InputEvent 接口通常用于 Web 开发中,用于创建功能,例如表单字段的实时验证、富文本编辑器或任何需要跟踪和响应基于文本的内容中的用户输入的应用程序。
语法
React 中的 onBeforeInput 事件类型很重要,因为它让我们可以收集和响应可编辑内容的变化。通过一个简单的 React 应用程序,我们将研究 onBeforeInput 事件及其相关功能。
当可编辑内容发生变化时,例如当用户输入、删除文本或设置文本格式时,onBeforeInput 事件会提醒我们的 React 应用程序。它对于创建富文本编辑器、表单字段和其他基于文本的交互式组件特别有用。
InputEvent 的属性
在我们进入我们的小型 React 应用程序之前,让我们了解一下 InputEvent 对象的重要属性,它是 onBeforeInput 事件的一部分。
- data − 输入的字符串存储在 data 属性中。如果未插入任何文本,例如删除字符时,它可以为空。
- dataTransfer − 此属性返回一个 DataTransfer 对象,其中包含有关在可编辑内容中添加或删除富文本或纯文本数据的信息。
- inputType - 它指定对可编辑材料进行的更改类型,例如输入、删除或格式化文本。
- isComposing − 一个布尔值,显示事件是在 compositionstart 之后还是在 compositionend 之前触发的。在处理具有复杂组合的语言中的文本输入时,这一点很重要。
例子
示例 - 记录数据
让我们通过创建一个小型的 React 应用程序来使用这些信息。
我们将创建一个简单的 React 应用程序,当触发 onBeforeInput 事件时,它会记录 InputEvent 的数据属性。这将使我们能够看到事件的运行情况。
输出

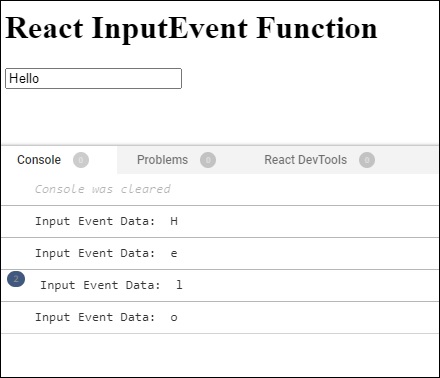
这是一个基本的 React 应用程序。它创建一个标题为“React InputEvent Function”和输入字段的页面。
当我们在输入字段中键入或进行更改时,会触发一个名为 onBeforeInput 的事件。此事件用于跟踪我们在输入区域中键入或更改的内容。
为了将事件的数据记录到控制台,代码采用了箭头函数 (e) => console.log(“onBeforeInput”, e.data)。因此,当我们进入输入框时,e.data 部分将显示我们在控制台中输入的内容。
这段代码允许我们查看在输入字段中输入的内容,并且是使用 React 进行事件处理的简单示例。
示例 - 字符计数器
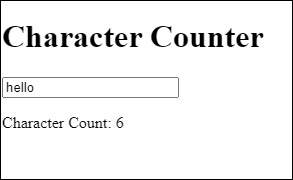
这是另一个简单的 React 应用程序,它展示了 onBeforeInput 事件的概念,用于为输入字段创建字符计数器。当我们在输入字段中键入时,此应用程序将显示字符数 -
输出

示例 - 过滤帖子
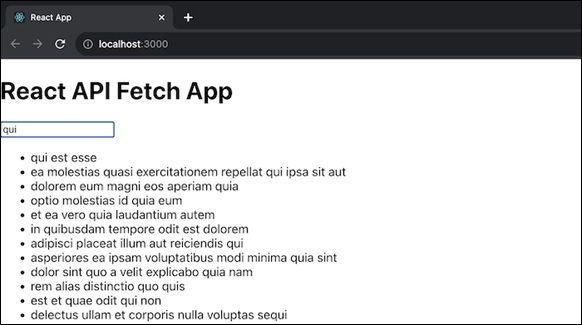
现在,我们将创建一个简单的应用程序来显示将从公共 API 获取的帖子。为了使用 React InputEvent 处理函数,我们将添加一个输入字段,该字段根据用户在文本框中输入的标题过滤帖子。我们将使用 onInput 事件处理程序来实现此目的 -
输出

在此应用程序中,我添加了一个输入字段,该字段使用 onInput 事件处理程序更新 searchTerm 状态。然后根据标题过滤帖子,仅显示匹配的帖子。
总结
因此,对于处理可编辑信息的 React 开发人员来说,InputEvent 是一个有用的工具。它使我们能够以简单的方式收集和响应更改。我们回顾了 InputEvent 的基本特征,并构建了一个基本的 React 应用程序来展示其用法。可以扩展该概念以创建复杂的应用程序,例如富文本编辑器或交互式表单。



