当我们使用 React 时,我们可能希望响应用户交互,例如点击或触摸。PointerEvents 帮助我们解决这个问题。
在 React 中,我们创建了一个函数,通常称为事件处理程序,来处理这些交互。当用户使用其指针设备(如鼠标或触摸板)执行某些操作时,将触发此函数。
PointerEvent 类表示由不同输入设备(如鼠标、笔和触摸屏)生成的事件。这些事件提供有关指针的信息,例如指针的位置、设备类型、压力、倾斜度和其他特征。
语法
参数
- e − 它是一个 React 事件对象。
PointerEvent 的属性
以下是PointerEvent的重要属性 -
| 属性 | 描述 |
|---|---|
| pointerId |
它是导致事件的指针的唯一标识符。 |
| width and height |
这两个以 CSS 像素为单位表示接触区域的尺寸。 |
| pressure |
显示施加的压力,其中 0 和 1 代表最小和最大压力。 |
| tiltX and tiltY |
这些属性指定指针的倾斜角度。 |
| twist |
表示指针的顺时针旋转。 |
| pointerType |
标识输入设备的类型(例如,鼠标、笔、触摸)。 |
| isPrimary |
显示指针是否为其类型的主指针。 |
例子
首先,让我们创建一个简单的 React 应用程序。要创建一个 react 应用程序,我们应该安装 Node.js 和 npm,以防以前没有安装它。然后,运行以下命令以构建新的 React 应用程序 -
cd my-react-app
npm start
示例 - 标题指针事件
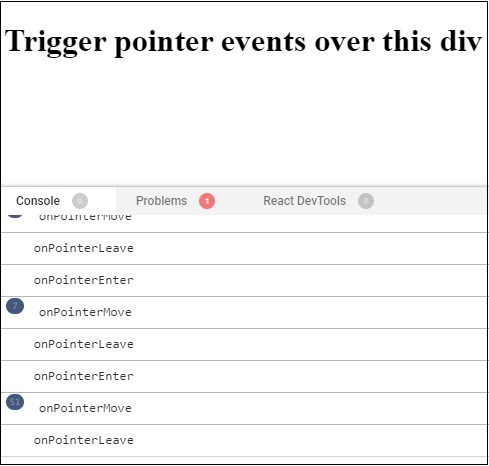
现在让我们看看如何在 React 应用中使用 PointerEvent 属性。当 <div> 元素上发生指针事件时,我们将记录以下信息 -
输出

示例 - 更改背景颜色
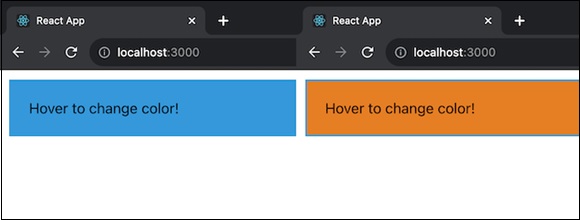
在这个例子中,我们将有一个 React 应用程序,当用户将鼠标悬停在 div 元素上时,它会改变它的背景颜色。因此,我们将使用 useState 钩子来创建状态变量 (bgColor) 及其更新器函数 (setBgColor)。定义了两个函数 handlePointerEnter 和 handlePointerLeave,用于在用户将鼠标悬停在 div 上或离开 div 时更新背景颜色。内联样式根据当前 bgColor 状态动态调整 div 的背景颜色。div 内的文本告诉用户将鼠标悬停在其上以更改颜色。所以这个应用程序的代码如下 -
输出

此应用程序提供了一个基本示例,说明如何使用 React 状态和指针事件在 Web 应用程序中创建交互式样式更改。
示例 - 双击以更改大小
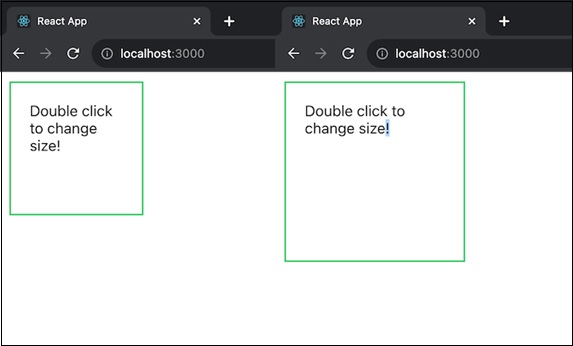
现在我们将创建一个简单的 React 应用程序,允许用户通过双击 div 元素来更改它的大小。useState 钩子用于创建状态变量及其更新器函数。初始大小设置为 100 像素。handleDoubleClick 函数在调用时在 100 到 150 像素之间切换大小。div 元素使用 onDoubleClick 事件侦听双击,从而触发 handleDoubleClick 函数。
输出

这个应用程序提供了一个基本示例,说明如何使用 React 状态和事件处理在 Web 应用程序中创建交互式行为。
总结
在本教程中,我们在基本 React 应用程序的上下文中引入了 PointerEvent。我们已经看到了重要的属性和如何处理这些事件的示例。了解这些事件对于开发动态和响应式 Web 应用是必要的。因此,我们可以在 React 应用程序中试验这些想法,以更好地理解它们的功能。



