在 React JS 中,有一个名为 DragEvent 的事件处理函数。DragEvent 处理函数是一种 Web 开发函数,用于控制和响应用户在网页上拖放项目时发生的事件。这些 HTML 拖放 API 事件使用户能够使 Web 项目可拖动并为其定义放置区域。
语法
DragEvent 处理程序函数对于创建交互式和用户友好的 Web 界面非常重要。它们允许我们调节当我们开始拖动某物、进入放置区域、离开它、将拖动的项目移动到放置区域,然后简单地放置它时会发生什么。这些功能使我们能够调整网页对拖放活动的响应方式。
参数
名为“e”的特定对象将作为参数发送到 DragEvent 处理程序方法。此“e”对象保留有关拖放事件的重要信息,例如正在传输的项目,以及描述事件的属性,例如,如果按下特定键“Ctrl”或“Shift”。
以下是“e”对象的重要属性 -
| 属性 | 描述 |
|---|---|
| dataTransfer |
此属性可帮助我们访问拖动元素的数据,这对于管理拖放操作非常重要。 |
| altKey |
指示我们是否在事件期间按下了键盘上的“Alt”键。 |
| ctrlKey |
告诉我们在活动期间是否按下了键盘上的“Ctrl”键。 |
| shiftKey |
指示在发生期间是否按下了键盘上的“Shift”键。 |
| onDragEnter |
当我们将元素拖动到放置区时,会发生此事件。 |
| onDragLeave |
当我们将鼠标指针移出放置区时发生。 |
| onDragOver |
当鼠标光标在放置区域上移动时,会发生这种情况。 |
| onDrop |
这是当我们将拖动的对象拖放到拖放区时发生的事件。 |
例子
示例 - 拖放应用程序
因此,我们正在创建一个简单的应用程序,它显示了处理程序函数“DragEvent”的用法。它创建了一个基本的拖放界面,其中包含一个拖动的源项和一个目标项,我们可以在其中放置拖动的对象。让我们回顾一下代码 -
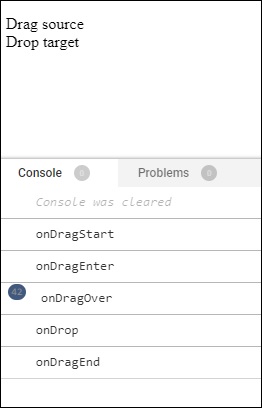
输出

我们提供的代码使用事件处理程序在拖放过程的不同阶段将消息记录到控制台。
示例 - 图片上传应用程序
现在让我们创建一个简单的 React 应用程序,用于拖放图像上传。在此应用程序中,用户将能够拖放图像以上传它们。并在画廊中显示上传的图像。因此,我们将使用 React DragEvent 处理程序来处理图像拖放事件。此外,我们还将使用 useState 来管理上传的图像列表。代码如下 -
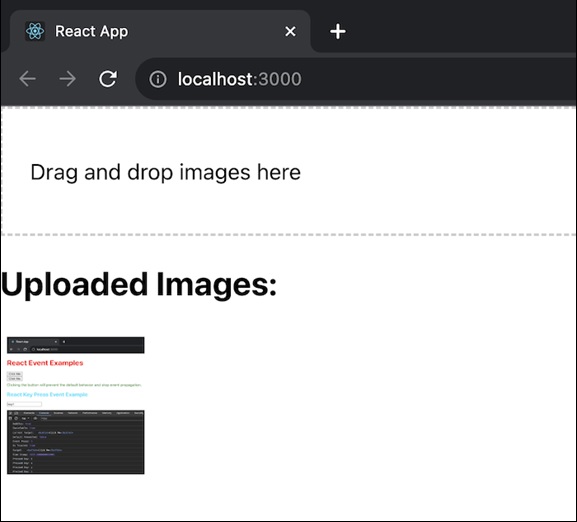
输出

正如我们在输出图像中看到的那样,当拖放图像时,图像会显示在前端。我们可以根据特定要求定制和增强此应用程序。
示例 - 测验应用程序
让我们为拖放测验创建一个基本的 React 应用程序。因此,在此应用程序中,我们将显示一个问题列表及其相应的答案选项。此应用程序将允许用户拖放答案选项以将它们与正确的问题匹配。因此,我们将使用 React DragEvent 处理程序来处理拖放功能。此外,我们将向用户提供反馈,询问他们的答案是否正确。此应用程序的代码如下 -
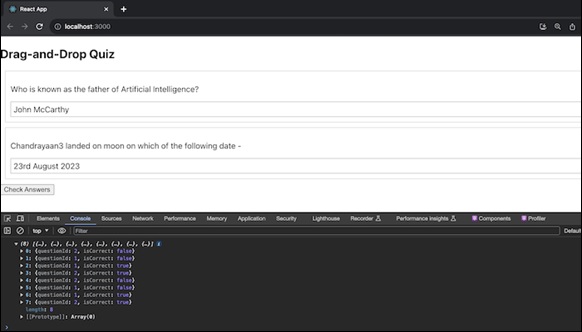
输出

此示例设置了一个测验,用户可以在其中拖放正确答案选项以将它们与相应的问题匹配。当单击“检查答案”按钮时,该应用程序会提供有关用户答案正确性的反馈。我们可以根据我们的特定测验要求进一步定制此应用程序。
总结
DragEvent 处理函数用于管理 Web 项在拖放时的行为方式。它们是开发交互式和用户友好的 Web 界面所必需的。作为参数,这些方法接受一个事件对象 (“e”),该对象包括有关拖放过程的信息以及事件属性,例如按下的键。通过应用这些功能及其属性,我们可以个性化我们的网页如何响应拖放活动,使我们的网站对用户更具吸引力。



