ClipboardEvent 处理函数用于响应 Web 应用程序中的事件,例如复制、剪切和粘贴文本。这些功能与我们执行这些活动时发生的特定事件相关联。
让我们分解一下如何在 React 中创建和使用 ClipboardEvent 处理函数 -
创建 React 组件
首先,我们需要创建一个 React 组件,在其中实现剪贴板事件处理。此组件应扩展 React.Component 或使用功能组件语法。
定义事件处理程序函数
在我们的组件内部,我们将定义一个函数来处理剪贴板事件。在此示例中,我将其命名为 handleCopy,并且它采用一个事件参数。
语法
ClipboardEvent 接口包含提供有关剪贴板更改信息的事件,例如剪切、复制和粘贴。
事件
这些处理程序对应于特定事件 -
- onCopy - 当我们的文本或数据被复制到剪贴板时,它会被触发。
- onCut - 当我们的文本或数据从剪贴板中剪切时,它会触发。
- onPaste - 当从剪贴板粘贴文本或数据时触发。
使用示例
剪贴板事件处理程序通常用于在线应用程序,以提供易于使用的功能,例如 -
- 在用户复制、剪切或粘贴文本时通知用户。
- 更改复制、剪切和粘贴操作的行为方式。
- 剪贴板数据访问和处理,适用于多种应用程序用途。
例子
以下是在 React 应用程序中使用这些事件处理程序的一些示例 -
示例 - 具有剪贴板功能的文本编辑器
在这个示例应用中,我们创建了一个名为 App 的小型 React 组件。我们在此组件中定义了三个事件处理函数:handleCopy、handleCut 和 handlePaste。这些函数中的每一个都记录有关剪贴板事件的数据,例如复制、剪裁或粘贴的文本。
使用 onCopy、onCut 和 onPaste 属性,我们将这些事件处理程序附加到输入元素。当我们复制、剪切或粘贴输入字段时,相关的事件处理程序会将信息发送到控制台。
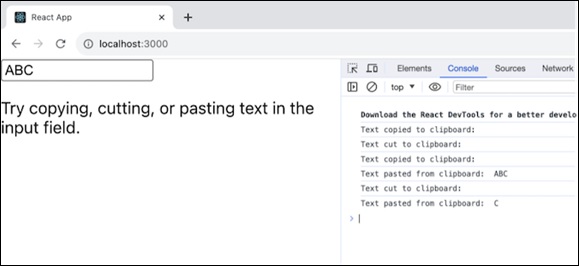
输出

当我们运行这个 React 应用程序时,它将显示一个简单的用户界面和一个输入字段。因此,我们可以通过复制、剪切或粘贴文本来将文本输入到输入区域。当我们执行此操作时,将调用相关的事件处理程序 handleCopy、handleCut 和 handlePaste,并将剪贴板操作中涉及的文本记录到控制台中。
示例 - 具有剪贴板功能的文本编辑器
这是一个名为“购物清单”的 React 应用程序。它为用户提供了一个简单的界面来管理他们想要购买的商品列表。这是该应用程序的关键组件 -
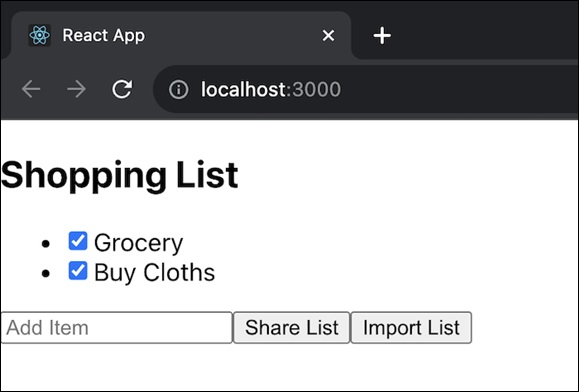
输出

总体而言,此应用程序为用户提供了一种简单的方法来管理他们的购物清单、将商品标记为已购买、添加新商品以及与他人共享或导入列表。
示例 - 具有剪贴板功能的密码生成器
这是一个名为“密码生成器”的简单 React 应用程序。其目的是根据选定的长度生成随机密码,并允许用户将生成的密码复制到剪贴板。这是该应用程序的代码 -
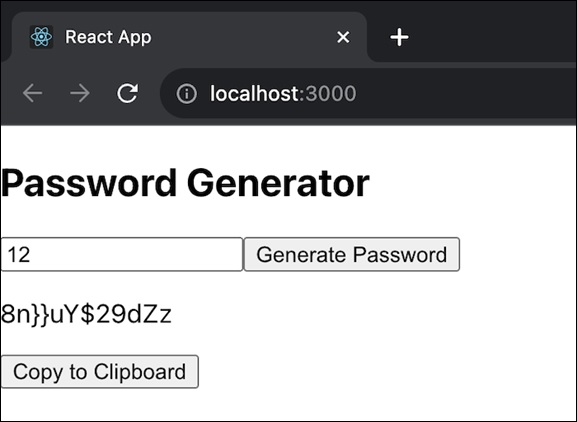
输出

总体而言,此应用程序提供了一种简单且用户友好的方法来生成安全密码,并能够将它们复制到剪贴板以便于使用。用户还可以根据自己的安全要求自定义密码长度。
总结
总体而言,ClipboardEvent 处理程序允许更改和分析剪贴板操作,这对于改善在线应用程序中的用户体验至关重要。在需要唯一剪贴板事件处理的情况下,它们特别有用。



