在 React 中创建交互式用户界面时,通常需要处理点击和按键等事件。因此,React 提供了一个名为 Simulate() 的有用工具来模拟这些事件以进行测试。在本教程中,我们将介绍 Simulate 的基础知识,并创建不同的应用程序来展示其功能。
要模拟按钮单击,请先识别按钮元素,然后使用 ReactTestUtils.Simulate.click()。
语法
参数
- eventName - 它是模拟事件的类型,如“点击”、“更改”或“keyDown”。它定义了要调度的 DOM 节点事件。
- element - 它是 DOM 节点,将获取模拟事件。目标元素是设置事件发生的位置。
- [eventData] - 这是可选的。此参数定义我们选择包含的任何其他事件数据。这取决于正在执行的事件类型。例如,我们可以发送有关为“keyDown”事件推送的键的信息。
返回值
Simulate 函数不返回任何内容。它用于在指定的 DOM 节点上模拟和触发事件。目标是出于测试原因复制用户交互。
让我们看看下面的一个例子 -
用法
此代码示例创建一个按钮,并使用 Simulate.click() 模拟对该按钮的单击。这个方法可以用于我们的 React 应用程序中的任何可点击元素。
以下是在 React 中使用 Simulate() 函数的示例 -
例子
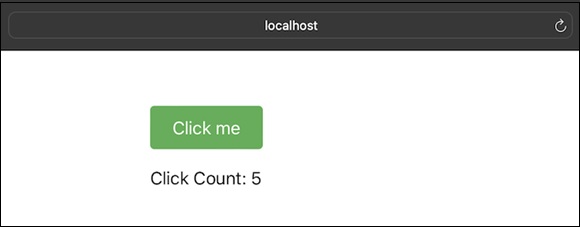
示例 - 基本点击计数器应用程序
在这个例子中,我们将有一个带有按钮的 React 组件。我们将使用 ReactTestUtils.Simulate.click() 来模拟按钮上的点击事件。所以这个应用程序的代码如下 -
App.css
输出

在此示例中,当我们单击该按钮时,它将增加计数器,并显示当前计数。
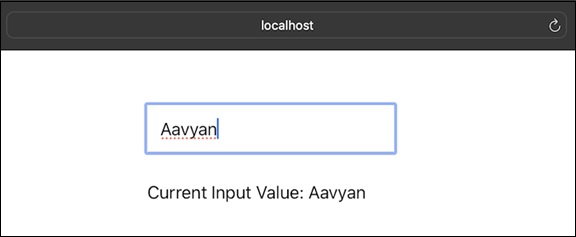
示例 - 模拟更改输入
在这个例子中,我们将有一个带有输入字段的 React 组件。我们将使用 ReactTestUtils 使用 Simulate.change() 模拟输入上的更改事件。处理输入更改逻辑涉及定义当输入值更改时应发生的情况。所以这个整个应用程序的代码如下 -
App.css
输出

在此示例中,handleChange 方法使用输入字段的当前值更新组件的状态。之后,当前输入值将显示在输入字段下方。这是一个基本示例,我们可以根据具体要求调整逻辑。
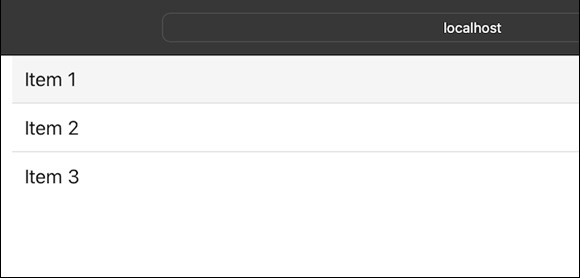
示例 - 使用Enter键模拟KeyDown事件
在这个例子中,我们将有一个带有输入字段的 React 组件。因此,我们将使用 ReactTestUtils.Simulate.keyDown() 来模拟输入上使用 Enter 键的键关闭事件。所以这个应用程序的代码如下 -
App.css
输出

在此示例中,当我们在菜单上按 Enter 键时,菜单项会突出显示所选项。
总结
React 中的 Simulate 函数用于在 DOM 节点上调度事件以进行测试。它采用 eventName(事件类型)、element(DOM 节点)和可选的 eventData(其他事件数据)等参数。在本教程中,我们探讨了 React 中 Simulate 函数的用法,并提供了示例和实际应用以更好地理解。



