React 中的组件充当网站或应用程序的构建块。它们可以显示多个事物并执行不同的操作。通常,只有当组件自身的状态或从外部获取的信息(称为 props)发生变化时,组件才会更改或重新渲染。
只有当组件的状态或赋予它的属性发生变化时,React 组件才会重新渲染,但如果我们需要在任何数据发生变化时重新渲染组件,我们使用 React 的 forceUpdate() 方法。调用 forceUpdate() 将强制重新渲染组件,忽略 shouldComponentUpdate() 方法,而是调用组件的 render() 方法。
因此,forceUpdate() 是一种让 React 组件自行刷新的方法,即使它认为不需要。
语法
参数
- callbackFunc - 这是一个可选的回调函数,如果我们定义了一个回调,React 将在更新提交后执行它。
返回值
此功能不提供任何回报。
例子
示例 1
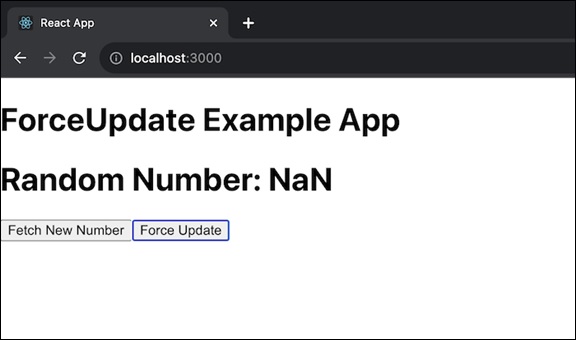
让我们创建一个基本的 React 应用程序,展示如何使用 forceUpdate 函数。在此示例中,我们将有一个组件,该组件从外部 API 获取随机数,并在单击按钮时更新 UI。
NumberDisplay.js
App.js
输出

示例 2
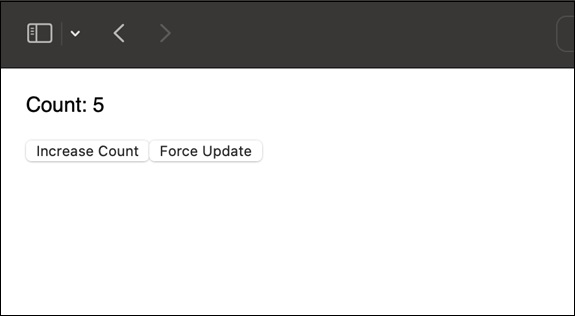
比方说,我们有一个简单的应用程序来计算事物。此计数器应用程序在屏幕上显示一个数字,从 0 开始。我们可以通过单击“增加计数”按钮来增加计数。但是,还有另一个标记为“强制更新”的按钮。当我们单击它时,即使我们没有增加计数,应用程序也会刷新并再次显示当前计数。此处使用 forceUpdate() 函数来确保显示始终是最新的。
输出

示例 3
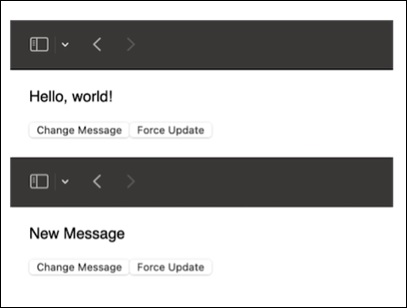
现在让我们创建一个消息应用程序。该程序在屏幕上显示一条消息,该消息最初设置为“Hello, world!”。通过单击“更改消息”按钮,我们可以更改消息。但是有一个“强制更新”按钮。当我们单击此按钮时,应用程序将刷新并显示当前消息。为了实现这种刷新行为,需要 forceUpdate() 函数。
输出

局限性
如果我们使用 forceUpdate,React 将在不检查 shouldComponentUpdate 的情况下刷新。
总结
对于 React 组件,forceUpdate 的工作方式类似于刷新按钮。虽然这不是我们打算定期使用的东西,但当我们的组件从外部源接收数据时,它可能会很有用。请记住,通常最好让 React 自动处理更新,但如果我们需要更多控制,forceUpdate 可以使用。



