CompositionEvent 是一个 Web 开发概念,主要是指用户在网页上的输入和文本提交。它主要出现在个人用户间接输入文本时发生的事件。基本上,考虑当某人在键盘上打字时发生的事件,但特别关注可能需要更复杂处理的语言和输入方法。
因此,我们可以说 CompositionEvent 是一种当用户在网页上键入内容时会触发的事件类型。它正在处理可能具有口音或其他复杂字符的语言。它就像一个幕后事件,可以帮助 Web 开发人员有效地管理文本输入过程。
语法
参数
CompositionEvent 接口中的 data 属性是一条特殊消息,它会根据何时使用时通知我们一些不同的东西 -
CompositionEvent 接口中的 data 属性是一条特殊消息,它会根据何时使用时通知我们一些不同的东西 -
- e − 它是一个简单的 React 事件对象。
- compositionStart - 它告诉我们在我们开始为“compositionStart”事件输入新内容之前选择的文本。即使我们修改了我们的选择,这条消息仍然会告诉我们在开始时我们选择了什么。
- compositionStart - 当我们为“compositionUpdate”事件键入文本时,它会告诉我们文本。就像我们调整文本一样,它会发生变化。
- compositionEnd − “compositionend”事件显示已添加到文档中的文本,或已“提交”到编辑器的文本。这就是我们写完并确认文本后剩下的内容。
它有什么用?
CompositionEvents 对 Web 开发人员很有用,因为它们提供有关文本输入过程的信息,这在处理复杂字符或其他输入方法时特别有用。它使开发人员能够创建更灵活、更用户友好的文本输入体验。
例子
示例 - 特殊字符应用程序
让我们看一个如何在 React JS 应用程序中使用 CompositionEvent 的基本示例。假设我们想要管理特殊字符的输入。
输出

在上面的代码中,handleCompositionStart 方法在用户开始创建文本时调用,handleCompositionEnd 函数在用户停止编写文本时调用,handleCompositionUpdate 方法将在用户更新文本时调用。
这些函数分别链接到 onCompositionStart、onCompositionUpdate 和 onCompositionEnd 事件。
示例 - Emoji Picker App
这个应用程序将是一个带有表情符号选择器的输入字段,该表情符号选择器使用组合事件允许用户轻松输入表情符号。此代码定义了一个 EmojiPicker 组件,该组件用于获取表情符号数据。它使用 useEffect 钩子从 API(例如 GitHub 表情符号 API)获取表情符号数据或加载静态列表。下面给出了此应用程序的代码 -
App.js
EmojiPicker.js
输出

该应用程序映射到 emojiList 上,并将每个表情符号呈现为一个按钮。单击表情符号会调用 handleEmojiClick 函数,该函数通过 onEmojiPick 属性将选定的表情符号传递回父组件。
示例 - Counting Words App
此应用程序演示了一种使用组合事件实时计算单词的简单方法。在此应用程序中,用户可以在文本框中输入内容。onCompositionUpdate 事件在用户撰写文本时触发。该应用程序计算组成文本中的单词数并显示计数。
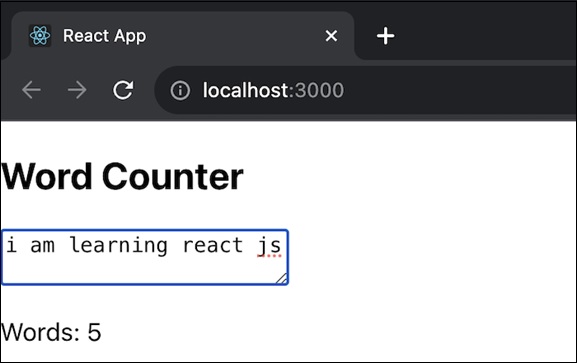
输出

这是一个基本示例,但它展示了组合事件在创建交互式和响应式应用程序方面的潜力。
总结
CompositionEvent 是一个重要的 Web 开发概念,与网页上的用户文本输入相关,尤其是在处理需要复杂处理的语言和输入法时,例如带有重音符号或特殊字符的语言和输入法。它在打字过程中触发,可帮助 Web 开发人员有效地管理文本输入。



