我们将在本教程中讨论的概念称为 testRenderer.getInstance()。
testRenderer.getInstance() 用作开发人员的调试工具。假设我们正在创建一个网站或一个应用程序,并想了解更多关于我们创建的关键组件 - 根元素的信息。该工具将帮助我们完成此任务。
简单来说,testRenderer.getInstance() 函数是一个工具,可以帮助开发人员理解和检查他们正在创建的主要组件,但在处理由函数组件形成的对象时,它有限制。
语法
参数
此方法不需要任何参数。当我们使用此方法时,我们不需要给它任何特殊的指示或信息。
返回值
testRenderer.getInstance() 方法返回根元素的实例。简单来说,它提供了对开发人员正在创建的关键元素的深入理解或快照。
例子
在此示例中,我们将有一个简单的应用程序,它显示字符列表。为了获取有关根元素(即 CharacterList 组件)的信息,我们将使用 testRenderer.getInstance()。我们将使用简化的渲染函数进行说明。
输出

因此,在运行应用程序后,我们可以在控制台上看到字符列表,在列表内我们可以看到三个元素。
示例 - 计数器应用程序
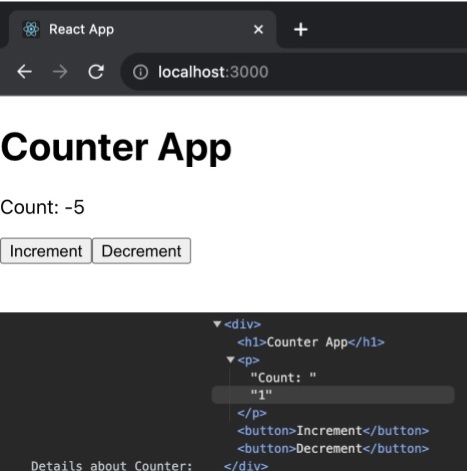
在此应用中,Counter 组件呈现一个带有递增和递减按钮的计数器。我们将使用 testRenderer.getInstance() 与渲染的组件进行交互,模拟单击增量按钮。所以这个应用程序的代码如下 -
输出

总结
因此,testRenderer.getInstance() 是一个开发者工具,允许他们更详细地探索项目的主要组件。它的功能类似于放大镜,尽管它不能从功能组件中收集字符。理解这个概念有助于开发人员创建更有效和高效的网站和应用程序。



