在 Web 开发中,UNSAFE_componentWillUpdate() 起到警告的作用。它发生在我们要对网站的一部分进行修改时。
请记住,此警告仅在我们更新任何内容时显示,而不是在我们首次创建它时显示。因此,UNSAFE_componentWillUpdate() 起到警告作用,帮助我们在更新网站时发现问题。
语法
参数
此方法接受两个参数:nextProps 和 nextState。
- nextProps - 这些是我们的 Web 组件将被赋予的新特性(如信息)。这就像获得一套新的指令一样。
- nextState - 这反映了我们组件的新状态。这类似于了解当前情况。
返回值
UNSAFE_componentWillUpdate() 不返回任何结果。它更像是进行更改之前的起点,因此它不会提供结果或答案。
例子
示例 1
在此示例中,我们将在 React 应用程序中使用 UNSAFE_componentWillUpdate() 函数来创建一个简单的示例。
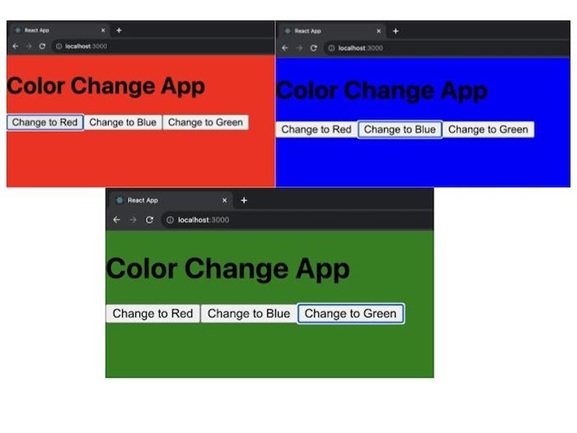
我们将有一个基本的 React 组件,称为 App。它将让我们通过单击按钮来更改页面的背景颜色。UNSAFE_componentWillUpdate() 函数将检测背景颜色的变化并相应地调整页面的背景颜色。
输出

示例 2
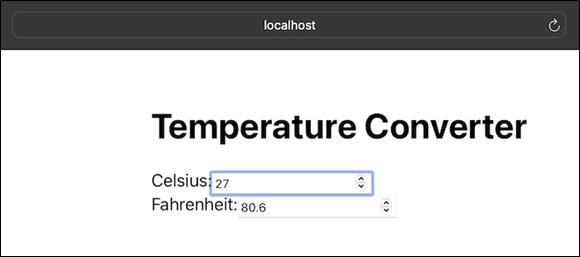
在此示例中,我们将使用 UNSAFE_componentWillUpdate() 函数将温度从摄氏度更新为华氏度。我们可以输入摄氏度或华氏度的温度,程序将立即调整另一个温度值。例如,如果我们输入以摄氏度为单位的温度,则应用程序将以华氏度显示可比温度,反之亦然。当我们输入新的温度时,它使用 UNSAFE_componentWillUpdate() 方法处理转换。
所以下面是相同的代码 -
输出

正常:用于普通文本。
示例 3
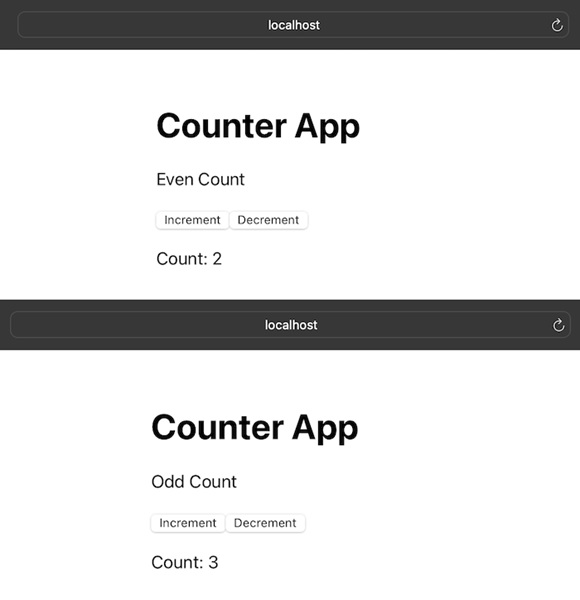
这个应用程序是一个简单的计数器应用程序,可以倒计时。有两个按钮:一个用于增加计数,另一个用于减少计数。该程序还将告诉我们当前计数是偶数还是奇数。它通过调用 UNSAFE_componentWillUpdate() 方法,根据计数是偶数还是奇数来更新消息。如果我们有一个偶数,它将显示为“偶数”,如果我们有一个奇数,它将显示“奇数”。
所以这个应用程序的代码如下 -
输出

注意
因此,我们可以在如上所示的输出图像中看到,有两个按钮可用:一个用于增量,另一个用于减少。并且根据偶数和奇数计数显示的消息。
总结
UNSAFE_componentWillUpdate() 是一个 React 函数,在组件更新和重新渲染之前不久使用。它让我们有机会为未来的变化做好准备。



