在 React 中,当我们为按钮点击等事物构造事件处理程序时,我们会得到一个称为 React 事件对象(或合成事件)的特殊对象。此对象充当我们的代码和浏览器事件之间的链接。它减少了 Web 浏览器之间的差距,并提供了一些重要信息。
如何使用它?
让我们用一个简单的例子来分解一下 -
假设我们的 React 应用程序中有一个按钮,我们希望在单击它时执行某些操作。因此,我们将定义一个 onClick 处理函数,如下所示 -
在此代码中,“e”是我们的 React 事件对象,它提供有关按钮单击的信息。
发现事件对象可以做什么!
让我们看一下React事件对象实现的一些标准事件属性 -
| 属性 | 描述 |
|---|---|
| e.bubbles |
这告诉我们事件是否通过网页上的元素“冒泡”。例如,如果我们在 div 中有一个按钮,则 click 事件可能会从按钮冒泡到 div。它是一个布尔值(true 或 false)。 |
| e.cancelable |
它表明我们可以停止事件的默认行为。例如,我们可以阻止表单在单击按钮时提交。它也是一个布尔类型。 |
| e.currentTarget |
它指向我们的事件处理程序附加在我们的 React 组件中的元素。在本例中,它是对按钮的引用。 |
| e.defaultPrevented |
告诉我们是否有人使用 preventDefault() 来停止事件的默认操作。一个布尔值。 |
| e.eventPhase |
这是一个数字,告诉我们事件处于哪个阶段(如捕获、目标或冒泡)。 |
| e.isTrusted |
显示事件是否由用户启动。如果为 true,则为真实的用户操作;如果为 false,则可能是由代码触发的。 |
| e.target |
这指向事件实际发生的元素。它可能是按钮。 |
| e.timeStamp |
它为您提供事件发生的时间。 |
| e.nativeEvent |
我们可以使用它来访问底层浏览器事件。 |
示例 - 使用事件对象
让我们创建一个简单的应用程序来展示事件对象属性的工作方式。因此,在这个应用程序中,我们正在创建一个名为 EventHandlingExample.js 的组件,然后我们将在 App.js 组件中使用该组件以查看其工作情况。
EventHandlingExample.js
App.js
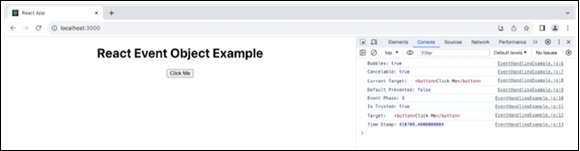
输出

在上面的示例代码中,当我们点击“单击我”按钮时,事件属性将记录在控制台中。e.preventDefault() 行显示如何阻止按钮执行其默认操作。
标准事件方法
让我们看一下由React事件对象实现的一些标准Event方法 -
| 方法 | 描述 |
|---|---|
| e.preventDefault() |
此方法可以防止事件的默认行为。例如,您可以使用它来阻止表单提交。 |
| e.stopPropagation() |
这样可以阻止事件在 React 组件树中进一步向上移动。阻止其他事件处理程序运行可能会有所帮助。 |
| e.isDefaultPrevented() |
查看是否调用了 preventDefault()。返回布尔值。 |
| e.isPropagationStopped() |
查看是否调用了 stopPropagation()。返回布尔值。 |
示例 - 使用事件方法
让我们创建一个基本的 React 应用程序,它使用事件对象方法来防止默认行为,并在单击按钮时停止事件传播。确保项目包含 React 和 ReactDOM。制作一个名为 EventMethodsExample 的新 React 组件,展示事件对象方法的使用——
EventMethodsExample.js
App.js
输出

当我们在运行React应用程序后单击“单击我”按钮时,它会阻止默认行为(如表单提交),并阻止事件在React组件树中进一步传播。
此示例演示如何使用事件对象的 preventDefault() 和 stopPropagation() 方法来管理事件行为。
示例 − 同时使用事件对象和方法
让我们再创建一个示例应用程序来展示 React 事件对象的使用。在此示例中,我们将创建一个简单的 React 应用程序来响应按键事件。
KeyPressExample.js
App.js
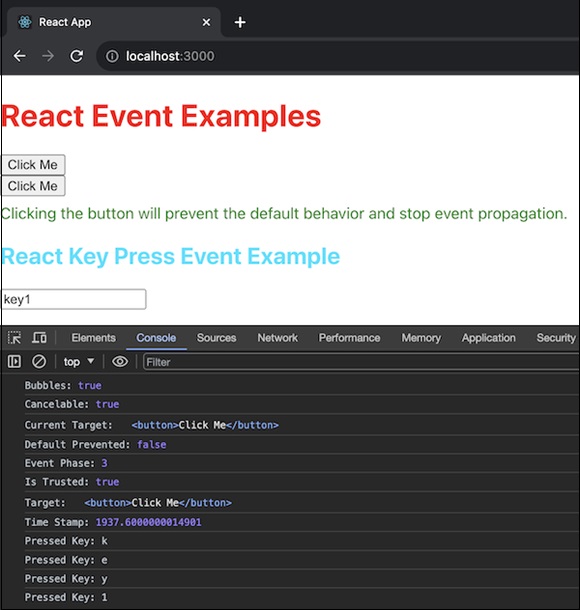
输出

结论
简单来说,React 事件对象帮助我们以可靠和有效的方式处理用户交互,确保我们的应用程序在多个 Web 浏览器和设置上正常运行。



