在 React 中,AnimationEvent 处理程序是响应我们 Web 应用程序中的 CSS 动画事件的函数。这些事件使我们能够在动画生命周期的各个阶段执行某些操作,例如动画开始、重复和结束时。因此,在本教程中,我们将看到如何在 React 应用程序中使用 AnimationEvent 处理程序。
如何使用它?
一种用于 CSS 动画事件的事件处理程序。
AnimationEvent 处理程序参数
当我们在 React 中创建一个 AnimationEvent 处理程序时,我们只有一个参数,通常称为 e(“event”的缩写)。此参数是一个 React 事件对象,其中包含有关动画事件的信息。此事件对象包含特定于 AnimationEvent 的额外功能,例如 -
| 属性 | 描述 |
|---|---|
| animationName |
此属性指定触发事件的动画的名称。当我们的应用程序中有多个动画并想知道哪个动画当前处于活动状态时,它会派上用场。 |
| elapsedTime |
elapsedTime 属性提供自动画开始以来的时间(以秒为单位)。此属性可用于确定动画的长度,并根据经过的时间执行某些操作。 |
| pseudoElement |
CSS 中的伪元素(如 ::before 和 ::after)允许我们设置元素某些区域的样式。pseudoElement 属性定义了哪个伪元素受动画事件的影响,如果我们的动画包含某些伪元素,则为我们提供了更多的控制权。 |
例子
示例 - 更改背景颜色
我们将创建一个基本的 React 应用程序,展示 AnimationEvent 处理程序的使用。因此,我们将有一个通过 CSS 动画更改其背景颜色的框。
App.js
App.css
输出

在上面的例子中,我们有一个简单的 React 类组件,其中包含两个事件处理程序:handleAnimationStart 和 handleAnimationEnd。当动画开始和结束时,这些处理程序会将消息记录到控制台。
当我们打开浏览器的开发者控制台时,我们将看到通知,显示动画何时开始和结束,以及动画的名称。
示例 - 样式动画
在这个 React 应用程序中,我们将使用使用 CSS 的样式化动画。我们将使用应用于 styled-animation-div 类的滑动动画 (slide-in)。动画从在视口外平移的元素开始,然后在 5 秒的时间内逐渐将其移动到其原始位置。
App.js
App.css
输出

示例 - 在应用程序中淡入淡出
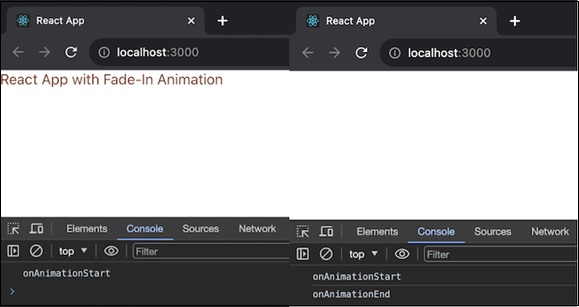
这是另一个具有不同动画的 React 应用程序示例。在此,我们将创建 App.js 和 App.css 文件。该应用将使用应用于 fade-in-div 类的淡入动画 (fade-in)。该元素从零不透明度开始,并在 5 秒的持续时间内逐渐变得完全不透明。
App.js
App.css
输出

总结
我们已经成功地使用 AnimationEvent 处理程序和参数构建了一个 React 应用程序。这些知识现在可以应用于管理更复杂的动画,并在我们的在线应用程序中构建有趣的用户体验。



