testRenderer.toTree() 是一个测试函数,它记录并表示渲染结构的详细图像,类似于在测试场景中拍摄事物外观的快照。此函数提供的信息比其他方法(如 toJSON())多,并包含用户编写的组件。通常,我们将在创建自己的测试工具时使用它,或者在编程测试期间想要非常具体地查看所创建的项目时。
这在测试计算机程序中的内容时非常有用,尤其是当我们想要检查其他人创建的部分时。这类似于查看深度地图来了解应用程序的所有不同部分。因此,testRenderer.toTree() 允许我们详细查看测试中发生的情况。
语法
参数
testRenderer.toTree() 不需要任何参数。这就像拍一张测试中发生的事情的照片,它不需要任何额外的信息来做到这一点。
返回值
testRenderer.toTree() 函数返回一个显示渲染树的对象。
例子
示例 - 在基本组件中
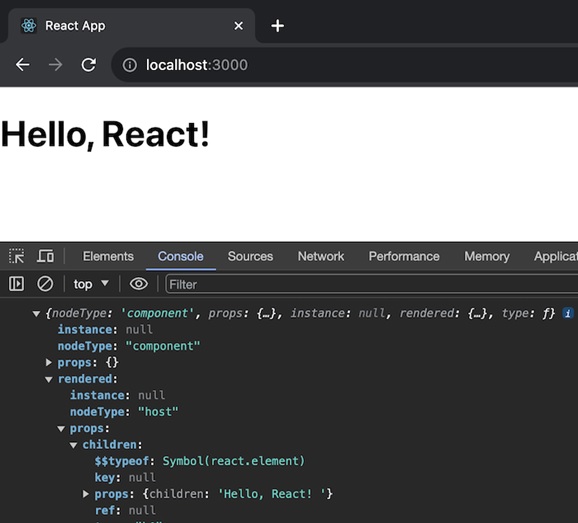
因此,首先我们要创建一个简单的应用程序,在其中我们将使用 testRenderer.toTree() 函数。这个应用程序就像在 React 中拍摄一条简单消息的照片。消息说,“你好,反应!”,它就在一个盒子里。函数 testRenderer.toTree() 帮助我们了解这个消息和框是如何组合在一起的。
输出

示例 - 在 props 和 state 中
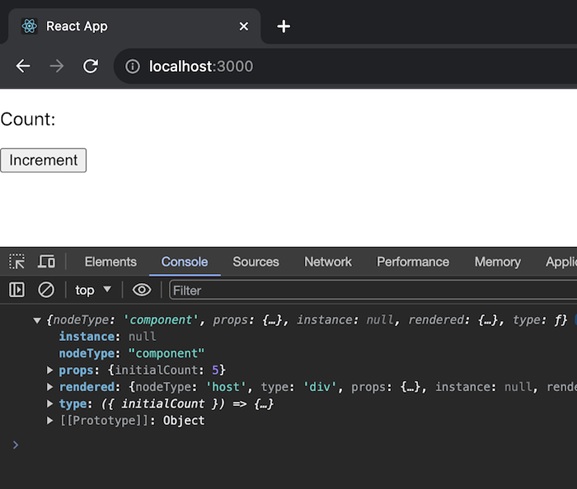
在第二个应用程序中,我们将创建一个计数器应用程序。假设计数器就像记分牌上的数字。这个应用程序就像在 React 中拍摄该计数器的快照。我们可以通过单击按钮来增加计数。函数 testRenderer.toTree() 向我们展示了如何设置这个计数器和按钮。
输出

示例 - 带有子项的组件
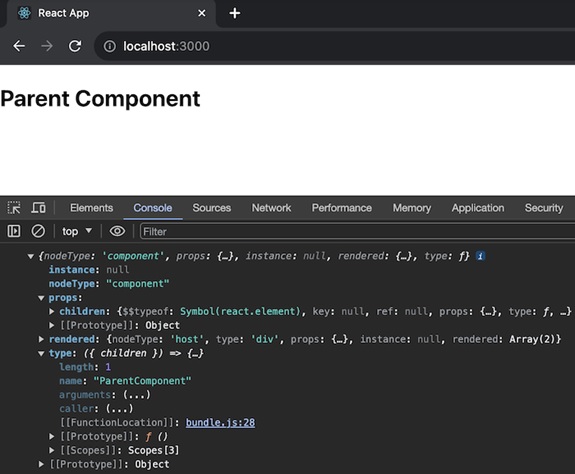
最后,我们将创建一个组件,在其中我们将有孩子。这就像在 React 中捕捉全家福一样。有一个父组件,其中将显示消息“父组件”,另一个子组件将显示消息为“我是子组件”消息。testRenderer.toTree() 函数让我们可以看到这些父组件和子组件是如何排列的。
输出

当调用 testRenderer.toTree() 时,三个应用中每个应用的输出都看起来像是生成的树的详细表示。输出将是一个对象,其中包含有关组件、其属性和虚拟 DOM 结构的信息。
总结
因此,在本教程中,我们学习了 testRenderer.toTree() 方法。我们探索了三个简单的 React 应用程序,并使用 testRenderer.toTree() 函数来详细描述它们的渲染方式。每个应用都代表不同的方案。它帮助我们了解组件的结构以及它们如何相互作用。



