React.js库就是将程序划分为许多组件。每个组件都有唯一的生命周期。React 包含一些内置的方法,我们可以在组件生命周期的各个点覆盖它们。
因此,在本教程中,我们将学习如何使用 testInstance.children 属性。testInstance.children 属性用于检索测试实例的子项。
“testInstance.children”属性是一个编程工具,用于检索与特定测试实例连接的子组件或较小的组件。测试实例表示编码语言中的主实体,通过向其添加“.children”,开发人员可以访问嵌套在其中的各个实例并与之交互。这就像查看一个更大的容器,以找到位于其中的一块并与之交互。
此特性对于组织和管理信息非常有用,因为它允许程序员在更大的上下文中关注和操作小细节,从而产生更高效、更精确的编码技术。
语法
返回值
“testInstance.children”属性返回与指定测试实例相关的子元素的集合或列表。
例子
以下是一些使用 import React from 'react' 的应用程序;并从 'react-test-renderer' 导入 TestRenderer;使用TestRenderer.children属性 -
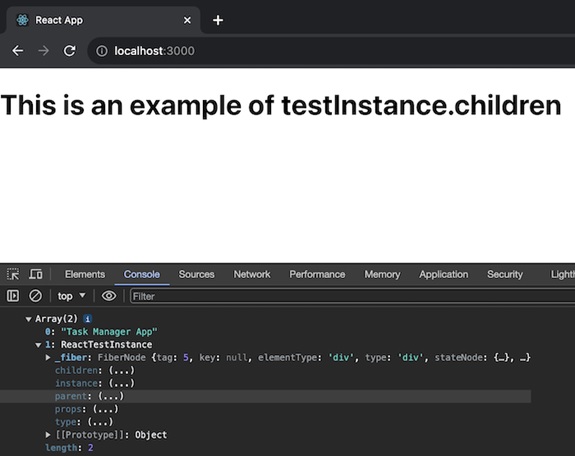
示例 - 任务管理器应用程序
这个应用程序就像一个数字待办事项列表。它使用一个名为 TestRenderer 的特殊工具来创建应用程序的虚拟表示。然后,它使用 TestRenderer.children 属性检查并显示应用内的部件或“子项”。
输出

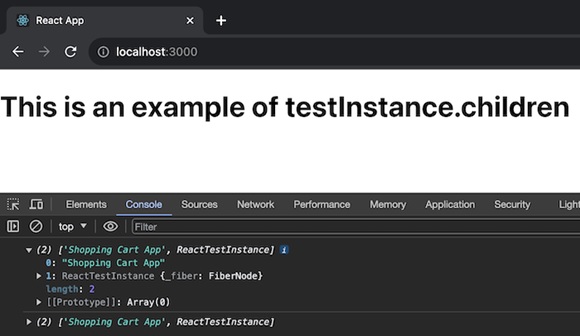
示例 - 购物车应用程序
将此应用程序想象为一个简单的在线购物车。它使用 TestRenderer(一种特殊工具)来创建应用程序的虚拟版本。然后,它使用 TestRenderer.children 属性检查并显示应用内的部件或“子项”。
输出

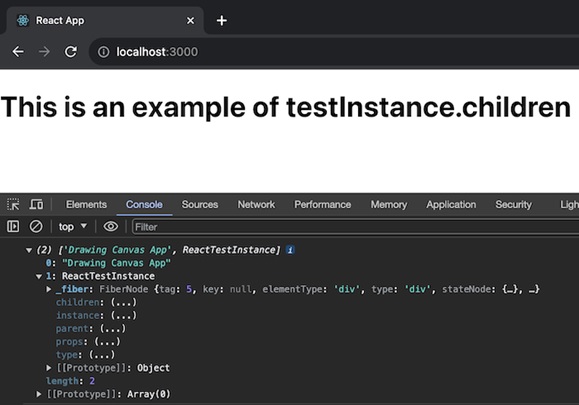
示例 - Drawing Canvas App
这个应用程序就像一个数字画布,我们可以在其中绘制图片。它使用一种特殊工具 TestRenderer 来创建应用程序的虚拟版本。然后,它使用 TestRenderer.children 属性检查并显示应用内的部件或“子项”。
输出

总结
最后,testInstance.children 是一个编码命令,旨在处理程序中的多个元素。它的功能就像一个放大镜,使开发人员能够专注于他们代码的特定区域。理解这些类型的命令对于任何进入编程世界的人来说都很重要。



