鼠标事件是 Web 开发的一个重要方面,尤其是在 React 中。它们使我们能够构建响应用户输入的动态 Web 应用程序。我们将在下一节中介绍一些鼠标事件及其功能。然后,我们将创建一个基本的 React 应用程序,当某些鼠标事件发生时,它会将消息记录到控制台以显示这些概念。
React MouseEvent
在 HTML 元素上,我们可以在 React 中处理 onClick、onMouseEnter、onMouseLeave、onMouseDown、onMouseUp 和 onMouseOver 等鼠标事件。当用户使用鼠标与组件交互时,会发生多个事件。让我们在 React 应用的上下文中看一下它们。
语法
鼠标事件的事件处理程序示例。
参数
- e − 这是一个 React 事件对象。我们可以将此对象与各种 MouseEvent 属性一起使用。
MouseEvent 属性
让我们快速看一下与 MouseEvent 相关的属性 -
| 属性 | 描述 |
|---|---|
| altKey |
如果触发鼠标事件时“Alt”键处于关闭状态,则返回 true。 |
| button |
指示在鼠标事件期间按下的按钮编号(如果适用)。 |
| buttons |
表示发生鼠标事件时按下的按钮。 |
| clientX and clientY |
在元素中提供鼠标指针的 X 和 Y 坐标。 |
| ctrlKey |
如果在鼠标事件期间按下了“Ctrl”键,则返回 true。 |
| metaKey |
指示鼠标事件发生时“Meta”键是否处于关闭状态。 |
| movementX and movementY |
显示自上次 mousemove 事件以来鼠标指针的 X 和 Y 坐标的变化。 |
| pageX and pageY |
给出鼠标指针相对于整个文档的 X 和 Y 坐标。 |
| relatedTarget |
表示事件的次要目标(如果有)。 |
| screenX and screenY |
以全局(屏幕)坐标表示鼠标指针的 X 和 Y 坐标。 |
| shiftKey |
如果鼠标事件发生时“Shift”键处于关闭状态,则返回 true。 |
这些属性使我们能够访问和控制鼠标事件信息,这对于在 React 中创建动态和响应式用户界面非常重要。
例子
示例 - 简单的卡片记录器
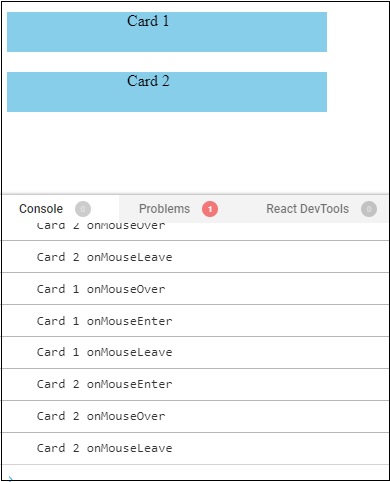
让我们创建一个应用,当用户与卡片集合交互时,该应用会响应鼠标事件。当鼠标悬停在这些卡片上时,它们的事件将发生变化,并在控制台上显示消息。所以代码如下 -
App.js
App.css
输出

当不同的鼠标事件(如 onMouseEnter、onMouseOver、onMouseDown、onMouseUp 和 onMouseLeave)在上述示例中的卡片上触发时,App 组件会向控制台发送消息。这些事件用于跟踪和响应用户与卡片的交互,例如当鼠标指针进入、悬停在、单击或离开卡片时。
示例 - 单击时切换背景颜色
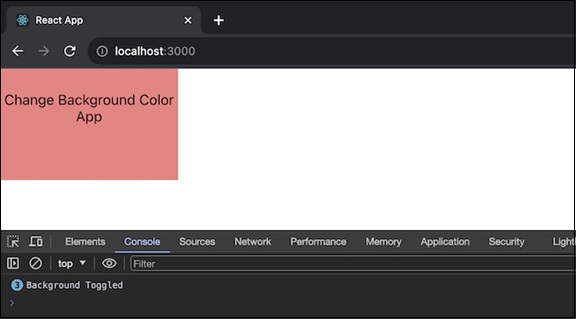
此应用程序将有一个带有可点击区域的 <div> 元素。当我们单击 <div> 时,它将在两种背景颜色之间切换:浅绿色和浅珊瑚色。该应用程序使用状态来跟踪点击状态,并在切换背景颜色时将消息记录到控制台。光标设置为指针,以指示 <div> 是可单击的。
App.js
输出

示例 - 交互式按钮应用程序
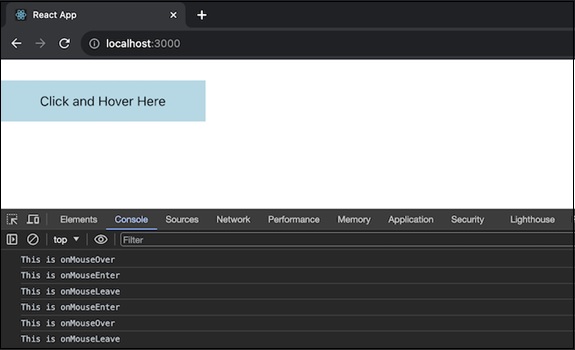
这是另一个使用 <div> 元素和各种 MouseEvent 处理程序的 React 应用程序。因此,我们将创建一个交互式按钮式 <div> 元素。当发生各种鼠标事件时,它会将消息记录到控制台,例如单击、鼠标按下、鼠标抬起、鼠标离开、鼠标进入和鼠标悬停。div 将具有浅蓝色背景,光标变为指针以指示其交互性。
App.js
输出

总结
因此,了解鼠标事件和相关属性对于使用 React 开发动态 Web 应用程序非常重要。我们可以设计有吸引力的用户体验,通过使用这些事件来响应用户交互。React 为我们提供了创建悬停效果、处理按钮点击和监控鼠标移动所需的功能。



