显示“Hello, React!”并记录输出。然后,它使用 showText={false} 更新元素,使其显示“文本隐藏”,并记录更新的输出。
输出

最初,div 根据 showText 属性为 true 显示 “Hello, React!”。更新后,div 现在显示 “Text Hidden”,因为 showText 属性设置为 false。
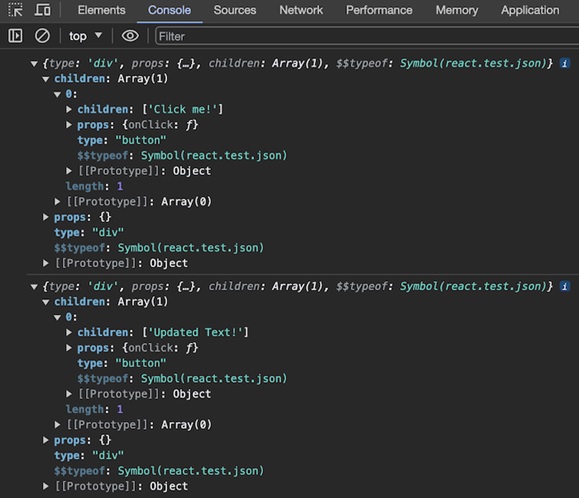
例在这个应用程序中,我们将介绍一个 App 组件,该组件带有一个接收 buttonText 和 onClick 属性的按钮。最初,它以“Click me!”进行渲染,并记录输出。然后,它将使用“Updated Text!”和新的onClick函数更新元素,并记录更新的输出。
输出

初始渲染包括一个带有“Click me!”按钮的 div 和一个 onClick 函数。更新后,按钮的文本将变为“已更新的文本!”,而 onClick 函数保持不变。
总结
testRenderer.update() 是一个 React 工具,用于管理我们应用程序中的更改。这就像给我们的应用程序一个刷新按钮,让它能够响应新信息或用户活动。无论是微小的更改还是完整的更改,此功能都可以使我们的 React 应用程序保持活跃和响应。
因此,我们为使用此功能的应用程序创建了一些测试。上面的这些示例展示了如何使用 testRenderer.update(element) 方法来修改 React 组件并查看渲染输出中的变化。



