在编程中,尤其是在测试上下文中,testInstance.parent 属性是一种引用围绕特定测试实例的更高级别或封闭结构的方法。可以把它想象成找到一段特定代码的“容器”。
例如,如果我们有一个包含多个测试用例的测试套件,则每个测试用例都像一个子测试用例,而测试套件是父测试套件。因此,如果我们说 testInstance.parent,我们本质上是在问,“这个特定的测试用例属于哪个组或集合!
此属性对于组织和理解测试的层次结构非常有用。它有助于管理和运行组中的测试,从而更容易处理和分析结果。
这就像把我们的东西放在不同的盒子里。每个盒子(测试用例)都有自己的内容,但更大的盒子(测试套件)将它们全部保存在一起。因此,testInstance.parent 帮助我们找出哪个大盒子包含我们感兴趣的特定小盒子。
语法
返回值
testInstance.parent 通常返回特定测试实例的父级或更高级别的容器。它告诉我们当前测试实例属于哪个组或集合。
例子
示例 - 基本父子关系
在这个 React 应用程序中,我们将有三个组件:ParentComponent、ChildComponent 和主要的 App 组件。ParentComponent 呈现一个标题为 <h2> 的 div,并将 ChildComponent 包装在 ParentContext.Provider 中,从而为上下文提供 'Parent' 值。ChildComponent 使用 React.useContext 来访问 ParentContext 中的值并记录它。它呈现一个标题为 <h3> 的 div。最后,主 App 组件渲染一个标题为 <h1> 的 div,并包含 ParentComponent。所以这个完整的应用程序的代码如下 -
ParentComponent.js
ChildComponent.js
App.js
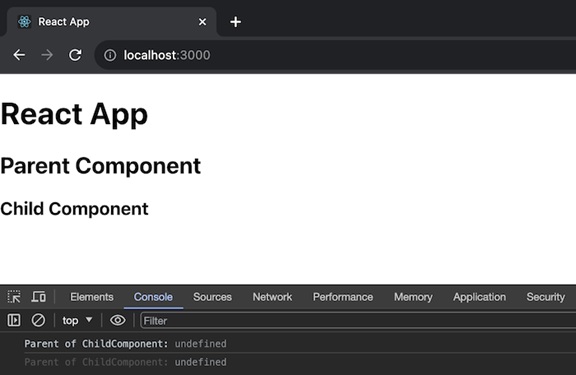
输出

示例 - 嵌套组件
在此应用程序中,我们将看到组件之间的父-子-孙关系,每个组件都记录其父上下文。呈现的输出将显示具有自己的标题的组件层次结构,在控制台中,我们将看到每个子组件和孙组件的已记录父上下文。因此,下面的完整应用程序 -
ParentComponent.js
ChildComponent.js
GrandchildComponent.js
App.js
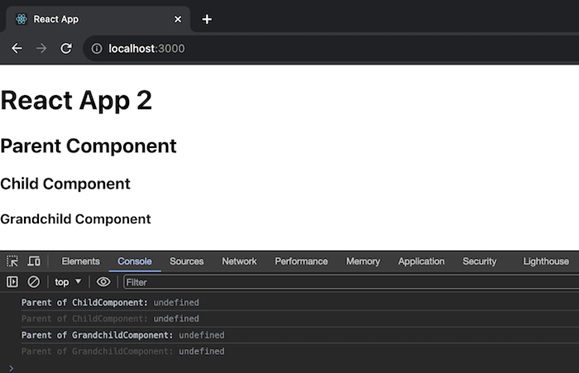
输出

示例 - 动态组件渲染
这个 React 应用程序有一个动态组件结构,它使用上下文来共享数据。ParentComponent 使用值“Parent”创建一个名为 ParentContext 的上下文,并充当其子项的提供程序。DynamicComponent 使用 useContext 钩子来获取和记录上下文值。此应用程序将动态呈现具有名称的组件。代码如下 -
ParentComponent.js
DynamicComponent.js
App.js
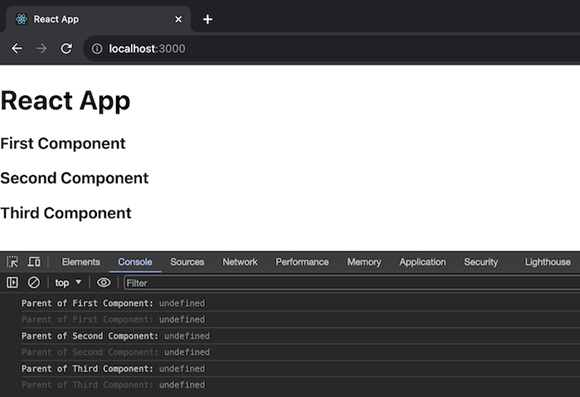
输出

总结
在编程中,主要是在测试中,testInstance.parent 属性是指包装单个测试的结构。这就像找到一段代码的“容器”。因此,使用 testInstance.parent 可以帮助我们弄清楚哪个大盒子包含我们感兴趣的特定小盒子。正如我们所看到的,这个属性的不同例子是为了获得它的实际曝光。



