在 Web 开发和创建用户界面时,有一个称为 testInstance.props 的概念。将其视为网站上某个元素的一组说明。
Props 是 Web 应用程序中的父组件发送到其子组件的消息。假设我们在一个网站上有一个按钮,并想告诉它很小。在编程术语中,我们会说<Button size=“small” />。在这种情况下,Size 是一个道具,它的值是“小”。
当我们遇到 testInstance.props 时,就好像我们正在查看在测试期间已传递到网站某些部分的所有消息或指令。例如,如果我们有一个 <Button size=“small” /> 组件,它的 testInstance.props 将是 {size:'small'}。它主要由这些消息或特征组成。
语法
参数
testInstance.props 不接受任何参数。
返回值
testInstance.props 属性返回在测试期间与 Web 应用程序中的特定元素关联的指令集合。
例子
示例 - 按钮组件
这是一个简单的 React 组件,称为 Button。它旨在创建一个具有可自定义属性(如字体大小、背景颜色和标签)的按钮。组件在测试期间记录其属性,以便进行调试。如果 props 未提供特定样式或标签,则使用默认值来确保按钮具有视觉吸引力。所以这个应用程序的代码在下面给出 -
输出

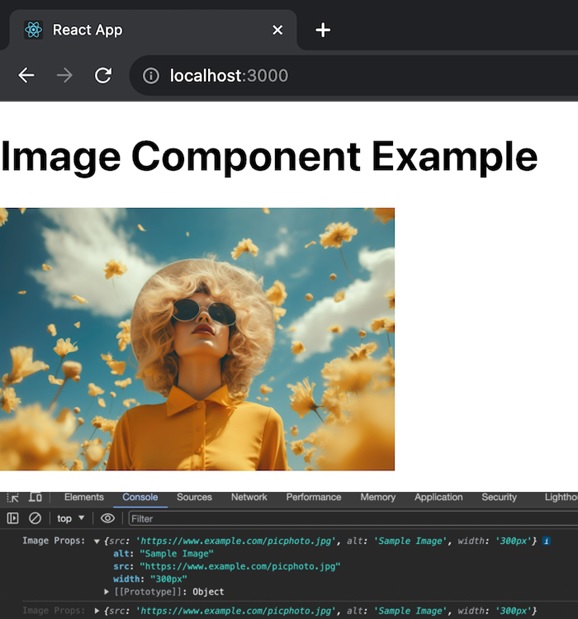
示例 - 图像组件
在此示例中,App 组件使用一组图像属性(如 src、alt 和 width)呈现 Image 组件。我们可以用所需图像的实际 URL、替代文本和宽度替换占位符值。Image 组件中的 console.log 语句将在测试期间记录这些属性。所以代码如下 -
Image.js
App.js
输出

示例 - 输入组件
在此示例中,App 组件使用一组输入属性(如占位符和 maxLength)呈现 Input 组件。Input 组件中的 console.log 语句将在测试期间记录这些属性。这个组件的代码如下 -
Input.js
App.js
输出

总结
testInstance.props 是一个属性,允许开发人员在测试期间查看和理解分配给网站上某些元素的属性或指令。这就像看一份作弊表,它解释了我们 Web 应用程序的每个组件应该如何工作。通过了解这一原则,开发人员可以确保他们的网站正常运行并为用户提供出色的体验。



