在 React 18 中,有一个名为 FocusEvent 的事件处理程序,它是 Web 开发的重要组成部分。它们使我们能够跟踪网页元素何时获得或失去焦点。在 React 中,可以通过使用 onFocus 和 onBlur 事件处理程序来处理这些事件。因此,我们将看到语法和一个小应用程序来展示此事件处理函数的使用。
语法
FocusEvent 函数
为了处理与焦点相关的事件,React 为我们提供了两个事件处理程序 -
- onFocus − 当元素获得焦点时,将调用此事件处理程序。
- onBlur - 当元素失去焦点时,将调用此事件处理程序。
对焦和模糊事件
当我们在 Web 开发中单击输入字段(例如按钮或任何其他活动元素)时,它将成为焦点元素。当我们单击其他地方或按“Tab”键切换到另一个元素时,原始元素会失去焦点,这被称为模糊事件。
FocusEvent 对象
在 React 中,当其中一个焦点事件发生时,会向事件处理程序方法提供一个事件对象(通常称为 e)。此对象包含与事件相关的数据。事件对象包含焦点事件的某些额外属性(如 relatedTarget),并继承了 UIEvent 的功能(如详细信息和视图)。
- relatedTarget - 此属性显示哪个元素正在获得或失去注意力。
- detail − 此属性通常用于存储有关事件的附加数据。
- view - 此属性与事件发生的窗口相关。
例子
示例 - 将事件焦点放在输入字段上
现在,让我们通过创建一个小型 React 应用程序将这个概念付诸实践,当输入字段获得和失去焦点时,该应用程序会控制台记录消息。
输出

onFocus={(e) => console.log(“我是onFocus”)} − 这部分指出,当我们在输入字段上单击或“聚焦”时,它应该做一些事情。它应该将消息“我是 onFocus”记录到控制台。这是一种跟踪输入字段何时引起我们注意的方法。
onBlur={(e) => console.log(“我是 onBlur”)} − 同样,当我们从输入字段点击或“模糊”时,它将向控制台显示消息“我是 onBlur”。
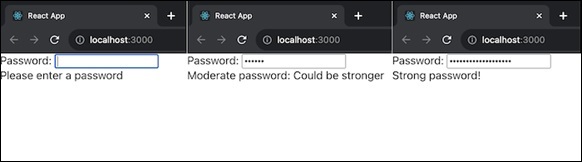
示例 - 检查密码强度
在此应用程序中,我们将创建一个密码长度检查器应用程序。它允许用户在输入字段中输入密码。因此,我们将使用 React FocusEvent 处理程序在输入集中和模糊时提供有关密码强度的反馈。
输出

在此应用程序中,当输入字段聚焦和模糊时,用户会收到有关输入密码强度的反馈。强度是根据密码的长度来评估的。我们可以通过添加更多密码强度标准来进一步增强此应用程序。
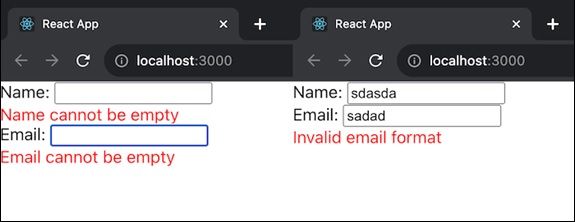
示例 - 表单验证应用程序
让我们创建一个 React 应用程序,使用 FocusEvent 处理程序进行简单的表单验证。因此,在此应用程序中,我们将创建一个表单,其中包含名称和电子邮件的输入字段。然后,我们将使用 React FocusEvent 处理程序在用户关注并离开每个输入字段时提供实时验证反馈。然后,我们将显示消息以显示输入的姓名和电子邮件是否有效。
输出

在此应用中,用户会收到名称和电子邮件字段的实时验证反馈。当用户将焦点放在每个输入字段上并离开时,将显示指示输入的信息是否有效的消息。我们可以根据具体需求定制验证逻辑。
总结
基本上,它显示一个带有空输入字段的网站,并监听我们何时点击它(焦点)和何时点击离开它(模糊),并在控制台中记录消息以通知我们何时发生这些事件。这是一个基本示例,用于了解如何在 React 中处理焦点事件。



