UNSAFE_componentWillReceiveProps 是一个 React 函数。它用于显示组件即将获取新的属性或上下文。请记住,如果组件使用 getDerivedStateFromProps 或 getSnapshotBeforeUpdate,则不会调用 UNSAFE_componentWillReceiveProps。此外,它不能保证组件会接收到新的道具,这对于最近的 React 特性(如 Suspense)来说尤其重要。
语法
参数
- nextProps - 这些是组件从其父组件接收的新属性。我们可以通过比较 nextProps 和 this.props 来查看发生了什么变化。
- nextContext - 组件需要从最近的提供者处获取新的上下文。要找出不同之处,请将 nextContext 与 this.context 进行比较。仅当给定静态 contextType 或静态 contextTypes 时,此选项才可用。
返回值
该方法不返回任何内容。它只是 React 在属性或上下文即将更改时调用的一个函数。
例子
示例 - 消息应用程序
下面是一个如何在小型 React 应用程序中使用 UNSAFE_componentWillReceiveProps 的示例。在这个例子中,我们将创建一个组件,该组件显示一条消息,并在收到新的属性时更新它。
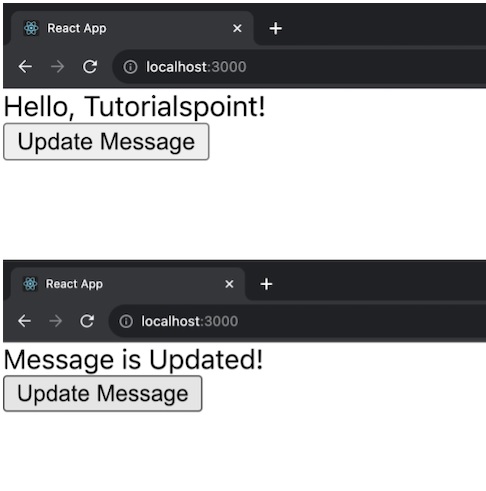
输出

App 和 MessageComponent 是上述示例中的两个组件。当收到新的属性时,MessageComponent 会用UNSAFE_componentWillReceiveProps更新其消息。App 组件有一个按钮,用于更改消息。
示例 - 计数器应用程序
让我们创建另一个简单的 React 应用程序,并将 CSS 应用于应用程序以进行样式设置。这个应用程序将是一个基本的待办事项列表,它显示了 UNSAFE_componentWillReceiveProps() 函数的用法。所以下面是这个应用程序提到的代码 -
TodoList.js
TodoList.css
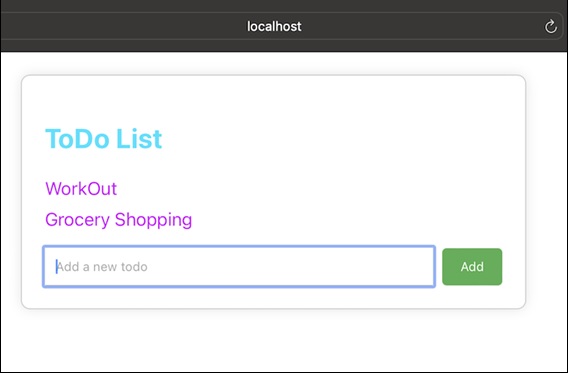
输出

示例 - 配置文件应用程序
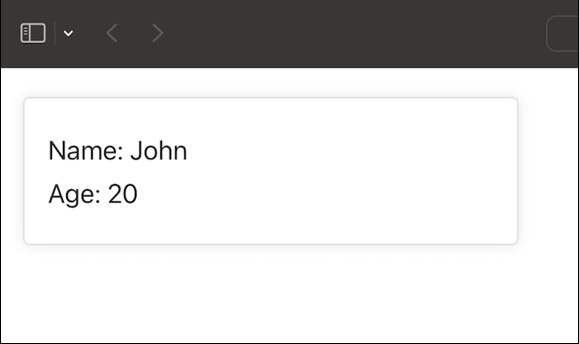
下面是另一个使用 UNSAFE_componentWillReceiveProps() 和 CSS 进行样式设置的 React 应用的示例。这个应用程序是一个简单的“用户配置文件”组件,显示用户的姓名和年龄。
UserProfile.js
UserProfile.css
输出

请记住,在现代 React 中,我们通常使用其他生命周期方法或钩子来提供类似于 UNSAFE_componentWillReceiveProps 的功能。
总结
UNSAFE_componentWillReceiveProps 是一个旧的 React 生命周期函数,当组件要从其父级接收新属性时,会调用该函数。它用于通过将新道具与现有道具进行比较来响应道具更改。在处理新 React 代码中的 props 更改时,最好使用替代方案以获得更安全和一致的行为。



