将 React 组件渲染为 HTML 是一种常见的操作,尤其是在处理服务器端渲染 (SSR) 时。使用 renderToString 方法可以实现这一点。
什么是renderToString?
React 的 renderToString 函数将 React 组件渲染为 HTML 字符串。在服务器上,它主要用于预渲染我们的 React 应用程序,然后作为初始服务器响应的一部分将其提供给客户端。这意味着我们的网站将加载得更快,并且对搜索引擎更友好。
语法
参数
- reactNode - 它是一个要渲染为HTML的React节点。例如<App />。
返回值
它返回一个 HTML 字符串。
例子
示例 - 问候应用程序
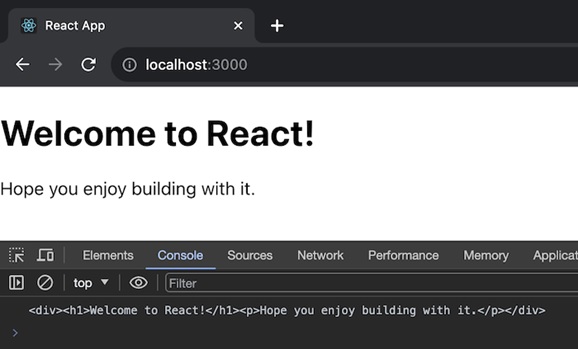
在此代码中,我们将创建一个名为 Greetings 的 React 组件来显示一个简单的问候消息。它将使用服务器端渲染将组件转换为 HTML 字符串,并将该字符串记录到控制台。执行时,我们将看到 Greetings 组件的初始 HTML 表示,其中包含一个欢迎标题和一条鼓励使用 React 构建的乐趣的消息。
输出

示例 - 计数器应用程序
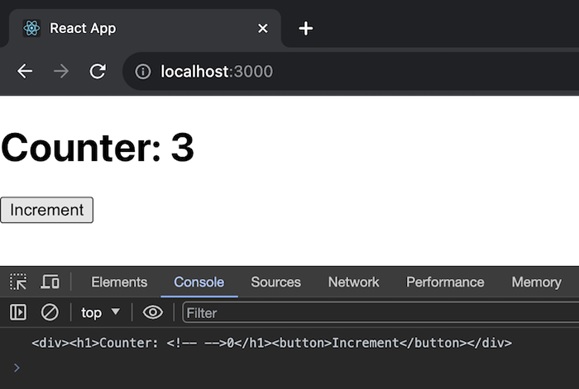
在这个应用程序中,我们将创建一个 React 组件(Counter),代表一个带有增量按钮的简单计数器。它将使用服务器端渲染将组件转换为 HTML 字符串,并将该字符串记录到控制台。执行时,我们将看到计数为 0 的 Counter 组件的初始 HTML 表示。
输出

示例 - 服务器和客户端
我们可以通过两种不同的方式使用 renderToString:第一种是在服务器上,第二种是在客户端上。所以我们就把这两者一一讨论。
在服务器上
因此,首先我们将从 'react-dom/server' 导入 renderToString 方法。并使用它来将我们的 React 应用程序渲染为 HTML。
在客户端上
我们需要一个单独的函数,比如 hydrateRoot,来使服务器生成的 HTML 具有交互性。
首先,验证我们的响应是否包含服务器渲染的 HTML,以及是否已包含在客户端加载 React 组件和 hydrateRoot 所需的脚本。
服务器端渲染 (Node.js/Express)
客户端 (client.js)
按照这种方法,我们可以实现服务器端渲染,同时还可以使内容在客户端具有交互性,结合了两种方式的优点。
局限性
- renderToString 仅部分支持 React Suspense。如果组件等待数据,renderToString 会立即将其回退发送为 HTML。
- 虽然它可以在浏览器中使用,但不建议用于客户端应用程序。有更好的选项可用于客户端渲染。
总结
renderToString 是一种有用的 React 方法,用于在服务器端将我们的组件转换为 HTML,从而提高网站性能和搜索引擎优化。请记住,它可能不是客户端代码的最佳选择。



