对于 React 组件,TestRenderer 包非常有用。它可以显示组件在 JavaScript 中的显示方式,而无需使用网页或移动设置。
例如,拍摄 React 组件的外观,如树状结构。这可以在不使用 Web 浏览器或 jsdom 的情况下完成。它可用于测试项目的外观,而无需使用实际的 Web 环境。
testRenderer.toJSON() 是 React 测试库中的一个返回对象的方法。此 tree 仅包含特定于平台的节点及其属性,如 <div> 或 <View>。它没有用户编写的组件。这种方法主要用于快照测试,其中捕获渲染组件的“快照”,并与之前存储的快照进行比较,以确保我们的 UI 不会无意中发生变化。
语法
参数
该方法不采用任何参数。我们直接在 TestRenderer 实例上使用它。
返回值
该方法返回一个对象,该对象表示显示的 tree 。此 tree 包含特定于平台的节点(如 <div> 和 <View>)以及相关属性。但是,它不包括任何用户编写的组件。
这是一个简单的使用示例
在此示例中,tree 将是一个对象,表示 MyComponent 的呈现结构。
例子 示例 - 显示简单消息
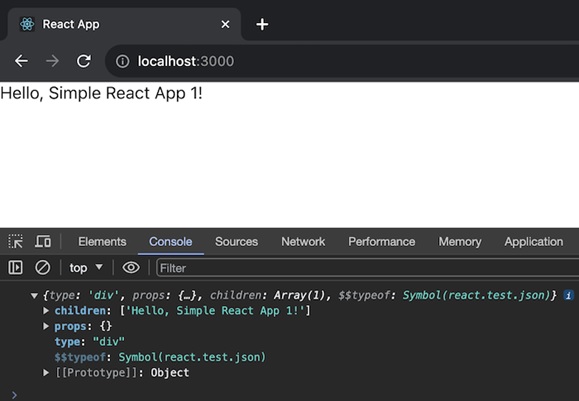
这个应用程序是一个简单的 React 组件,它在 <div> 中呈现一条简单的消息。消息是“你好,简单的 React App 1!这是一个简单的示例,展示了 testRenderer.toJSON() 的基本用法。当我们运行这个应用程序时,它将记录一个对象,显示渲染的 tree,其中包含一个带有消息的 <div> 节点。所以这个应用程序的代码如下 -
输出

示例 - 创建列表应用程序
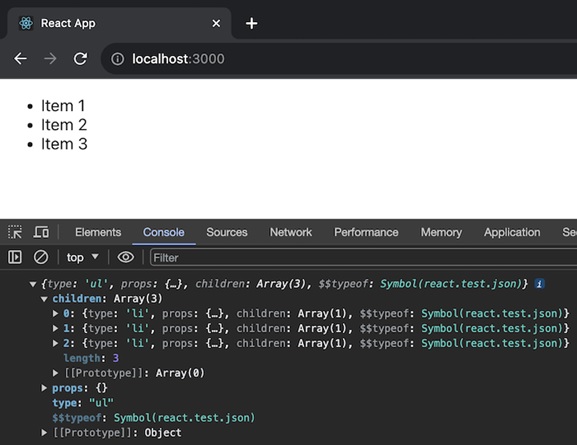
在这个应用程序中,我们将创建一个 React 组件,该组件创建一个包含三个项目 (<li>>) 的列表 (<ul)。项目是“项目 1”、“项目 2”和“项目 3”。该列表是在地图函数的帮助下动态生成的。当我们运行这个应用程序时,它将记录一个代表渲染 tree 的对象,捕获列表及其项的结构。
输出

示例 - 交互式按钮应用程序
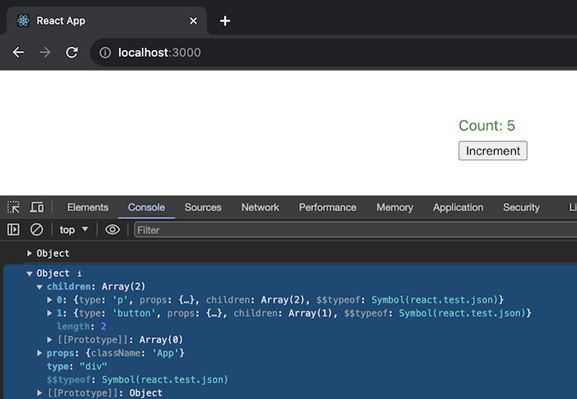
这个应用会创建一个带有状态变量(count)和按钮的React组件。该状态最初设置为 0,并显示在段落 (<p>) 元素中。单击该按钮可增加计数。此示例演示了一个使用状态管理的更具交互性的组件。当我们运行这个应用程序时,它将记录一个表示渲染 tree 的对象,包括段落和按钮元素的结构。
输出

总结
testRenderer.toJSON() 是 React 测试库中的一种方法,它提供了渲染组件 tree 的表示。因此,我们已经了解了它的工作原理以及使用它的三个不同的应用程序。这三个应用程序提供了如何在不同情况下使用 testRenderer.toJSON() 的简单示例,从基本渲染到更具交互性的组件。控制台对象表示呈现的组件的结构,这对于测试和故障排除非常有用。



